Activity中的 setContentView 流程
我们直接来看下源码:
public void setContentView(@LayoutRes int layoutResID) {
getWindow().setContentView(layoutResID);
initWindowDecorActionBar();
}
可以看到这里是直接调用了 getWindow().setContentView(layoutResID); 其中getWindow 获取到的就是PhoneWindow 的对象,我们跳转到PhoneWindow#setContentView:
@Override
public void setContentView(int layoutResID) {
// Note: FEATURE_CONTENT_TRANSITIONS may be set in the process of installing the window
// decor, when theme attributes and the like are crystalized. Do not check the feature
// before this happens.
if (mContentParent == null) {
installDecor(); 1
} else if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
mContentParent.removeAllViews();
}
if (hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
final Scene newScene = Scene.getSceneForLayout(mContentParent, layoutResID,
getContext());
transitionTo(newScene);
} else {
mLayoutInflater.inflate(layoutResID, mContentParent); 2
}
...
}
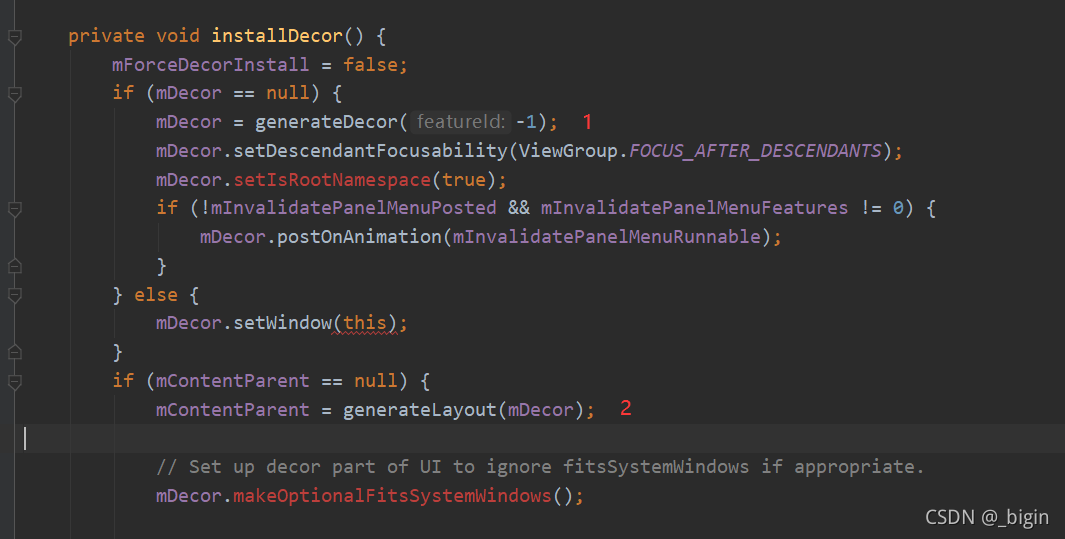
这里可以看到 ,是先在installDecor() 中初始化 mContentParent ,然后再把布局文件加载到 mContentParent 中。接着来看看 installDecor 方法:

可以看到,首先初始化了mDecor ,然后再根据mDecor 来初始化 mContentParent。generateDecor 方法里面主要是new 了一个 DecorView 实例。我们直接来看一下generateLayout 方法,这个方法里面很长啊,我们就不全部看了,截取部分来看看。

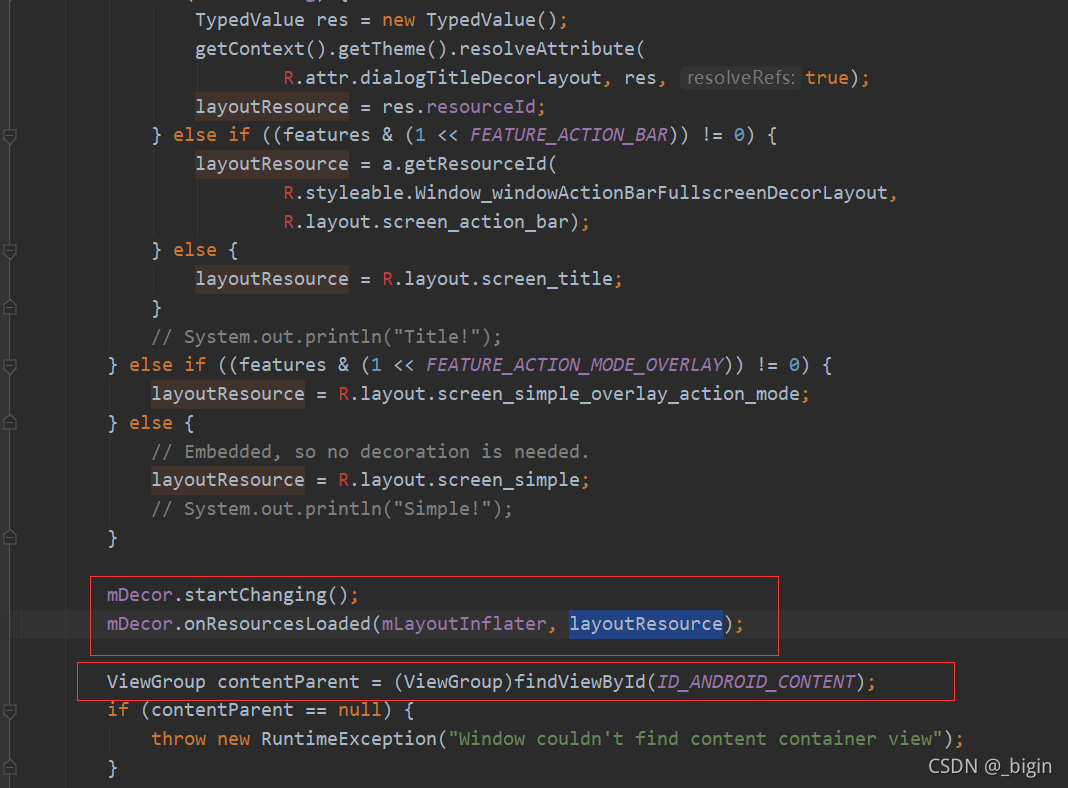
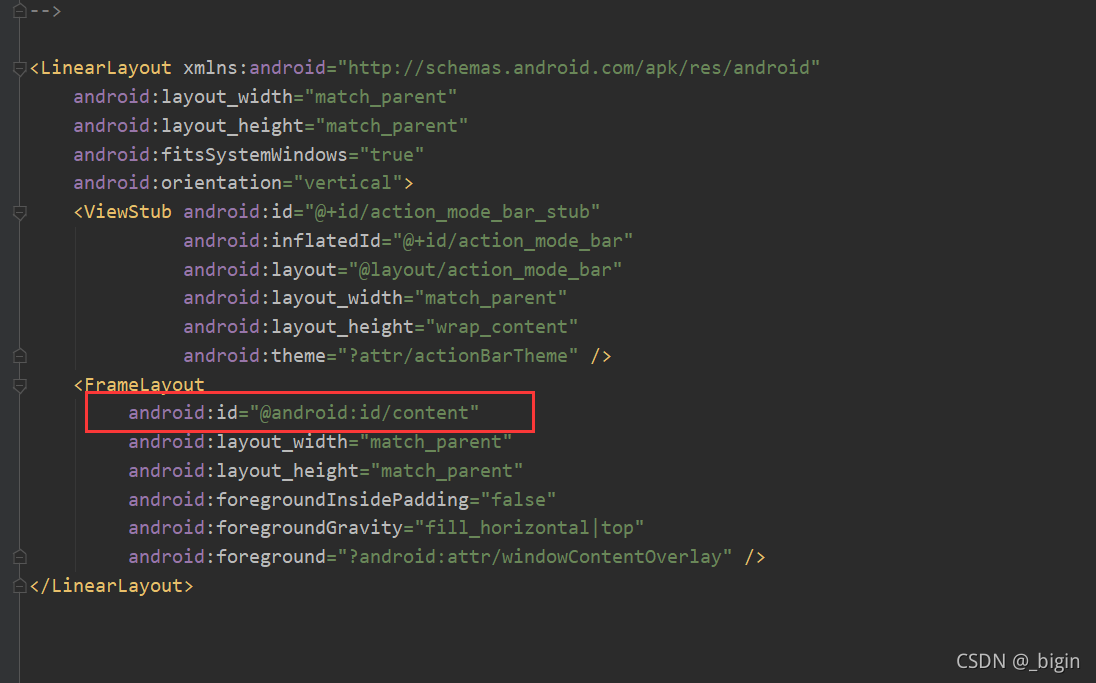
上面是一串的判断,先确定默认的布局文件,一般情况下是R.layout.screen_simple。然后再调用mDecor.onResourcesLoaded 方法,将布局文件在家到mDecor 中。然后调用 ViewGroup contentParent = (ViewGroup)findViewById(ID_ANDROID_CONTENT); 这个方法最后是将 contentParent 当作返回值给返回的。 这里的 findViewById 其实就是调用了mDecor.findViewById ,其中的ID 是 R.id.content ,我们来看一下 R.layout.screen_simple 布局文件:

所以得到的 contentParent 就是这个 FrameLayout 。那么我们回到 installDecor 方法中,mContentParent 也就是拿到的这个 FrameLayout 了。而 setContentView 的本质就是往 mContentParent 里面添加子View。
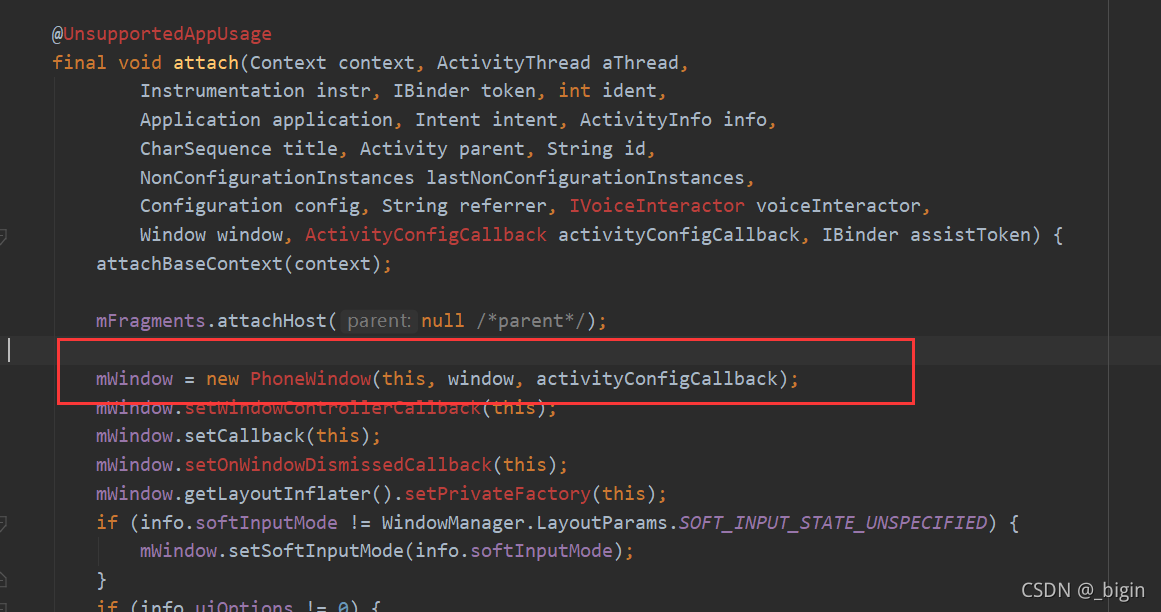
那么到这里就是 setContentView 的总流程了。这里还要补充一点了,就是activity中的 PhoneWindow 是什么时候初始化的。其实直接查看 mWindow对象的赋值就可以看到的,是在 attch方法中初始化的:

这里再深入的话就是 startActivity 的流程了。我们这里就不深入说了,只需要知道,attch 方法是在ActivityThread#performLaunchActivity 方法中创建Activity 的时候调用的,之后才是执行 Activity 的生命周期。
AppCompatActivity 中 setContentView 的流程
这里的流程和 Activity 中有明显的区别,这里的大部分流程都是交给 AppCompatDelegate 去完成的。我们直接来看源码:

看一下 getDelegate 方法:


到这里就可以看到 mDelegate 变量 其实就是一个 AppCompatDelegateImpl对象。那么直接到 AppCompatDelegateImpl#setContentView 里面看看:

这里主要是mSubDecor 这个变量。初始化应该就是在 ensureSubDecor 方法中:

继续到createSubDecor 方法:

首先是初始化 PhoneWindow 中的 decorView。
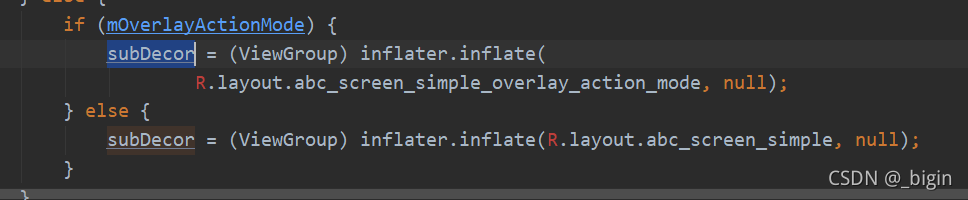
然后是根据主题来初始化默认的布局文件,默认情况下是R.layout.abc_screen_simple。继续往下看:

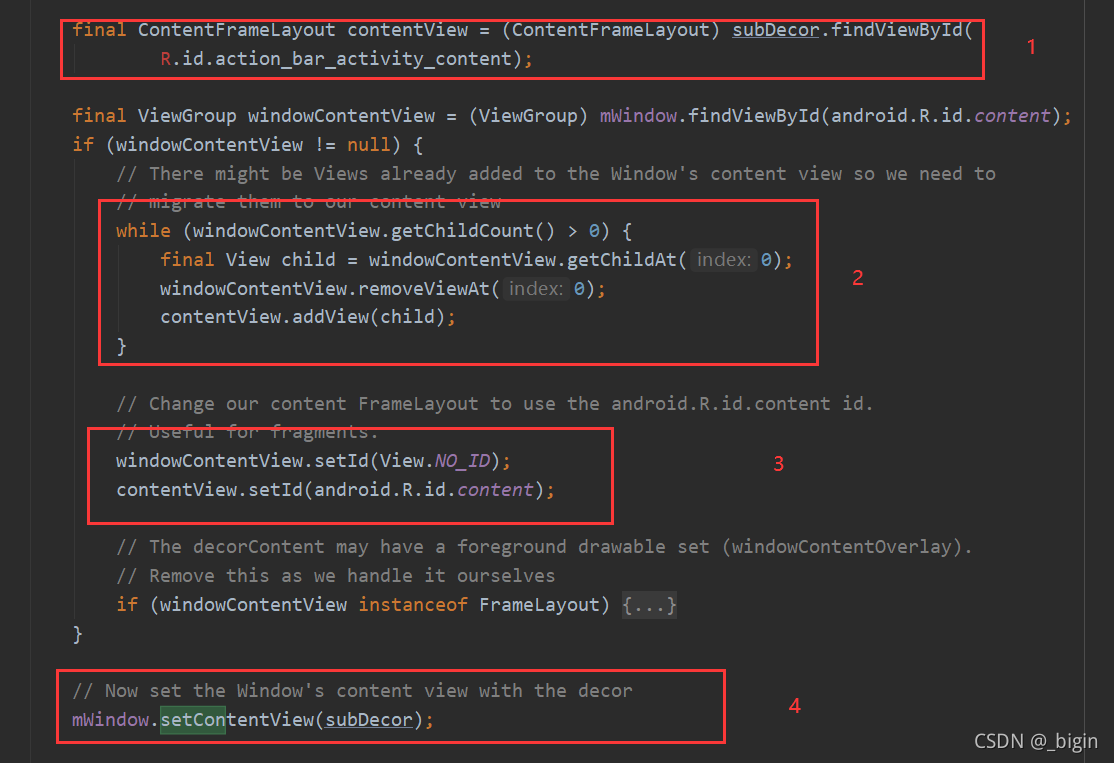
1 处:获取到ContentFrameLayout 的实例。
2处: 将 windowContentView 中的所有子view 移到contentView 里面,windowContentView 变量就是 上面我们说的 FrameLayout 。
3处: 将windowContentView 的ID 清空,并且将 contentView 的ID 改为 android.R.id.content。
4处 :本质就是将subDecor 添加到 windowContentView 中。上面讲过了,mWindow.setContentView 方法就是将view 添加到 mContentParent 中,而这个 mContentParent 就是 R.id.content 的FrameLayout。
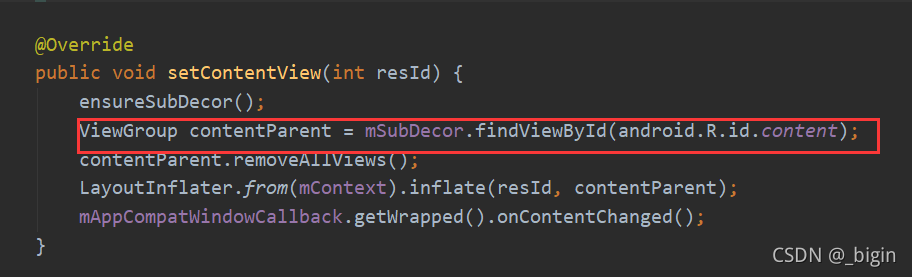
最后createSubDecor 方法返回了 subDecor 变量。也就是将 subDecor 赋值给了 mSubDecor 变量。那么我们回到setContentView:

这里获取到的 R.id.content 的组件其实就是 之前id为 R.id.action_bar_activity_content 的组件。我们到R.layout.abc_screen_simple布局文件中看看:

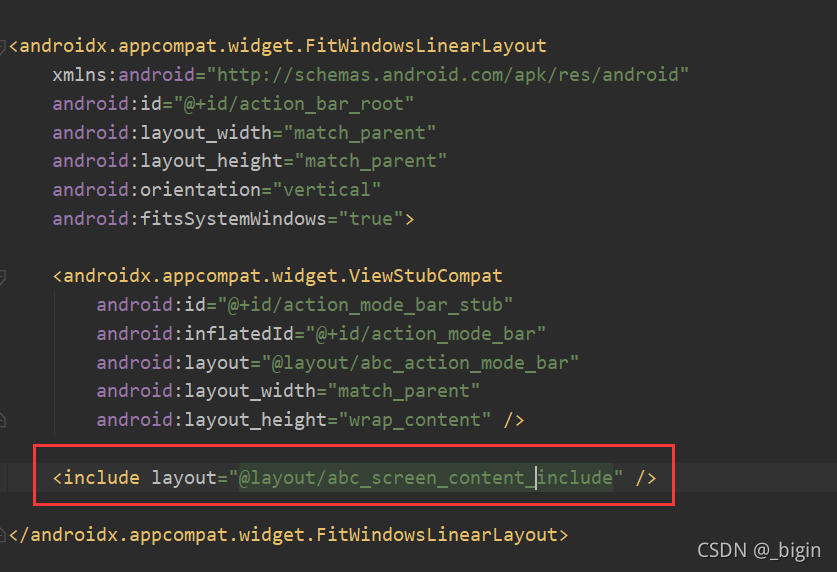
到 abc_screen_content_include 文件中看看:

所以最后 setContentView 最后是将布局文件加到了这个 ContentFrameLayout 中。
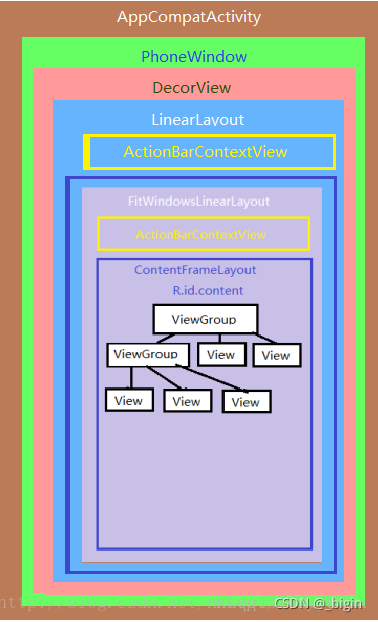
这里贴上一张网上找到的图:

那么本章到这里结束了。