[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PiJa8gsJ-1631003228855)(//upload-images.jianshu.io/upload_images/4100513-2ed9c820b2447565.png?imageMogr2/auto-orient/strip|imageView2/2/w/419/format/webp)]
比如下图所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4IW8tCL2-1631003228857)(//upload-images.jianshu.io/upload_images/4100513-722dc6a59303d955.png?imageMogr2/auto-orient/strip|imageView2/2/w/351/format/webp)]
我这里有一块1920*1080的5寸屏幕,通过上面的公式计算得出,它的像素密度为 440dpi .
可见,px是和像素密度有直接关系的 像素单位。
6. 密度无关的像素单位(dp,或者dip)
全英文为:density-independent pixel.
(注意此处是dip,上面的像素密度是dpi, 千万不要因为这个,在面试的时候出丑 )
使用dp作为长度单位,可以保证在不同的屏幕像素密度的手机上显示 很相似的效果。
比如: 使用480x800的手机上,要画一条长度为一半屏幕宽的线条,我们可以设置线条的长度为240px,而在320x480的屏幕上,我们只需要160px,但是我们可以直接使用160dp,来同时让两个屏幕上的这条线占全宽的一半。
px和dp的换算公式为:
px = dp * (dpi / 160)
公式解读:
如果有一个屏幕密度为 160dpi的手机,在它上面,1px=1dp;
而如果是 320dpi的手机,则 1px = 0.5dp.
简而言之规律就是: 屏幕像素密度(dpi)越高的手机,1dp所代表的px就越多.
下面解释为什么dp有时候靠不住.
如果UI小姐姐以
320*480dpi160的屏幕为标准,画了一条长度为160px的线,长度为屏幕宽度的一半,这个时候,你直接用160dp,一般就能完成适配。但是如果这样的布局 运行在320x480分辨率,但是屏幕密度为150dpi略小于160dpi,这个时候 你布局里面写的160dp就会实际超过160px不再是占屏幕宽的一半,而是略微超过。
7. 独立比例像素 (sp)
全英文为: scale-independent pixel (简称sp或者sip)
专门用于字体大小表示。
推荐使用12sp以上的偶数作为 字体大小, 不要使用奇数,或者浮点型小数,因为容易造成精度丢失。
面试点
Q: sp和dp有什么区别?
A: 通常情况下,dp和sp效果类似,但是有一点,如果用户 调整了手机字体,比如 从标准,变成了 超大,那么,1dp 原本等于1px依然不变,但是1sp就会从1px变成3px(只是举个例子,数值不必认真).
因此,在用户调整字体的情况下,同样的布局,可能出现 窗口大小不变,但是文字尺寸发生变化的情况。
屏幕适配攻略
1. 布局适配
使用多套布局适应不同屏幕。此方法必须要了解
布局限定符的概念。
如图:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xgII5VUa-1631003228858)(//upload-images.jianshu.io/upload_images/4100513-11644a85a66cc9eb.png?imageMogr2/auto-orient/strip|imageView2/2/w/570/format/webp)]
限定符: 在原本的
layout后面加上横杠,然后加上限定名。形成 layout-XXX的形式,具体规则请参考谷歌官网: https://developer.android.google.cn/training/multiscreen/screensizes, 重点摘录如下:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-arNhiwib-1631003228860)(//upload-images.jianshu.io/upload_images/4100513-0284ddffba4d6900.png?imageMogr2/auto-orient/strip|imageView2/2/w/919/format/webp)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8cwxaHu6-1631003228861)(//upload-images.jianshu.io/upload_images/4100513-7f9c5f56e50615b9.png?imageMogr2/auto-orient/strip|imageView2/2/w/895/format/webp)]
使用上面的限定符,几乎可以解决所有的适配问题,但是另外还有一个小技巧帮我们节省工作量 :布局别名.
适用情形为:当多个加了限定符的 layout.xml中都引用了同一个 子布局,而子布局的内容可能相同,也可能不同。
这个时候,使用布局别名,可以节省操作量。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gp6x78DI-1631003228862)(//upload-images.jianshu.io/upload_images/4100513-676163400b5bff9f.png?imageMogr2/auto-orient/strip|imageView2/2/w/1200/format/webp)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tBnXYN9f-1631003228863)(//upload-images.jianshu.io/upload_images/4100513-0f2e9a256d431daa.png?imageMogr2/auto-orient/strip|imageView2/2/w/1200/format/webp)]
方案评价: 讲道理,这个是
下下策,因为在你需要修改布局的时候,你可能需要修改多套布局,这个要多恶心就多恶心,懂的人都懂.
2 代码适配
我们通过java代码去获取屏幕的宽高,动态去指定控件的宽高 。
获取屏幕宽高的方式我不想在这里占篇幅,读者可自行百度或者看看这一篇文章,他写得比较到位 https://www.jianshu.com/p/1a931d943fb4 .
代码适配,一般用于动态创建 控件,或者自定义view自己绘制图形的时候。
特别提一下接口适配:当你去向后台请求图片的时候,我们可以在参数中带入屏幕的宽高,或者是控件的宽高,来获取我们想要的图片,在图片返回之后直接就能显示得最优,而不需要我们app代码中多动手脚。
方案评价:这个比下下策稍微好一点,但是
控件大小直接进入了代码,还是让代码不够雅观.
3. 布局组件的适配
尽量直接通过一套布局解决所有的麻烦,这个就叫布局组件的适配。这个是上上策.
包含如下手段:
- 使用像素密度无关的单位
dp sp- 杜绝使用绝对布局,多使用相对和线性布局
- 多使用 wrap_content match_parent 以及线性布局的权重
- 多用 minWidth minHeight,lines 等属性
- 使用多套限定的 dimens中定义的尺寸
可能面试点
Q:同一个布局文件中,我使用线性布局和相对布局都可以达成目的,那么如何抉择?
A: 使用相对布局,很有可能出现 第一次测量"不满意"的情况,从而会测量第二次。如果两者都可以达成目的,并且两者的布局层级相同,并且线性布局中没有使用到权重(权重可能也会触发第二次测量),此时,优先使用线性布局。 除此之外,都选择相对布局。
结语
屏幕适配,工作中并不困难,但是面试多会问到。
总结
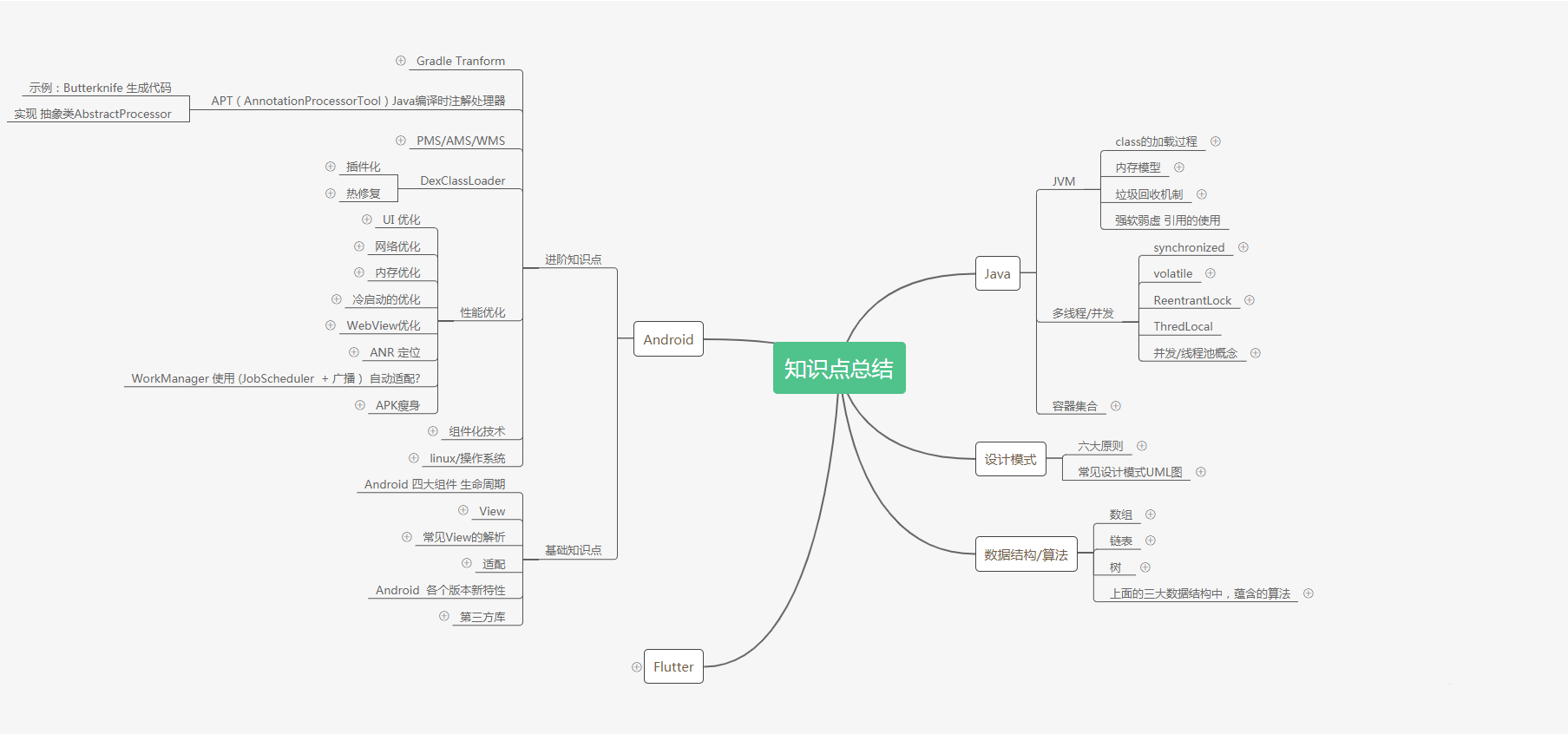
【Android 详细知识点思维脑图(技能树)】
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》
CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。