Android 几种布局设置Gone时注意事项
需要实现的功能

在Android ui 中我们需要经常实现这种样式的布局,大家拿到UI设计的图稿中,第一反应会去想怎么做,怎么实现。
上图中比较常见的布局可以用
LinearLayout(线性)
RelativeLayout (相对)
以及Google推荐的ConstraintLayout (约束)
之前写代码的时候,我优先考虑的是相对布局,但当我把最右侧的更多按钮设置为gone的时候发生了没有遇到过的问题。
RelativeLayout相对布局设置gone
相对布局完成上图代码如下:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/img_back"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_marginStart="20dp"
android:scaleType="center"
android:src="@drawable/ic_back" />
<!--更多-->
<ImageView
android:id="@+id/img_more"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="20dp"
android:src="@drawable/ic_more" />
<!--分享-->
<ImageView
android:id="@+id/img_share"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginEnd="15dp"
android:layout_toStartOf="@+id/img_more"
android:src="@drawable/ic_share" />
<!--点赞-->
<ImageView
android:id="@+id/img_praise"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginEnd="15dp"
android:layout_toStartOf="@+id/img_share"
android:src="@drawable/ic_praise" />
<!--收藏-->
<ImageView
android:id="@+id/img_collection"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginEnd="15dp"
android:layout_toStartOf="@+id/img_praise"
android:src="@drawable/ic_collection" />
</RelativeLayout>

大家会发现,后面几个按钮都是相对于最后一个更多按钮去逐步布局,更多按钮设置为相对于最右侧布局。相当于给其他按钮设置了约束的条件。但当我们将更多按钮设置为Gone,那其他按钮就会失去这个约束,运行效果如下图:

我们会发现其他按钮消失,只留了一个分享按钮。如果要解决这个问题,我们需要在分享按钮加上一行代码
android:layout_alignWithParentIfMissing="true"
<!--分享-->
<ImageView
android:id="@+id/img_share"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignWithParentIfMissing="true"
android:layout_centerVertical="true"
android:layout_marginEnd="15dp"
android:layout_toStartOf="@+id/img_more"
android:src="@drawable/ic_share" />
运行效果为:

这样大家可以看到,更多按钮Gone掉了,其他按钮也出现在了我们需要的位置。
但也会出现同一个问题:如果分享按钮也设置Gone,点赞按钮也设置Gone。这些都会出现上面的问题。我们需要在每个按钮都加上android:layout_alignWithParentIfMissing="true"。
LinearLayout线性布局设置Gone
代码如下:
<!--线性布局设置-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:gravity="center_vertical">
<ImageView
android:id="@+id/img_ll_back"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginStart="20dp"
android:scaleType="center"
android:src="@drawable/ic_back" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:orientation="horizontal">
<!--收藏-->
<ImageView
android:id="@+id/img_ll_collection"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_collection" />
<!--点赞-->
<ImageView
android:id="@+id/img_ll_praise"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_praise" />
<!--分享-->
<ImageView
android:id="@+id/img_ll_share"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_share" />
<!--更多-->
<ImageView
android:id="@+id/img_ll_more"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="20dp"
android:src="@drawable/ic_more" />
</LinearLayout>
</LinearLayout>
线性布局相对简单,当我们将更多按钮设置为Gone时也没出现相对布局出现的问题,正常显示我们需要的样式
<!--更多-->
<ImageView
android:id="@+id/img_ll_more"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="20dp"
android:src="@drawable/ic_more"
android:visibility="gone" />
其他按钮设置为gone时,也正常显示我们需要的样式

ConstraintLayout约束布局设置Gone
代码实现如下:
<!-- 约束布局-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/img_cl_back"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginStart="20dp"
android:scaleType="center"
android:src="@drawable/ic_back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--更多-->
<ImageView
android:id="@+id/img_cl_more"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="20dp"
android:src="@drawable/ic_more"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
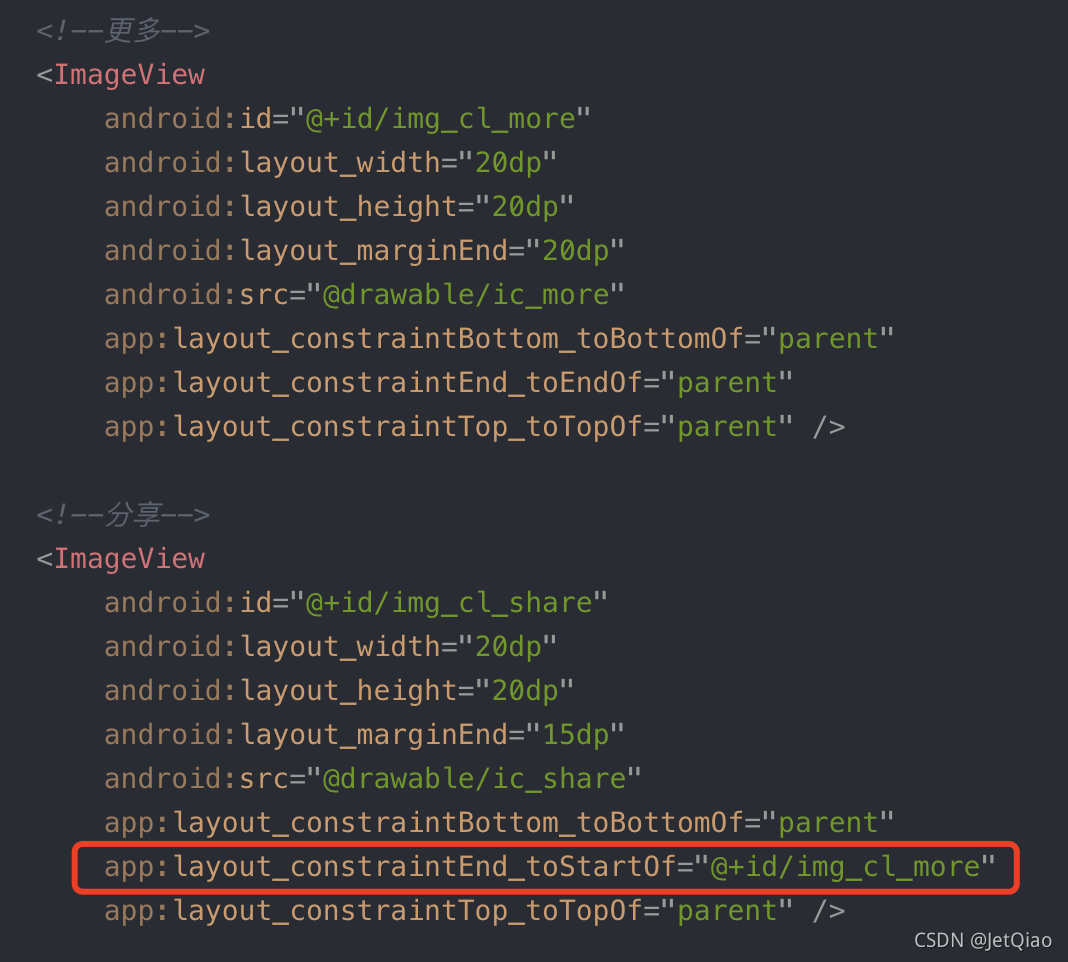
<!--分享-->
<ImageView
android:id="@+id/img_cl_share"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_share"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/img_cl_more"
app:layout_constraintTop_toTopOf="parent" />
<!--点赞-->
<ImageView
android:id="@+id/img_cl_praise"
android:layout_width="20dp"
android:layout_height="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/img_cl_share"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_praise" />
<!--收藏-->
<ImageView
android:id="@+id/img_cl_collection"
android:layout_width="20dp"
android:layout_height="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/img_cl_praise"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_collection" />
</androidx.constraintlayout.widget.ConstraintLayout>

我们可以看到,其他的按钮也是逐步受到约束。
当我们将更多按钮以及其他按钮设置为Gone,发现正常显示我们需要的样式。
当我们使用代码提示时,会发现这几个属性

注意:这几个属性是给约束这个View的View 设置为Gone时,会生效。
理解为:我给ViewA 做为ViewB的约束条件,当ViewA 设置为Gone时,ViewB设置了app:layout_goneMarginEnd="20dp"这个属性(或其他),那ViewA 原先的位置会空出相应dp的位置
我们给更多按钮设置Gone,给分享按钮设置app:layout_goneMarginEnd="40dp"

运行效果如下:

我们发现原先更多按钮消失,并留下了40dp的留白。
其他属性同理。
总结
大家可以根据具体项目需求,来选择相应的布局。
如果功能简单,则建议用线性布局,也可以用google 推荐的约束布局,但约束布局需要写的条件较多,不及线性布局简洁。布局相对较多,或者有重叠功能的布局,建议用约束布局或相对布局。