同城小程序其实就是为满足同城居民日常生活服务需求而打造的一种智慧生活服务平台,拥有海量的个人信息和商家信息,为同城居民提供众多分类信息服务。

同城小程序怎么做?
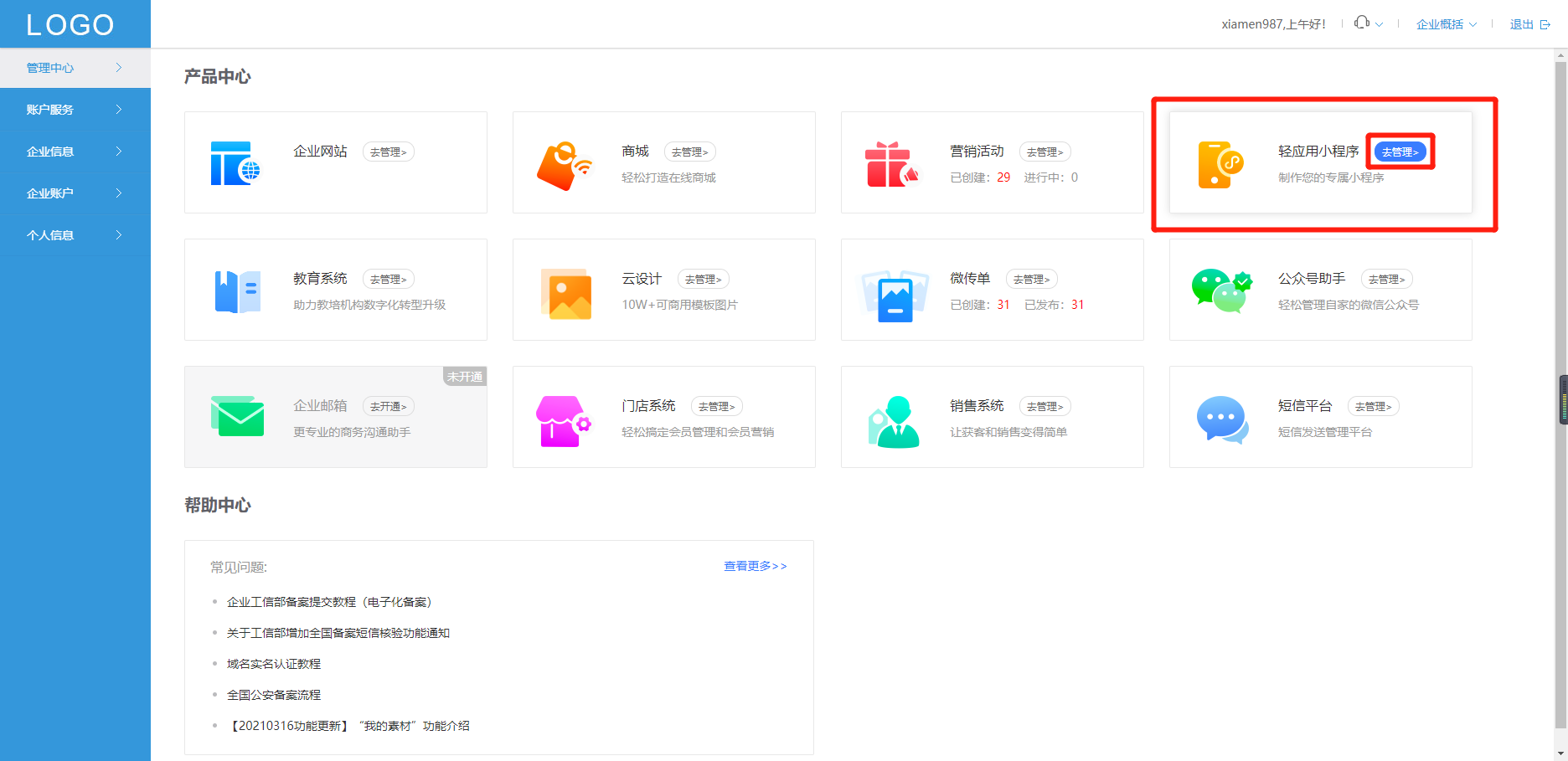
其实制作同城小程序没有大家想得那么难,也不需要用到任何的代码技术,只需借助一个专业靠谱的小程序制作平台就可轻松完成,比如乔拓云平台,我们只需登录账号进入后台,点击【轻应用小程序】进入设计小程序页面便可开始做同城小程序。具体制作步骤如下:


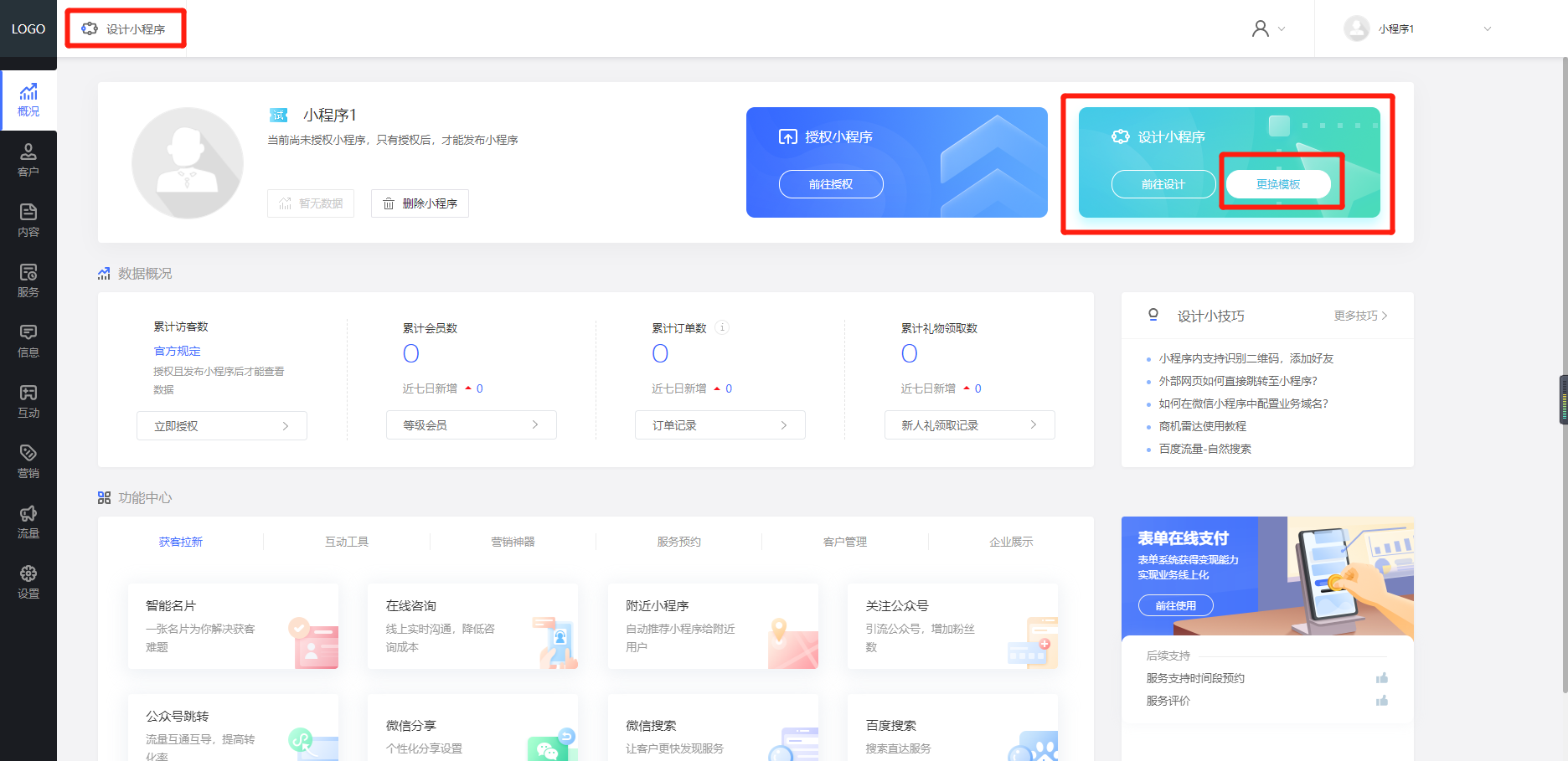
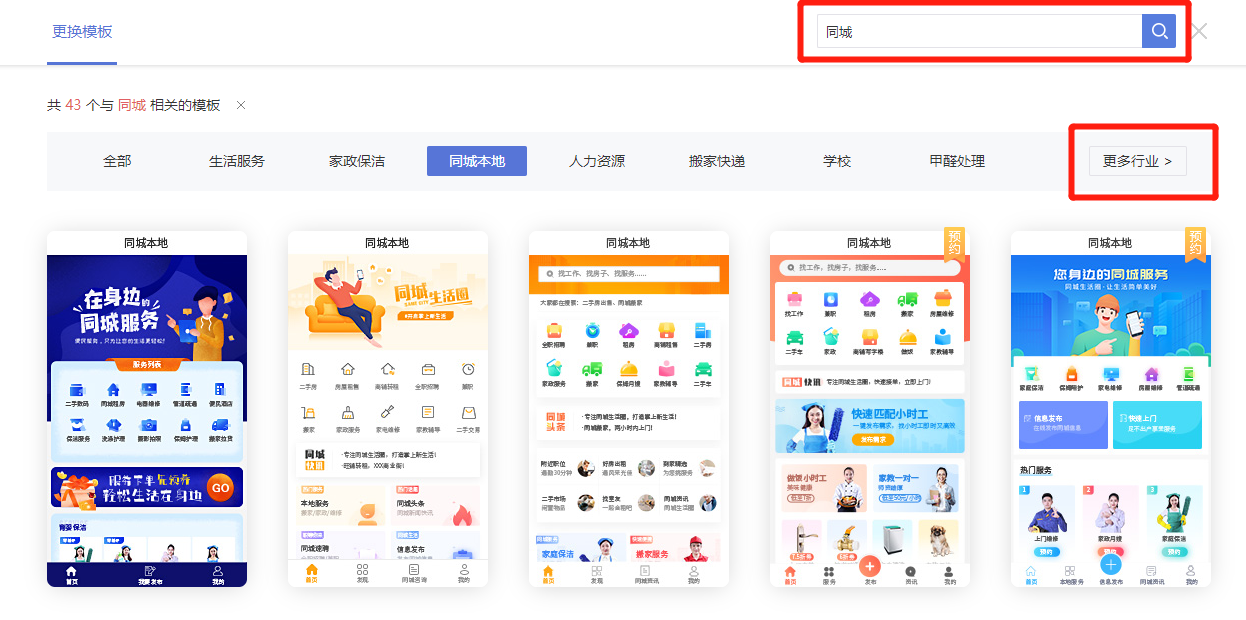
1.在设计小程序页面,找到【设计小程序】并点击其中的【更换模板】选择自己想要的同城类小程序模板,直接在搜索框内搜索“同城”或其他关键词可快速查找相关的小程序模板。


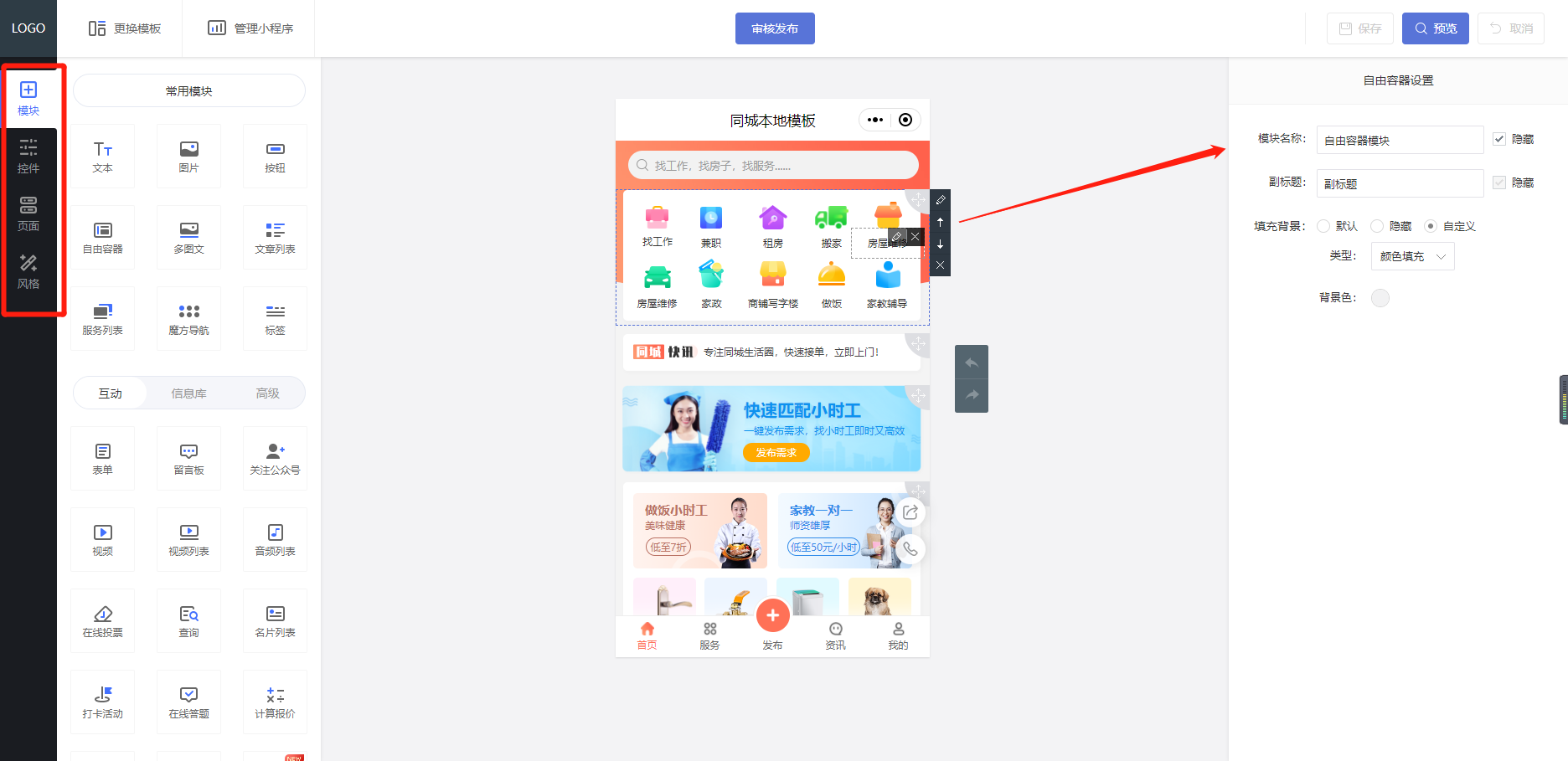
2.选好模板后,便可对其进行编辑制作,可直接点击模板页面中要修改的内容或点击左边的功能选项就能进行编辑设置,比如图片的替换、文字内容的修改、页面的添加与设置、功能模块的添加与编辑、页面排版风格的设置、页面背景的修改等。

3.完成同城小程序的制作后,可点击【预览】进行查看,确认无误就能提交审核等待发布上线了。

????看完小编的分享的同城小程序制作流程,你知道如何制作同城小程序了吗?如果你想制作其他的微信小程序也可以按照这个制作流程进行制作。