跨端技术是Android程序员乃至所有移动开发程序员一直在研究的课题。
3月4日,谷歌正式发布了 Flutter 的 2.0。该版本最大的特性就是可以支持五大主流的操作系统:iOS、Android、Linux、Windows 和 MacOS。官方甚至还说丰田将会把 Flutter 带到汽车中。
也就是说,我们可以用一套 Flutter 代码适配全平台了。
同时间,开发社区讨论炸开了锅:Flutter 到底能不能成为跨平台开发终极之选?Flutter不是正在被放弃吗?
相信很多人心中都有上面这些疑惑,今天我们就来好好掰扯一下这个Flutter。
Flutter 到底能不能成为跨平台开发终极之选?
- Flutter 是基于前端诞生的,但是对前端开发来说,Flutter 的环境配置很麻烦,需要原生的平台知识,还要担心遇上网络问题。
- Flutter 本身没有特别多的语法糖。
- Flutter 最先运用在移动客户端的开发,但是编程模式,语法都偏向前端,声明式的开发方式对客户端原生开发者来说需要额外的学习成本。
- Flutter 的嵌套让人感觉得很“恶心”。
综上,Flutter 在很多开发者心中并不是很讨喜,但是,Flutter 对于Android开发者来说确实很值得!为什么呢?
为什么 Flutter 对 Android 开发来说值得?
1.Flutter 有很多优点
(1)国际化方案非常友好
Flutter官方提供的国际化方案对布局的国际化做得非常友好,文案的国际化在Flutter Intl插件的加持下也非常简单。(或许微不足道,但是真的超级方便)
(2)执行效率高
就目前市场的大环境来讲,主流的跨端方案有两种:
将 JavaScriptCore 引擎当作虚拟机的方案,代表框架是 React Native;
使用非 JavaScriptCore 虚拟机的方案,代表框架就是我们今天的主角 Flutter。
JavaScriptCore, 主要是为了兼容 Web 标准留下的历史包袱,无法专门针对移动端进行性能优化。而 Flutter 一开始就是使用全新的 Dart 语言编写,同时支持 AOT 和 JIT 两种编译方式,而没有采用 HTML/CSS/JavaScript 组合方式开发,在执行效率上明显高于 JavaScriptCore 。
2.Flutter 是市场的选择
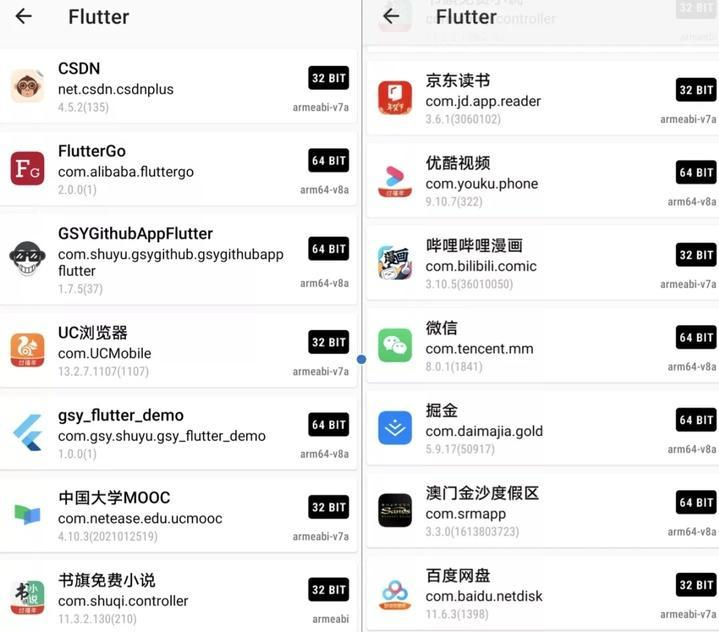
如下图,这是手机上用 libChecker 统计出来的部分使用 Flutter 的应用:

我们可以看到,现在 Flutter 正在被很多大公司采用:
- 京东的京东读书
- 阿里的闲鱼
- 腾讯的微信和 Now 直播
- 字节跳动的西瓜视频
- ……
一个新技术的普及,企业级应用一定会先在头部互联网企业产生,然后逐步优化降低门槛。现在用 Flutter 的大厂是越来越多,相信那个爆发的临界点应该不远了。
Flutter 现在已经不是曾经的小众框架,这两年里它已经逐步成长为主流的跨平台开发框架之一。
3.找工作的加分项
Flutter目前也是Android开发岗位的加分项,下面是Boss上面搜到的一部分招聘信息。



通过上图可以看出,很多大厂在高薪招聘这方面的人才,Flutter 确确实实可以成为我们找工作的一个帮助。
Flutter 也确确实实可以帮助到我们的职业发展。技术是相通的,当我们在学习Flutter时,也能把原有的技术联通、打通,我们可以通过 Flutter 放大自身业务开发能力,参与到更多的平台开发中。
有一个说法是:对于 Android 原生开发来说,学会 Flutter 等于学会了 70% 以上的 Jetpack Compose 。
Android开发该如何快速上手Flutter?
当你快速搭建好环境,简单了解 Flutter 的 API 之后,学习 Flutter 主要有两个核心点:一个是响应式开发,另一个是弄懂 Widget 的背后是什么?
这两点对于Android开发来说都有一定的难度。
为了帮助大家快速无痛上手 Flutter,我这里给大家分享一份资料
Flutter 学习笔记

第一章 为什么 Flutter 是跨平台开发 的终极之选
1这是为什么?
2什么是跨平台开发?
3什么是Flutter、
4 Flutter的特性
5 Flutter构建应用的工具
6 使用Flutter构建的热门应用
7构建Flutter应用的成本

第二章在Windows上搭建Flutter开发环境
1使用镜像
2系统要求
3获取Flutter SDK
4编辑器设置
5Android设置
- 起步:配置编辑器
- 起步:体验
- 体验热重裁
- 创建新的应用
- 运行应用程序
- 体验热重裁

第三章编写您的第一个Flutter App
第1步:创建Flutter app
第2步:使用外部包(package)
第3步:添加一个有状态的部件(Stateful widget)
第4步:创建一个无限滚动ListView
第5步:添加交互
第6步:导航到新页面
第7步:使用主题更改UI

第四章Flutter开发环境搭建和调试
1.开发环境的搭建
2.模拟器的安装与调试
3.开发环境的搭建
- 1).下载Flutter SDK
- 2).配置环境变量
- 3).安装Visual Studio Code所需插件
- 4).创建Flutter项目
4.模拟器的安装与调试

第五章Dart语法篇之基础语法(一)
1.Hello Dart
2.数据类型
3.变量和常量
4.集合(List、Set、Map)
5.流程控制
6.运算符
7.异常
8.函数

第六章Dart语法篇之集合的使用与源码解析(二)
1.List
2.Set
3.Map
4.Queue
5.LinkedList
6.HashMap
7.Map、HashMap、LinkedHashMap.splayTreeMap区别
8.命名构造函数from和of的区别以及使用建议

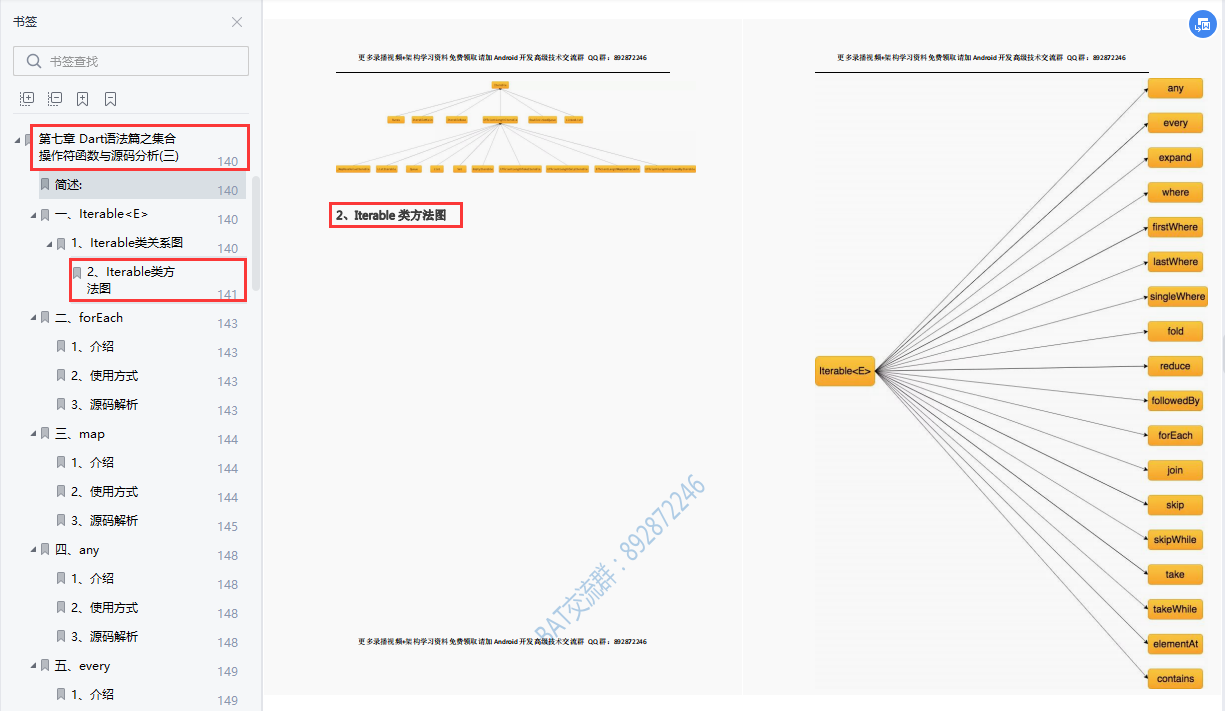
第七章Darti语法篇之集合操作符函数与源码分析(三)
1.lterable
2.forEach
3.map
4.any
5.every
6.where
7.firstWhere 和 singleWhere 和 lastWhere
8.join
9.take
10.skip
11.skipWhile
12.follwedBy
13.expand
14.reduce
15.elementAt

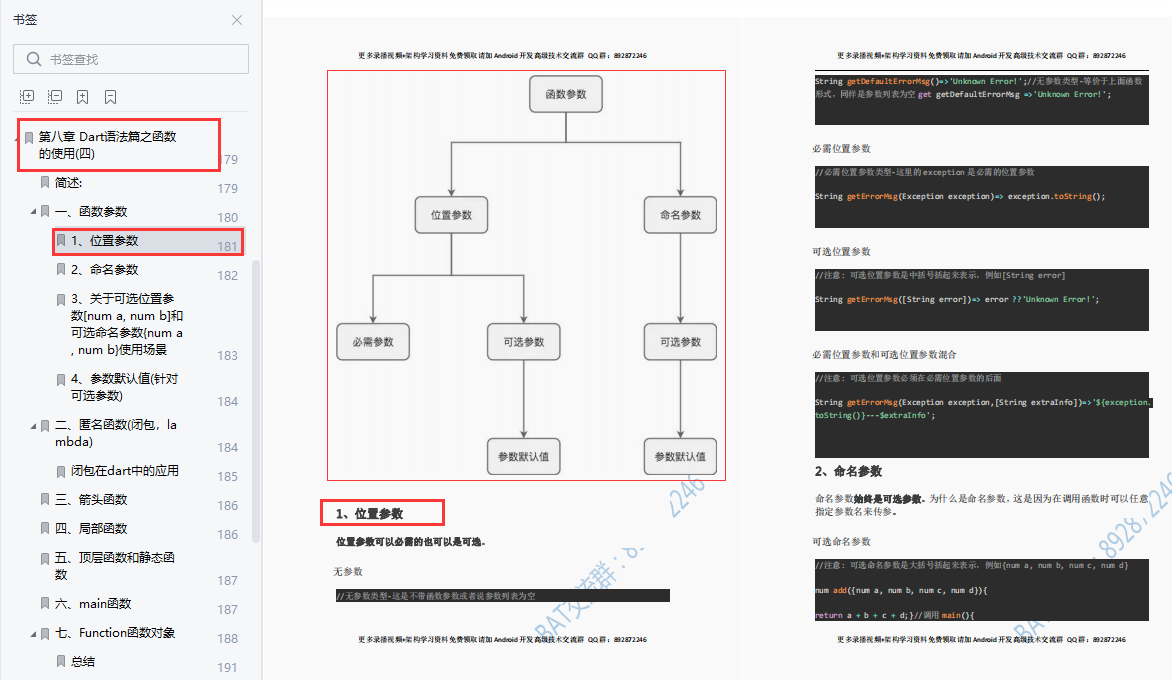
第八章Dart语法篇之函数的使用(四)
1.函数参数
2.匿名函数(闭包,lambda)
3.箭头函数
4.局部函数
5.]顶层函数和静态函数
6.main函数
7.Function的数对象

第九章Dart语法篇之面向对象基础(五)
1.属性访问器(accessor)函数setter和getter
2.面向对象中的变量
3.构造函数
4.抽象方法、抽象类和接口
5.类函数

第十章Dart语法篇之面向对象继承和Mixins(六)
1.类的单继承
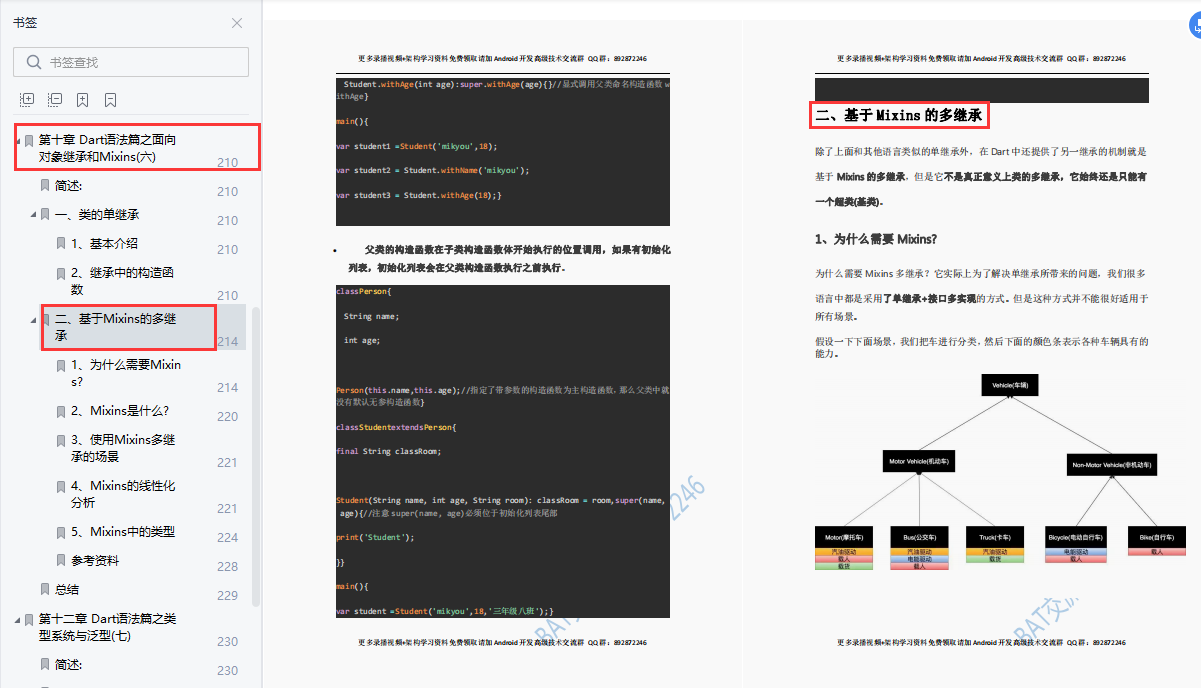
2.基于Mixins的多继承
- 1).为什么需要Mixins?
- 2).Mixins是什么?
- 3).使用Mixins多继承的场景
- 4).Mixins的线性化分析
- 5).Mixins中的类型参考资料

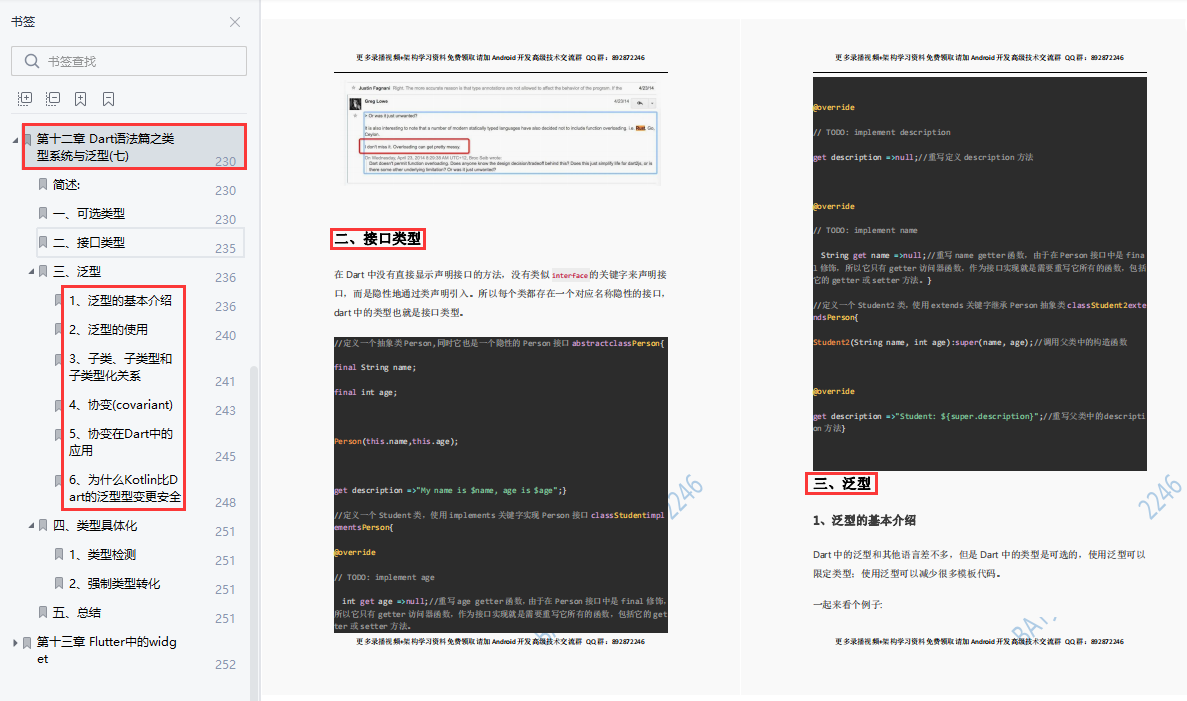
第十二章 Dart语法篇之类型系统与泛型(七)
1.可选类型
2.接口类型
3.泛型
- 1).泛型的基本介绍
- 2).泛型的使用
- 3).子类、子类型和子类型化关系
- 4).协变(covariant)
- 5).协变在Dart中的应用
- 6).为什么Kotlin比Dart的泛型型变更安全
4.类型具体化
- 1).类型检测
- 2).强制类型转化

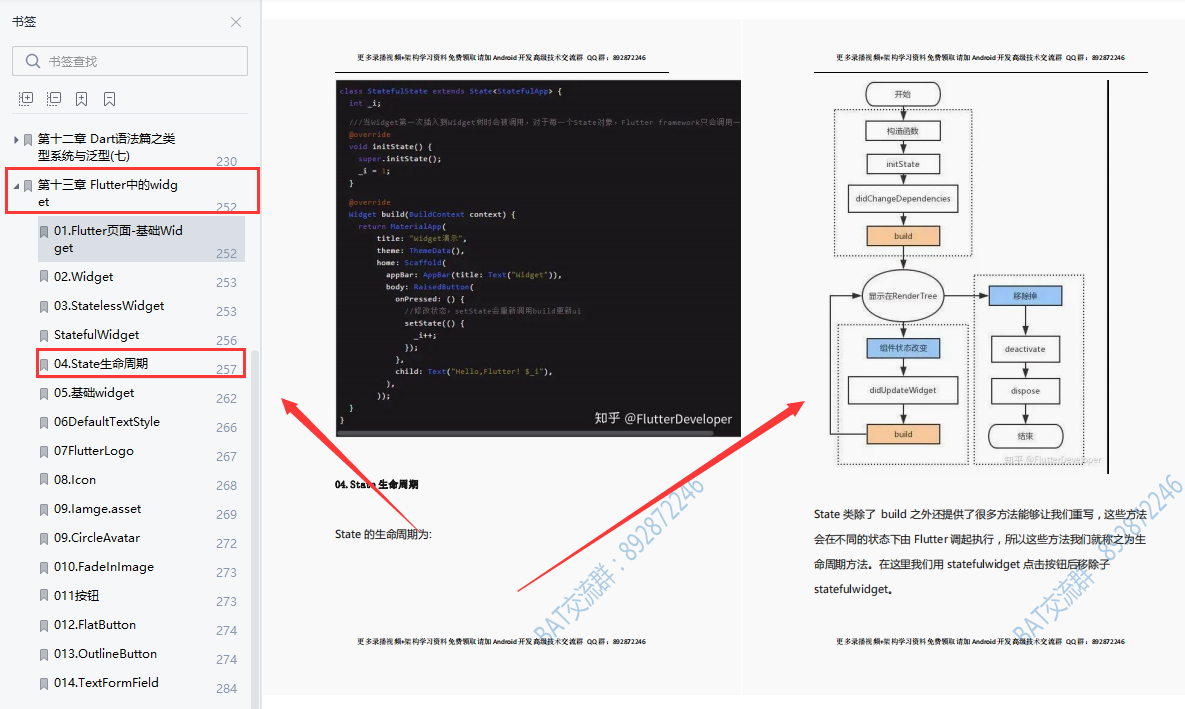
第十三章Flutter中的widget
01.Flutter页面-基础widget
o2.Widget
03.StatelessWidgetStatefulWidget
04.State生命周期
05.基础widget
06DefaultTextStyle
07FlutterLogo
08.lcon
09.CircleAvataro
10.FadeInImage
11按钮
12.FlatButton
13.OutlineButton
14.TextFormField

资料领取
