小程序的创作
2.6实战项目电影周周看(新增每周推荐“weekly”页)
这节课我们新增每周推荐页面,我们称之为“weekly”页。
类似于about页的处理,我们首先需要添加weekly页对应的目录和文件在pages文件夹里。
创建完成之后,配置我们的weekly文件
先配置一个空的json文件
{
}
然后配置我们的js文件,调用page函数来给页面注册一个空对象
Page({})
配置完成之后,给wxml添加本周推荐电影所对应的wxml代码
<view>
<text>本周推荐</text>
<image src="/images/banqi.PNG"></image>
<text>教父</text>
<text>点评:最精彩的剧本,最真实的黑帮电影。</text>
</view>
那么我们前面提到了每一个用户可能访问到的页面,都需要在前端配置中来登记他的访问路径。
所以weekly页也需要在属性中配置app.json
{
"pages": [
"pages/about/about","pages/weekly"
]
}
配置完成之后依然没有找到weekly页的访问路口,那么我们可以把weekly页设置成app.json文件里面的第一个配置
{
"pages": [
"pages/weekly","pages/about/about",
]
}
这样就将临时的新增的weekly页面作为小程序的初始页面进行加载
接下来我们给weekly页添加类似about页的效果,只需要view元素应用上container样式效果就可以实现这样的布局,配置weekly.wxml
<view class="container">
<text>本周推荐</text>
<image src="/images/banqi.PNG"></image>
<text>教父</text>
<text>点评:最精彩的剧本,最真实的黑帮电影。</text>
</view>
但是我们发现并没有达到效果,因为之前的container样式规则是定义在about页自身的样式文件表中的,那么这个样式规则是没有办法复用在weekly页中的。那么这时候我们就需要将多个页面都用到统一的样式规则将它提升到全局的样式文件表中定义,也就是在app.wxss中定义就可以实现weekly页和about页一样的样式规则。
.container
{
background-color: #eee;
height: 100vh;
flex-direction: column;
justify-content: space-around;
align-items: center;
display: flex;
}
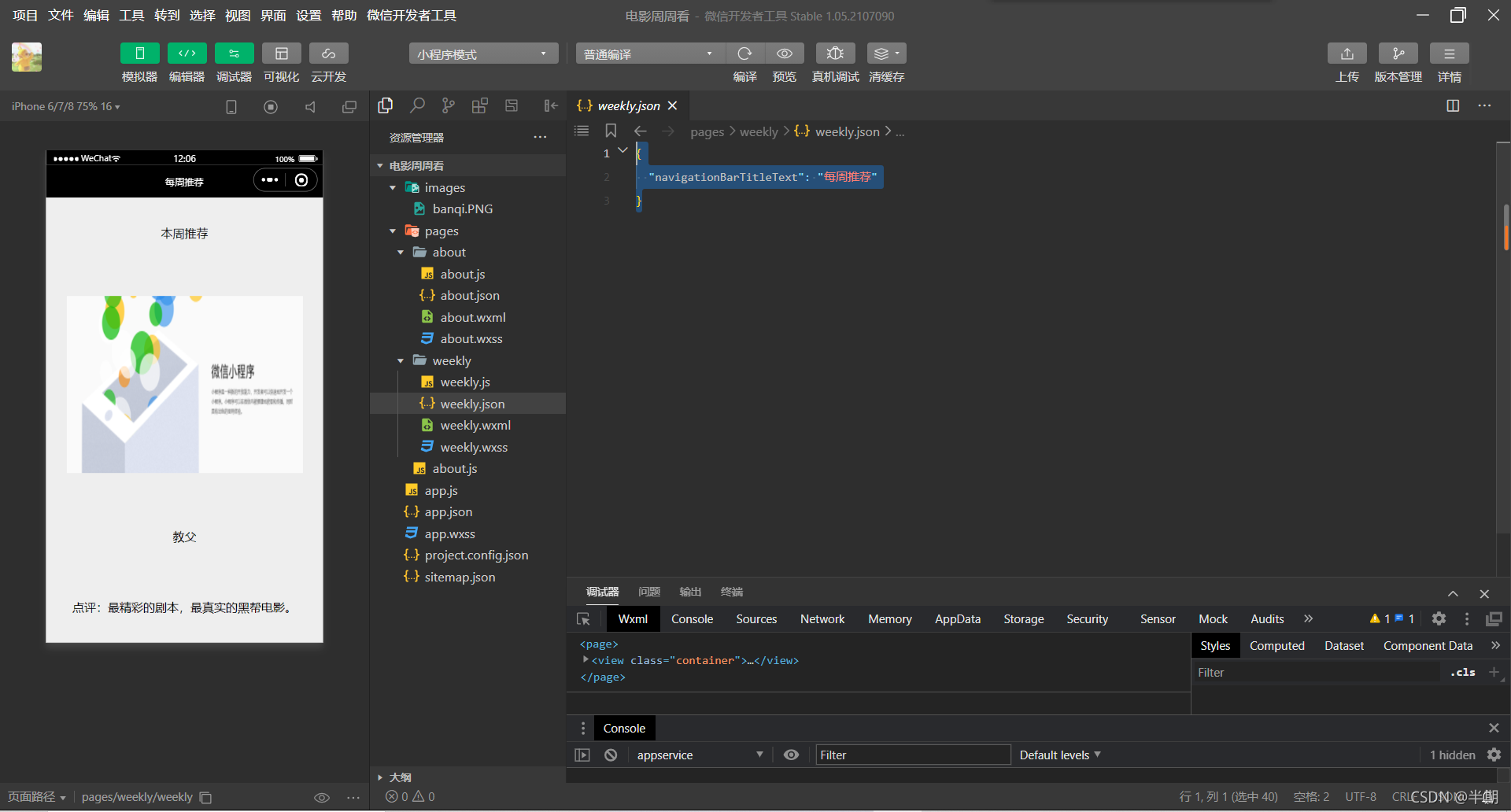
最后,我们配置一下weekly页面的标题,在weekly.json文件中我们直接设置
{
"navigationBarTitleText": "每周推荐"
}
那么weekly页的第一个版本我们就开发到这里。