1,官方接口的简介及使用
由于写小程序时比较常用到收获地址信息,小程序官方特意为我们定义了接口,在用到收货地址时,我们不需要再一次进行编写,只需要调用收货地址接口即可,再此我把相应的代码及演示案例展现出来.
代码实现:(包含了wxml和js)
//前端wxml
<view>请输入您的地址:(请详细输入哦):</view>
<view bindtap="addAddress" style="border: 1px solid red;height:100rpx;width:100%">
<view>姓名为:{{userName}}</view>
</view>
//js逻辑
addAddress(res){
wx.chooseAddress({
success:(res)=>{
console.log("调用res信息成功")
console.log("接收到res的信息:",res)
this.setData({
userName:res.userName
})
},
fail:(err)=>{
console.log("调用res信息失败")
}
})
},前端界面样式:? ? ? ?
?前端显示? ?(点击红方框后)? ?(点击确认)? ? ? ? ? ? ? ? ? ??
 ? ? ? ?
? ? ? ?

?res中返回的参数众多,我所返回的userName只是其中之一,其他的返回参数官方文档中给出了详细的信息:

?还有我要强调的是:在电脑中,并没有添加收获地址的功能,而在扫码后进行手机
?浏览时在右上角会有添加地址的图标(一个加号),点击后即可自行添加地址:
?
?由此图,官方给出的接口已经相当详细,但是,对于一些面向地区范围比较小的一些小程序来说,又显得有点冗长,所以,我自制了三个页面加数据库的相同功能的接口,可以随时进行数据接收的更改并且开源给大家;
2,自制接口的简介及实现
接口由三个页面加上数据库组成,功能大致与官方给出的接口相同,只是所添加的地址全部添加到数据库中,通过数据库的权限控制,获得自己的地址即可;查阅资料得知,官方给出的上背景右上角的加号,我们并没有权限进行添加,所以,我将第二页的添加地址按钮固定放在了屏幕下角.
page1:(收货地址提交页面)
//wxml
<form bindsubmit="publish">
<view style="padding:10rpx 0px 0px 15px">
<view>
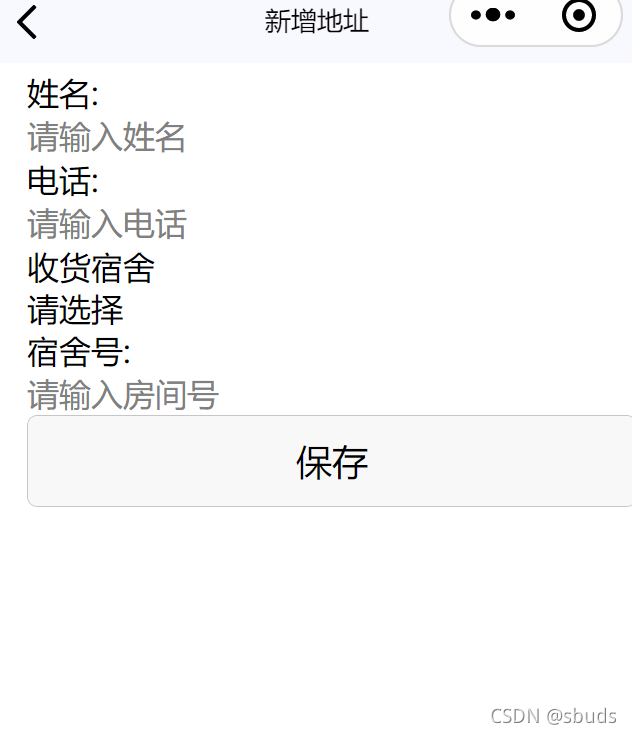
<text>姓名:</text>
<input placeholder="请输入姓名" name="name"></input>
</view>
<view>
<text>电话:</text>
<input placeholder="请输入电话" name="phone"></input>
</view>
<view>
<text class="title">收货宿舍</text>
<picker name="where" bindchange="bindWhereChange" value="{{where[whereIndex]}}" range="{{where}}">
<view>
{{where[whereIndex]?where[whereIndex]:'请选择'}}
</view>
</picker>
</view>
<view>
<text>宿舍号:</text>
<input placeholder="请输入房间号" name="number"></input>
</view>
<button form-type="submit">保存</button>
</view>
</form>
//js
Page({
/**
* 页面的初始数据
*/
data: {
where:['A1','A2','A3','A4','A5','A6','A7','B1','B2','c1']
},
bindWhereChange(e){
this.setData({
whereIndex:e.detail.value
})
},
publish(e){
let bean=e.detail.value;
wx.cloud.database().collection('address').add({
data:bean
})
.then(res=>{
console.log("提交成功",res)
wx.showToast({
title: '保存成功',
})
wx.navigateBack({
delta: 1,
url:"/pages/ooo/ooo"
})
})
.catch(err=>{
console.log("保存失败")
wx.showToast({
title: '保存失败'
})
})
},?page2:
?所有自己添加地址的循环,并给每一个地址框添加点击事件,点击后,将此点击狂的所有信息通过地址跳转到第三个界面;
//wxml
<view style="padding:10rpx 0px 0px 15px">
<view wx:for="{{list}}" style="height:120rpx;border-bottom:1px solid gainsboro;margin-top:15rpx" data-name="{{item.name}}" data-phone="{{item.phone}}" data-where="{{item.where}}" data-number="{{item.number}}" bindtap="xuanze">
<view style="font-size:40rpx">{{item.name}},{{item.phone}}</view>
<view style="font-size:32rpx;color: darkgray">家里蹲大学
<text style="color:red">{{item.where}}</text>
<text decode> </text>
<text style="color:red">{{item.number}}</text>
</view>
</view>
<button bindtap="goppp" style="position:fixed;bottom:0px;left:0px;right:0px;height:100rpx;border:1px solid red">点击新增地址</button>
</view>
//js
Page({
data: {
},
goppp(e) {
wx.navigateTo({
url: '/pages/ppp/ppp',
})
},
xuanze(e) {
let name = e.currentTarget.dataset.name;
let phone = e.currentTarget.dataset.phone;
let where = e.currentTarget.dataset.where;
let number = e.currentTarget.dataset.number;
console.log("选中的姓名为:", name+phone+where+number)
wx.reLaunch({
url: '/pages/aaa/aaa?name='+name+'&phone='+phone+'&where='+where+'&nnumber='+number
})
},
onShow(e) {
this.add();
},
add() {
console.log("nihao");
wx.cloud.database().collection('address').get()
.then(res => {
console.log("添加成功", res)
this.setData({
list: res.data
})
})
.catch(err => {
console.log("加载失败", err.data)
})
}
})?page3:
//wxml
<view>您的地址:</view>
<view wx:if="{{bool}}" style="border:1px solid red;height:100rpx" bindtap="goooo">
{{name}},{{phone}},{{where}},{{number}}
</view>
<view style="width:100%;height:150px"></view>
//js
Page({
/**
* 页面的初始数据
*/
data: {
bool:false,
name:'',
phone:'',
where:'',
number:''
},
goooo(){
wx.navigateTo({
url: '/pages/ooo/ooo',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(e){
this.setData({
name:e.name,
phone:e.phone,
where:e.where,
number:e.number,
bool:true
})
}
,?数据库的名字为address
?前端样式:

?点击后:

?点击新增地址:
?
?即可进行保存,由于时间限制或者作者才能有限,并没有进行wxss样式的美化.只是进行了逻辑的分析;
?小弟拙作,还请大佬多多指教批正;;;