有一个场景,用户使用手机微信的扫码功能,扫描一个二维码,跳转到小程序指定页面这样是不是很方便,省去了原来先打开微信--找到小程序--登录--操作业务流程等一系列操作,直接到了目标页面,是不是很有价值。
如何实现呢:
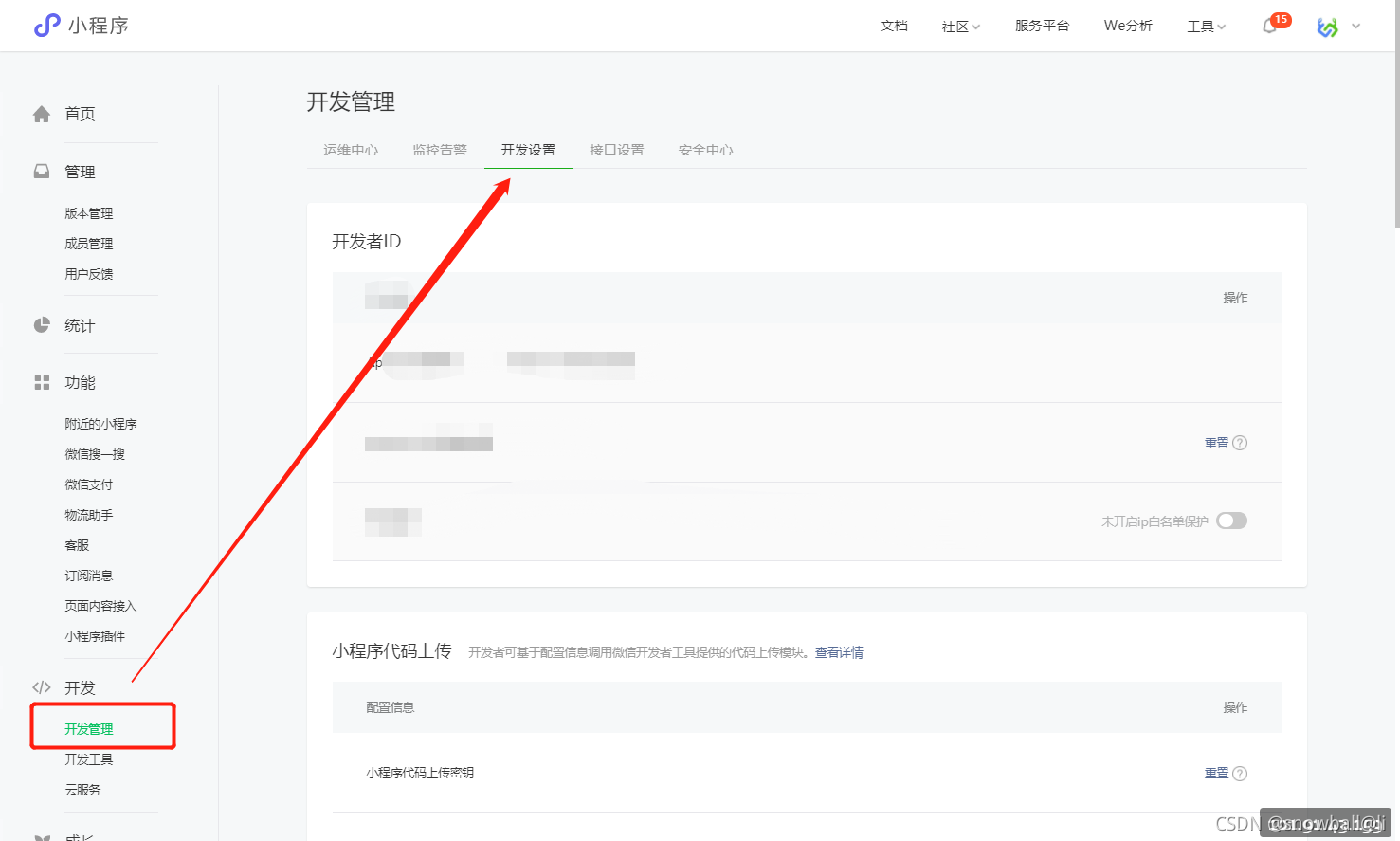
一、进入小程序后台,找到开发--开发管理--开发设置

二、开发设置页面 找到 扫普通链接二维码打开小程序--点击添加

?三、添加页面

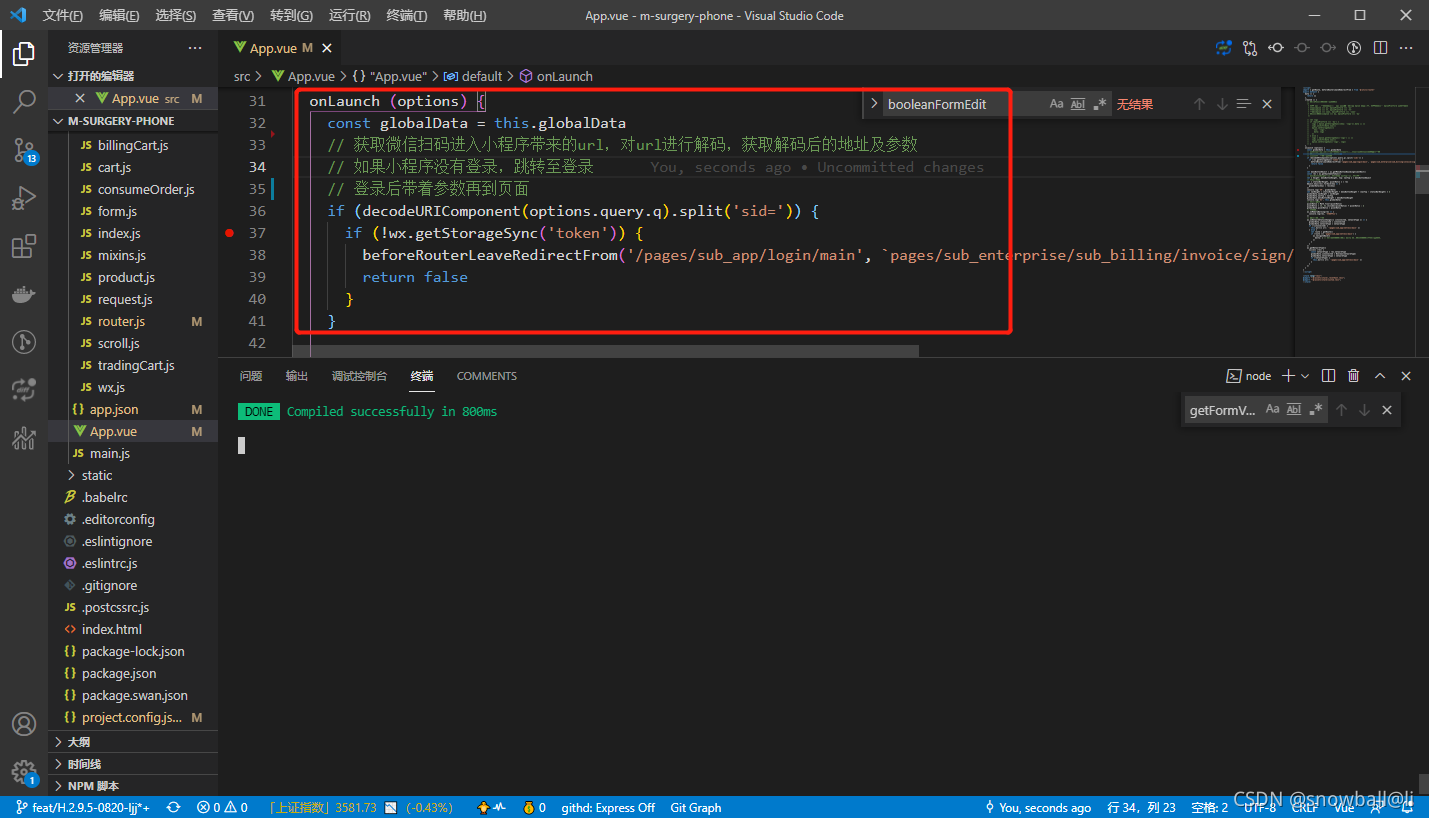
?四、通过二维码访问带有参数的链接,在app.vue文件,onLaunch获取到参数

?五、判断是否是登录状态,如果是继续,如果不是,跳转到登录也面(跳转时当前页面地址及参数作为redirect参数),登录后回到指定页面(redirect页面)
六、欢迎交流指正
?
?