- entryPagePath,指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等,如果不填,将默认为pages列表的第一项,不支持带页面路径参数
app.json
{
"entryPagePath":"pages/index/index"
}
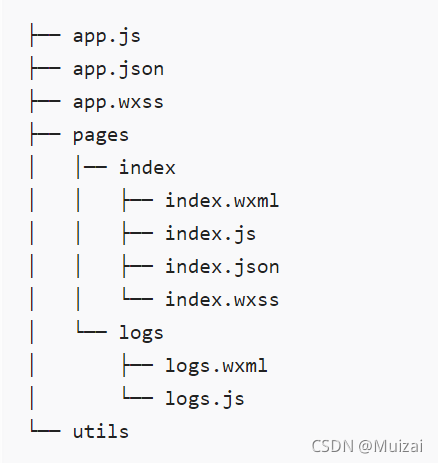
- pages 用于指定小程序由哪些页面组成,每一项都对应一个页面的路径(含文件名)信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的.json,.js,.wxml,.wxss四个文件进行处理,未指定entryPagePath时,数组的第一项代表小程序的初始页面(首页)
小程序中新增/减少页面,都需要对pages数组进行修改
如开发目录为:

则需要在app.json中写:
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
- window,用于设置小程序的状态栏、导航条、标题、窗口背景色
app.json
{
"navigationBarBackgroundColor":"#000", //导航栏背景颜色
"navigationBarTextStyle":"white", //导航栏标题颜色,仅支持black/white
"navigationBarTitleText":"title", //导航栏标题文字内容
"navigationStyle":"default", //导航栏样式,仅支持default(默认样式)/custom(自定义导航栏,只保留右上角胶囊按钮)
"backgroundColor":"#000", //窗口的背景色,即窗体下拉刷新或上拉加载时露出的背景颜色
"backgroundTextStyle":"dark", //下拉loading的样式,仅支持dark/light
"backgroundColorTop":"#ffffff", //顶部窗口的背景色,仅iOS支持
"backgroundColorBottom":"#ffffff", //底部窗口的背景色,仅iOS支持
"enablePullDownRefresh":"false", //是否开启全局的下拉刷新
"onReachBottomDistance":"50", //页面上拉触底事件触发时距页面底部距离,单位为px
"pageOrientation":"portrait" //屏幕旋转设置,支持auto/portrait/landscape
}
- tabBar,如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
app.json
{
"tabBar":
{
"color":'#000', //tab文字默认颜色
"selectedColor":'#fff', //tab文字被选中时的颜色
"backgroundColor":'#fff', //tab的背景颜色
"borderStyle":"black", //tabbar上边框的颜色,仅支持black/white
"position":"bottom", //tabBar的位置,仅支持bottom/top
"custom":false, //是否自定义tabBar
//list接受一个数组,只能配置最少2个,最多5个tab,tab按数组的顺序排序,每个项都是一个对象
"list":[
{
"pagePath":"", //页面路径,必须在pages中先定义
"text":"", //tab上按钮文字
"iconPath":"", //图片路径,icon大小限制为40kb,建议尺寸为81*81
"selectedIconPath":"", //选中时的图片路径
}
]
}
}
- networkTimeout,各类网络请求的超时时间,单位均为毫秒
app.json
{
"newworkTimeout":{
"request":6000, //wx.request的超时时间
"connectSocker":6000, //wx.connectSocket的超时时间
"uploadFile":6000, //wx.uploadFile的超时时间
"downloadFile":6000 //wx.downloadFile的超时时间
}
}
- debug,可以在开发者工具中开启debug模式,在开发者工具的控制台面板,调试信息以info的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题
{
"debug":true
}
-
functionlPages,插件所有者小程序需要设置这一项来启用插件功能页
-
subpackages,启用分包加载时,声明项目分包结构
-
workers,使用worker处理多线程任务时,设置worker代码放置目录
-
requiredBackgroundModes,申明需要后台运行的能力,类型为数组,目前支持audio:后台音乐播放,location:后台定位
{
"pages":["pages/index/index"],
"requiredBackgroundModes":["audio","location"]
//在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核
}
-
plugins,声明小程序需要使用的插件
-
preloadRule,声明分包预下载的规则
-
resizable,在 iPad 上运行的小程序可以设置支持屏幕旋转。在 PC 上运行的小程序,用户可以按照任意比例拖动窗口大小,也可以在小程序菜单中最大化窗口
-
usingComponents,在此处声明的自定义组件视为全局自定义组件,在小程序内的页面或自定义组件中可以直接使用而无需再声明
-
permission,小程序接口权限相关设置,字段类型为object
scope.userLocation //位置相关权限声明
- permissionObject 结构
desc //小程序获取权限时展示的接口用途说明,最长30个字符
app.json
{
"pages":["pages/index/index"],
"permission":{
"scope.userLocation":{
"desc":"你的位置信息将用于小程序位置接口的效果展示"
}
}
}
-
sitemapLocation,指明 sitemap.json 的位置;默认为’sitemap.json’即在app.json同级目录下名字的sitemap.json文件
-
style,微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
-
useExtendedLib,指定需要引用的扩展库,目前支持以下项目:
kbone:多端开发框架
weui:WeUI组件库
指定后,相当于引入了对应扩展库相关的最新版本的npm包,同时也不占用小程序的包体积
app.json
{
"useExtendedLib":{
"kbone":true,
"weui":true
}
}
- entranceDeclare,聊天位置消息用打车类小程序打开
{
"entranceDeclare":{
"locationMessage":{
"path":"pages/index/index",
"query":"foo=bar"
}
}
}
- darkmode,微信iOS客户端 7.0.12 版本、Android客户端 7.0.13 版本正式支持 DarkMode,可通过配置"darkmode": true表示当前小程序可适配 DarkMode,所有基础组件均会根据系统主题展示不同的默认样式,navigation bar 和 tab bar 也会根据开发者的配置自动切换。配置后,请根据DarkMode 适配指南自行完成基础样式以外的适配工作。
{
"darkmode":true
}
- themeLocation,自定义theme.json的路径,当配置"darkmode":true时,当前配置文件为必填项
{
"themeLocation":"/path/to/theme.json"
}
- lazyCodeloading,目前仅支持值requiredComponents,代表开启小程序 [ 按需注入 ] 特性
{
"lazyCodeLoading":"requiredComponents"
}
- singlePage,单页模式相关配置
{
"navigationBarFit":"float"
//导航栏与页面的相交状态,值为float时表示导航栏浮在页面上,与页面相交;值为squeezed时表示页面被导航栏挤压,与页面不相交
}
- restartStrategy,重新启动策略配置
homePage //如果从这个页面退出小程序,下次将从首页冷启动
homePageAndLatestPage
//如果从这个页面退出小程序,下次冷启动后立刻加载这个页面,页面的参数保持不变(不可用于tab页)