app.json
// 需要先定义tabBar页面
// “pages” 配置里面也不要忘了
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/index/index"
},
{
"pagePath": "pages/goods/index"
},
{
"pagePath": "pages/add/index"
},
{
"pagePath": "pages/shop/index"
},
{
"pagePath": "pages/my/index"
}
]
}
app.js
// app.js
App({
//定义全局setTabbar方法
$setTabbar(that,currentName){
if(typeof that.getTabBar == 'function' && that.getTabBar()){
let tabbar = that.getTabBar();
console.log(tabbar);
tabbar.setData({
currentName
})
}
},
onLaunch() {
},
globalData: {
}
})
add.wxml,shop.wxml,index.wxml,goods.wxml,my.wxml
Page({
/**
* 页面的初始数据
*/
data: {
},
onShow(){
/*
返回当前页面的 custom-tab-bar 的组件实例,详见【自定义 tabBar】
注意:自定义tabbar的名称必须为:custom-tab-bar,而且路径必须在根目录下
不然getTabBar方法找不到
*/
getApp().$setTabbar(this,'index');
//'index' 根据页面来 在下面的tabbarList的name属性需要用到
}
})
核心:custom-tab-bar(需要在根目录下且名字不能变)
# index.js
// ps:资源就自定义了哈
//声明这是一个组件
Component({
data:{
//组件私有数据
currentName:'index',
//准备好自定义tabbar资源
//自定义的tabBar 需要在app.json配置中存在
tabbarList:[{
"pagePath": "/pages/index/index", //使用switchTab跳转时需要在page前面加上 / 斜杠
"text": "index",
"iconPath": "../assets/tabbar/1-1.png",
"selectedIconPath": "../assets/tabbar/1.png",
"style":'',
"name":'index'
},
{
"pagePath": "/pages/goods/index",
"text": "goods",
"iconPath": "../assets/tabbar/2-2.png",
"selectedIconPath": "../assets/tabbar/2.png",
"style":'',
"name":'goods'
},
{
"pagePath": "/pages/add/index",
"text": "",
"iconPath": "../assets/tabbar/addCase.png",
"selectedIconPath": "../assets/tabbar/addCase.png",
"style":'width:96rpx;height:70rpx',
"name":'add'
},
{
"pagePath": "/pages/shop/index",
"text": "shop",
"iconPath": "../assets/tabbar/3-3.png",
"selectedIconPath": "../assets/tabbar/3.png",
"style":'',
"name":'shop'
},
{
"pagePath": "/pages/my/index",
"text": "my",
"iconPath": "../assets/tabbar/4-4.png",
"selectedIconPath": "../assets/tabbar/4.png",
"style":'',
"name":'my'
}]
},
lifetimes:{
//组件生命周期
attached(){
//在组件实列进入页面节点树时执行
console.log('嘿,我被执行了');
}
},
methods:{
//组件定义的方法(浓浓的既视感)
swicthTabbar(e){
let { index} = e.currentTarget.dataset;
wx.switchTab({
url: this.data.tabbarList[index].pagePath,
})
}
}
})
# index.wxml
<!-- 自定义tabbar文档介绍:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html -->
<!-- cover-view 是为了防止层级问题,目前原生组件均已支持同层渲染,使用view也是可以的 -->
<!-- ps:文档里面说使用 cover-view,那就用这个实现一下 -->
<!-- 会默认出现到最底部,覆盖在原生组件之上的文本视图 -->
<cover-view class="custom-tabbar">
<cover-view wx:for="{{tabbarList}}" wx:key="index" class="tabbar-item" data-index="{{index}}" bindtap="swicthTabbar">
<cover-image src="{{currentName == item.name ? item.selectedIconPath : item.iconPath}}" class="tabbar-icon" style="{{item.style}}"></cover-image>
<cover-view class="{{currentName == item.name ? 'text-active' : 'tabbar-text'}}">{{item.text}}</cover-view>
</cover-view>
</cover-view>
style="{{item.style}}" 这个可以会报{ expectedcss(css-lcurlyexpected),不必理会,好像是版本库的问题
index.wxss
.custom-tabbar{
position: fixed;
bottom: 0;
left: 0;
right: 0;
background-color: #fff;
box-shadow: 0px 0px 4rpx rgba(0, 0, 0, 0.3);
height: 96rpx;
/*(兼容有安全区域的手机)*/
padding-bottom: constant(safe-area-inset-bottom);/*兼容 IOS<11.2*/
padding-bottom: env(safe-area-inset-bottom);/*兼容 IOS>11.2*/
display: flex;
}
.tabbar-item{
display: flex;
justify-content:center;
align-items: center;
flex: 1;
flex-direction: column;
font-size: 24rpx;
}
.tabbar-icon{
width: 44rpx;
height: 44rpx;
}
.tabbar-text{
color: #9c9c9c;
}
.text-active{
color: #000;
}
完整demo:https://gitee.com/azhe2000/noob/tree/master/applets-tabbar
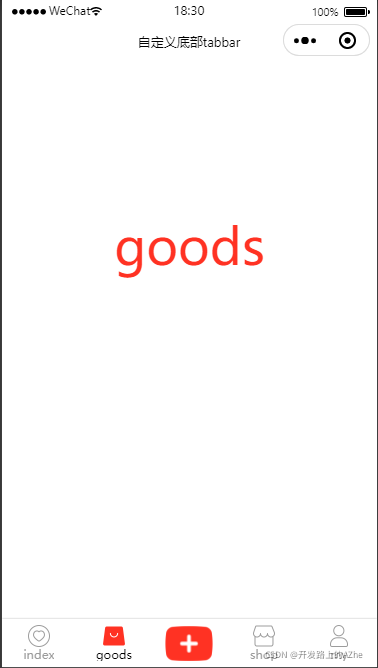
效果图