牙叔教程 简单易懂
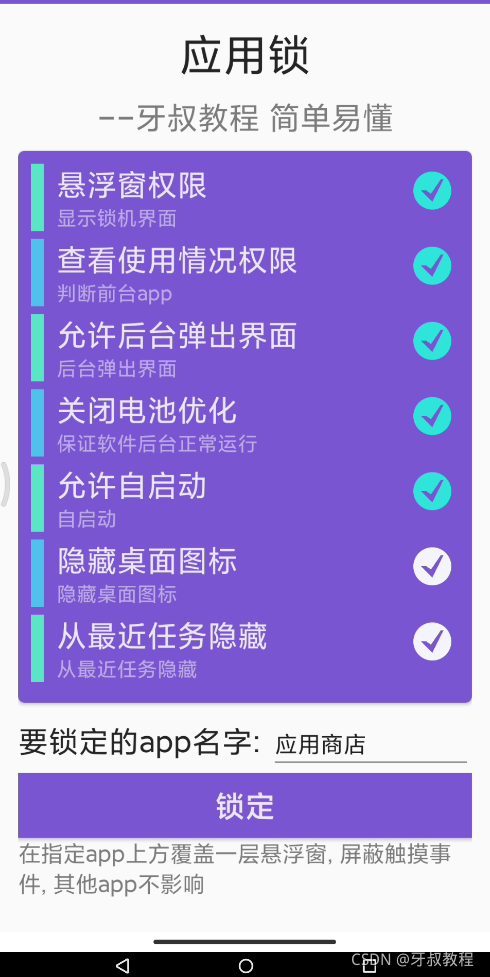
效果展示

功能
屏蔽指定app界面的触摸事件, 让别人无法操控你的手机
原理
添加一个定时器, 检查是不是指定的app, 是的话就用悬浮窗遮挡, 不是就不遮挡
环境
Autojs版本: 9.0.5
Android版本: 10.0.0
MIUI版本: 12.5.1
你将学到以下知识点
- 停止非自身的其他脚本
- 自定义勾选框
- UI界面配置的自动保存
- 打开脚本时还原上次配置
- 获取手机上app列表
- 判断app是否存在
- 悬浮窗权限的申请和判断
- 查看使用情况权限的申请和判断
- 允许后台弹出界面的申请
- 关闭电池优化的申请和判断
- 允许自启动的申请
- 桌面图标的隐藏和显示
- 最近任务隐藏和显示
权限分类
- 隐藏类
- 隐藏桌面图标
- 从最近任务隐藏
- 非隐藏类
- 悬浮窗权限
- 查看使用情况权限
- 允许后台弹出界面
- 关闭电池优化
- 允许自启动
- 非隐藏类又分两种, 安卓系统是否提供了, 判断用户是否授予权限的api
- 可以判断: 悬浮窗权限, 查看使用情况权限, 关闭电池优化
- 不可以判断: 允许后台弹出界面, 允许自启动
权限功能
-
悬浮窗权限: 用于屏蔽用户的触摸事件
-
查看使用情况权限: 比如查看当前时那个app, 某个app用了多久之类的
-
允许后台弹出界面: 不给这个权限, 那么app处于后台, 就什么都干不了
-
关闭电池优化: 电量低的时候, 大概率不会第一个被系统杀死
-
允许自启动: 用于定时启动之类的, 或者开机自启动
-
隐藏桌面图标
-
从最近任务隐藏: 最近任务中, 看不到app的身影
代码讲解
1. 悬浮窗权限
悬浮窗权限: {
apply: function () {
app.startActivity({
packageName: "com.android.settings",
className: "com.android.settings.Settings$AppDrawOverlaySettingsActivity",
data: "package:" + context.packageName.toString(),
});
},
check: function () {
return floaty.checkPermission();
},
},
2. 自定义控件
(function () {
util.extend(CustomView, ui.Widget);
function CustomView() {
ui.Widget.call(this);
let scope = this;
let paint = new Paint(Paint.ANTI_ALIAS_FLAG);
let rect = new android.graphics.RectF();
paint.setAntiAlias(true);
paint.setAlpha(255); //透明度0-255 0完全透明 255完全不透明
paint.setStyle(android.graphics.Paint.Style.FILL);
let deviation = 12;
let checkedColor = "#27ae60";
let unCheckedColor = "#bdc3c7";
this.checked = false;
this.defineAttr("checked", (view, attr, value, defineSetter) => {
if (value === "false") {
this.checked = false;
} else if (value === "true") {
this.checked = true;
}
this.updateColor();
});
this.defineAttr("checkedColor", (view, attr, value, defineSetter) => {
checkedColor = value;
});
this.defineAttr("unCheckedColor", (view, attr, value, defineSetter) => {
unCheckedColor = value;
});
this.setChecked = function (value) {
this.checked = value;
this.updateColor();
};
this.getChecked = function () {
return this.checked;
};
this.updateColor = function () {
if (this.checked) {
setBackground(scope.view, checkedColor);
} else {
setBackground(scope.view, unCheckedColor);
}
};
this.onFinishInflation = function (view) {
view.post(function () {
scope.updateColor();
});
};
}
...
CustomView.prototype.render = function () {
return <View w="30dp" h="30dp" margin="6 6 6 6"></View>;
};
ui.registerWidget("custom-checkbox", CustomView);
return CustomView;
})();
3. 获取app列表
function getAppList() {
let appList = $app.getInstalledApps({
get: ["meta_data"],
match: ["factory_only"],
});
return appList;
}
4. 判断app是否存在
function appExists(appName, appList) {
var len = appList.length;
for (var i = 0; i < len; i++) {
let item = appList[i];
if (item.label === appName) {
return true;
}
}
}
5. UI界面
ui.layout(
<scroll>
<vertical padding="16dp">
<text text="应用锁" margin="0 0 0 10" textColor="#d9000000" textSize="35sp" w="*" gravity="center"></text>
<text
text="--牙叔教程 简单易懂"
margin="0 0 0 10"
textColor="#80000000"
textSize="25sp"
w="*"
gravity="center"
></text>
<card cardCornerRadius="5dp" w="match_parent" h="wrap_content">
<list id="list" padding="10" bg="#7a57d1">
<horizontal w="match_parent" margin="0 0 0 6">
<View w="10dp" h="match_parent" bg="{{this.guideColor}}"></View>
<vertical layout_weight="1" marginLeft="10">
<text id="permissionName" textSize="24sp" textColor="#d9ffffff" text="{{this.permissionName}}"></text>
<text
id="permissionDescription"
textSize="16sp"
textColor="#80ffffff"
text="{{this.permissionDescription}}"
></text>
</vertical>
<custom-checkbox
id="permissionStatus"
checkedColor="#30e6db"
unCheckedColor="#F5F7FA"
checked="{{this.permissionStatus}}"
></custom-checkbox>
</horizontal>
</list>
</card>
<horizontal margin="0 10 0 0">
<text id="label" text="要锁定的app名字: " textSize="24sp" textColor="#d9000000"></text>
<input id="appName" w="*" singleLine="true"></input>
</horizontal>
<button id="lock" bg="#7a57d1" textColor="#d9ffffff" textSize="24sp" text="锁定"></button>
<text id="desc" textSize="18sp" textColor="#80000000"></text>
</vertical>
</scroll>
);
6. 软键盘呈现的方式: 布局高度不变,上移动,腾出足够空间给软键盘
activity.window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
7. 随时保存界面配置
ui.emitter.on("pause", () => {
// 记录那些不能正常判断权限的勾选框状态
var len = items.length;
for (var i = 0; i < len; i++) {
let item = items[i];
if (!~unHiddenPermission.indexOf(item.permissionName)) {
storage.put(item.permissionName, item.permissionStatus);
} else {
if (!~canCheckPermission.indexOf(item.permissionName)) {
storage.put(item.permissionName, item.permissionStatus);
}
}
}
storage.put("appName", ui.appName.text());
});
8. 悬浮窗界面
window = floaty.rawWindow(
<frame gravity="center" bg="#00ff0000">
<text id="content" textColor="#0076ff03" textSize="66sp" w="*" h="*" gravity="center"></text>
</frame>
);
window.content.setText("应用锁\n牙叔教程");
window.setSize(-1, -1);
window.setTouchable(true);
9. 定时器锁定指定app
setInterval(function () {
var currentPackageName = currentPackage();
if (packageName === currentPackageName) {
window.setPosition(0, 0);
} else {
window.setPosition(6000, 6000);
}
}, 200);
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
微信公众号 牙叔教程

QQ群
747748653
