1、登录小程序申请人脸核身接口权限
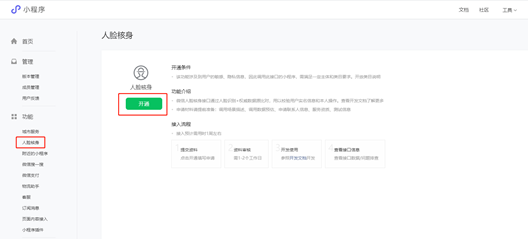
申请页面?

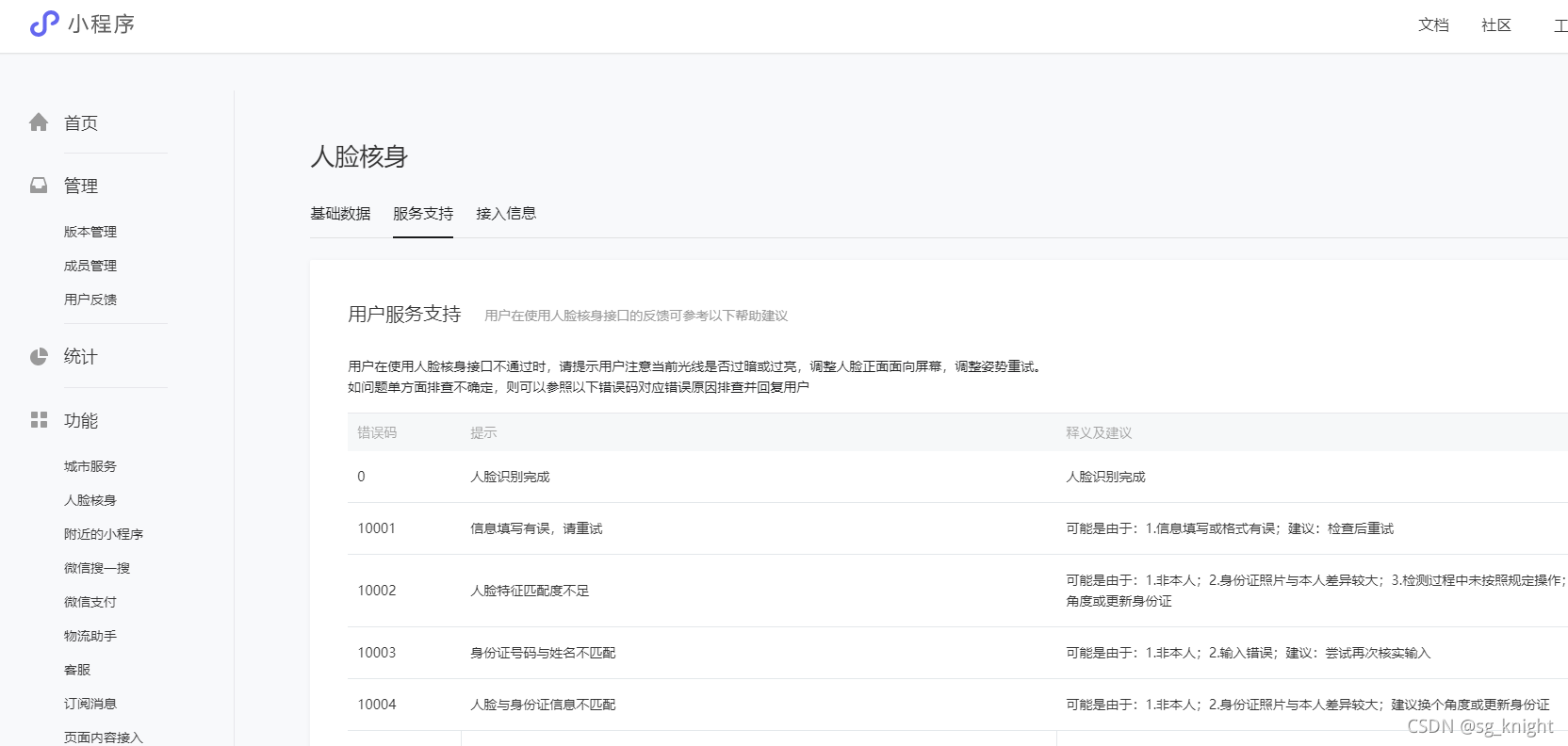
?申请通过后页面

2、检查当前手机端是否支持面部识别
wx.checkIsSupportFacialRecognition({
checkAliveType: 2,
success: (res) => {
console.log("check_success:", res);
if (res.errCode === 0 || res.errMsg === "checkIsSupportFacialRecognition:ok") {
//调用人脸识别
this.onStart();
return;
}
Taro.showToast({title: '微信版本过低,暂时无法使用此功能,请升级微信最新版本'});
},
fail: (err) => {
console.log("check_fail:", err);
Taro.showToast({title: '微信版本过低,暂时无法使用此功能,请升级微信最新版本'});
}
})?备注:一定要使用【wx】不要使用【Taro】
3、开始使用人脸识别
wx.startFacialRecognitionVerify({
name: '张三',
idCardNumber: '410323201307270185',
success: (res) => {
console.log("success:", res);
},
fail: (err) => {
console.log("success:", err);
}
})