确定饼状图所处的正方形区域,找出圆点
通过drawArc绘制扇区,绘制出饼图的各个部分
中间画一个圆,让饼图变为只有外面一圈
2.绘制饼图外的点、圈、线、字
点的角度处于每个圆弧的半分处,通过正余弦算出点的位置
以点为圆心画圈
按照四个象限,不同象限以不同角度从圈边延长出线
以线的终点对齐加上字
2.给自定义View增加空间,以避免延长线和字显示不全
主要用到了数学中坐标系象限的概念和正余弦的算法,看着有点绕,确实也是挺绕的,接下来分步骤详细描述吧。
绘制饼图
首先我们需要存储各个饼图所需要的属性:
public class PieEntry {
//颜色
private int color;
//比分比
private float percentage;
//条目名
private String label;
//扇区起始角度
private float currentStartAngle;
//扇区总角度
private float sweepAngle;
//省略get&set
}
在绘制饼图中,我们只需要颜色、百分比就够了,其他的在后面的步骤才会用到。
确定圆点
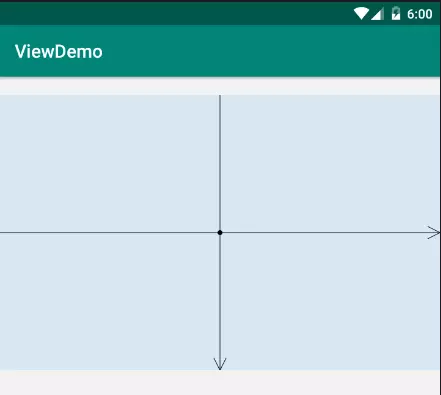
在布局文件中,我们将自定义View的宽度设为match_paren,高度设为300dp,并添加一个浅色作为背景色。
饼图作为一个圆,那么在绘制这个圆前,我们先找出圆心的位置,并将其作为整个View的原点,即坐标(0,0)的位置。
在这里我向View中添加了坐标轴和原点的辅助线,作为指示用。

@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//获取实际View的宽高
mTotalWidth = w - getPaddingStart() - getPaddingEnd();
mTotalHeight = h - getPaddingTop() - getPaddingBottom();
//绘制饼图所处的正方形RectF
initRectF();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将坐标中心设到View的中心
canvas.translate(mTotalWidth / 2, mTotalHeight / 2);
//draw...
}
创建正方形RectF,确定饼图半径
在确定圆心并将其设为坐标原点后,创建一个边长等于View短边长的正方形RectF:
private void initRectF() {
float shortSideLength;
//取短边 作为饼图所在正方形的边长
shortSideLength = (mTotalHeight < mTotalWidth) ? mTotalHeight : mTotalWidth;
//除以2即为饼图的半径
mRadius = shortSideLength / 2;
//设置RectF的坐标
mRectF = new RectF(-mRadius, -mRadius, mRadius, mRadius);
}
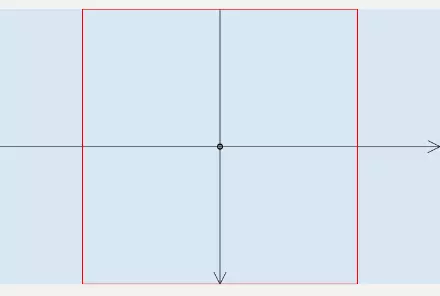
设置paint颜色为红色,将这个Rect通过canvas.drawRect(mRectF, mPaint);在View中绘制出来,可以看到其边长是和高度一致的:
那么为什么需要创建这个正方形RectF呢?因为在接下来的饼图绘制中会用到。可以简单理解为这个正方形就是饼图的外轮廓所处的范围,也就是长方形的边长即是饼图的直径。
绘制扇形
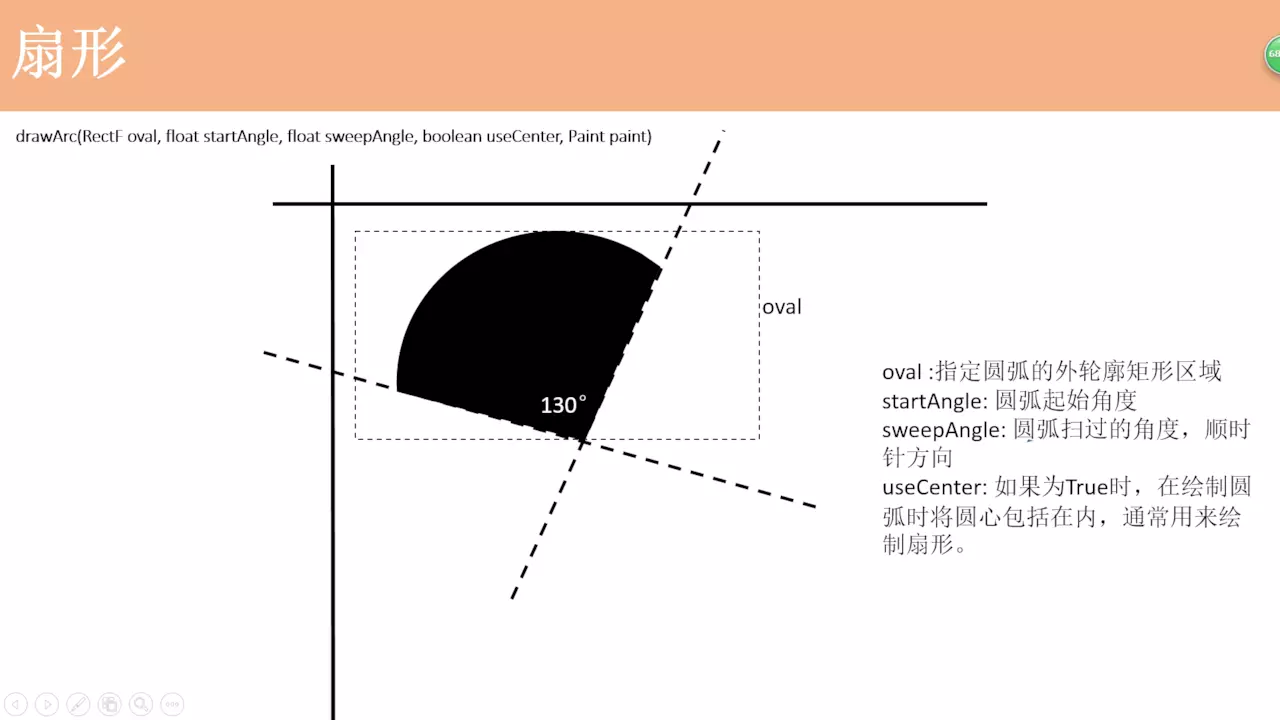
虽然饼图是一个圆,但这是相对于其整体而言。在一个饼图中,不同的类目占比不同,将饼图分割成了多个扇形,所以我们实际上是要绘制扇形。在Android自定义View中,对应的方法是 drawArc,所需要的参数包括:

图片引用自:刘某人程序员——Android绘图机制(二)
这里受限于篇幅不能详细介绍,不了解的同学一定要先去网上看一下相关文章。
那么已经确定了绘制扇形需要的矩形RectF、接下来只用传入起始角度和扇形总角度,以及该扇形的颜色,就能绘制出饼图了。那么对于起始角度,我们可以通过每个条目的百分比来算出:
private void initData() {
//默认的起始角度为-90°
float currentStartAngle = -90;
for (int i = 0; i < mPieLists.size(); i++) {
PieEntry pie = mPieLists.get(i);
pie.setCurrentStartAngle(currentStartAngle);
//每个数据百分比对应的角度
float sweepAngle = pie.getPercentage() / 100 * 360;
pie.setSweepAngle(sweepAngle);
//起始角度不断增加
currentStartAngle += sweepAngle;
//添加颜色
pie.setColor(mColorLists.get(i));
}
}
这里需要注意的是:第一个扇形的起始角度为-90度,因为在自定义View中,0度是从右边开始的,也就是坐标轴中的X轴正方向那条线开始顺时针增加,而我们想让扇形从Y轴的上方这条线开始顺时针绘制,所以需要减90°。
现在entry中记录了每条数据的起始角度和扫过角度,可以直接遍历数据进行绘制了。但要记得在绘制之前,将paint的style设为Paint.Style.FILL,这样才能绘制出扇形:
private void drawPie(Canvas canvas) {
for (PieEntry pie : mPieLists) {
mPaint.setColor(pie.getColor());
canvas.drawArc(mRectF,
pie.getCurrentStartAngle(),
pie.getSweepAngle(),
true, mPaint);
}
}

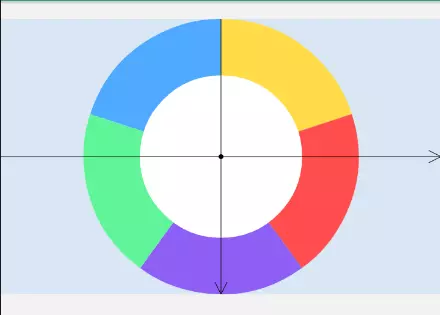
添加中心空洞
相比设计稿,发现还有中间一个空洞,这个就简单啦,确定空洞半径占饼图的比例,再绘制一个同心白色圆形就好:
//饼图中间的空洞占据的比例
float holeRadiusProportion = 59;
canvas.drawCircle(0, 0, mRadius * holeRadiusProportion / 100, mPaint);
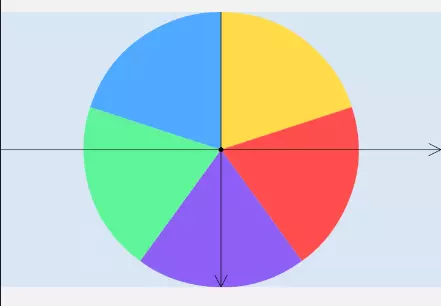
现在来看一下效果吧:

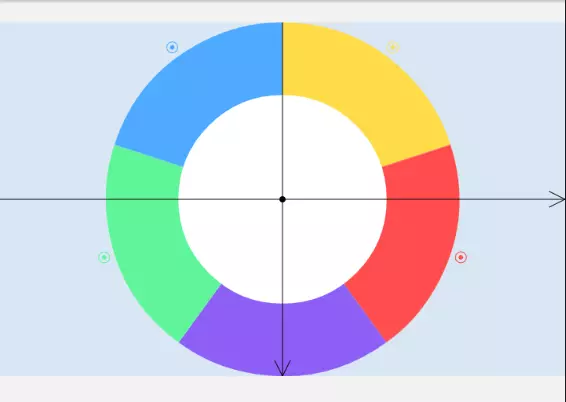
绘制延长点和圈
每个扇形都有一个延长点,点所处的位置在扇形圆弧中点的外部,对于扇形的角度我们已经知道了,所以延长点连接圆心的线,和X或Y轴形成的角度也是可知的,延长点到圆心的距离是圆半径+一小段延长距离,所以通过正余弦的算法,就能求出延长点的坐标值:
private void drawPoint(Canvas canvas) {
for (PieEntry pie : mPieLists) {
//延长点的位置处于扇形的中间
float halfAngle = pie.getCurrentStartAngle() + pie.getSweepAngle() / 2;
float cos = (float) Math.cos(Math.toRadians(halfAngle));
float sin = (float) Math.sin(Math.toRadians(halfAngle));
//通过正余弦算出延长点的坐标
float xCirclePoint = (mRadius + distance) * cos;
float yCirclePoint = (mRadius + distance) * sin;
mPaint.setColor(pie.getColor());
//绘制延长点
canvas.drawCircle(xCirclePoint, yCirclePoint, smallCircleRadius, mPaint);
//绘制同心圆环
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(xCirclePoint, yCirclePoint, bigCircleRadius, mPaint);
mPaint.setStyle(Paint.Style.FILL);
}
}
得到点的位置,再以其作为圆心绘制一个小圈。运行一下,效果是这样的:
咦,出现问题了,怎么5个扇形,却只出现了4个点和圈呢? 最下面紫色扇形的点并没有显示出来。
还记得一开始为饼图所处的正方形RectF设置大小吗?我们将整个View的最短边作为其边长,在只有饼图的时候是没问题的,但现在饼图的外部又多了一些显示内容,所以我们要将饼图的范围缩小,给外部的内容一些展示空间。
目前只画了点跟圈,后续还有延长线和文字,也就是饼图在View中占的空间会越来越小。如何适配饼图区域的大小,在后面的章节会提,目前我们先简单化处理,直接将饼图的半径缩小一部分:
private void initRectF() {
float shortSideLength;
//取短边 作为饼图的直径
shortSideLength = (mTotalHeight < mTotalWidth) ? mTotalHeight : mTotalWidth;
//除以2即为饼图的半径
mRadius = (shortSideLength) / 2;
//减少半径,为外部内容腾出显示空间
mRadius -= 50;
//设置RectF的坐标
mRectF = new RectF(-mRadius, -mRadius, mRadius, mRadius);
}
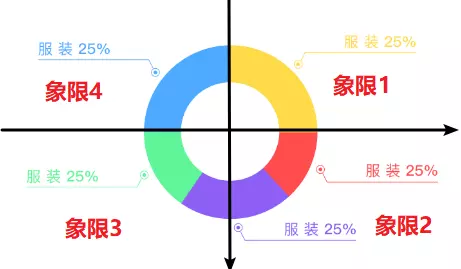
绘制延长线和字
这里我们回看设计稿,引入数学中的象限概念,将其分为4个象限

可以发现,在不同的象限中,延长线的延申方向是不一样的,所以要按照象限来对延长线和文字进行处理,这里限于篇幅不详细讲解算法思路了,这部分自己去思考一下也是蛮有意思的:
private void drawLineAndText(Canvas canvas) {
//算出延长线转折点相对起点的正余弦值
double offsetRadians = Math.atan(yOffset / xOffset);
float cosOffset = (float) Math.cos(offsetRadians);
float sinOffset = (float) Math.sin(offsetRadians);
for (PieEntry pie : mPieLists) {
//延长点的位置处于扇形的中间
float halfAngle = pie.getCurrentStartAngle() + pie.getSweepAngle() / 2;
float cos = (float) Math.cos(Math.toRadians(halfAngle));
float sin = (float) Math.sin(Math.toRadians(halfAngle));
//通过正余弦算出延长点的位置
float xCirclePoint = (mRadius + distance) * cos;
float yCirclePoint = (mRadius + distance) * sin;
mPaint.setColor(pie.getColor());
//绘制延长点
canvas.drawCircle(xCirclePoint, yCirclePoint, smallCircleRadius, mPaint);
//绘制同心圆环
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(xCirclePoint, yCirclePoint, bigCircleRadius, mPaint);
mPaint.setStyle(Paint.Style.FILL);
//将饼图分为4个象限,从右上角开始顺时针,每90度分为一个象限
int quadrant = (int) (halfAngle + 90) / 90;
//初始化 延长线的起点、转折点、终点
float xLineStartPoint = 0;
float yLineStartPoint = 0;
float xLineTurningPoint = 0;
float yLineTurningPoint = 0;
float xLineEndPoint = 0;
float yLineEndPoint = 0;
0;
float yLineStartPoint = 0;
float xLineTurningPoint = 0;
float yLineTurningPoint = 0;
float xLineEndPoint = 0;
float yLineEndPoint = 0;