? ? ? ? 最近一段时间正在做的项目中要求设计界面采用卡片式,卡片要有圆角矩形效果。现在记录下具体实现过程。?
?
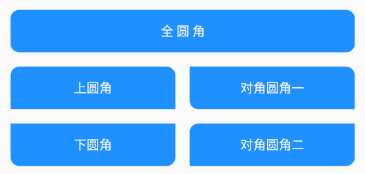
先上效果图:

一、实现步骤:
1、在drawable文件夹下新建shape.xml文件

2?、在shape.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<!-- rectangle表示为矩形 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 设置上下左右内边距
top:上内边距
bottom:下内边距
left:左内边距
right:右内边距
-->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp"
/>
<!-- 设置圆角矩形
radius:圆角弧度,核心代码
-->
<corners android:radius="10dp" />
<!-- 设置描边效果
width:描边宽度
color:描边颜色
-->
<stroke
android:width="2px"
android:color="#001E90FF" />
<!-- 设置填充效果
color:填充颜色
-->
<solid android:color="#1E90FF" />
</shape>3、以上shape.xml中的<corners ?android:radius="10dp" />为四个角全部显示圆角样式。如果需要单独控制某一个角的显示样式,可单独设置四个角的值。将以上代码段替换如下即可:
<!-- 设置圆角矩形
radius:圆角弧度,核心代码
topLeftRadius: 左上角圆角弧度
topRightRadius: 右上角圆角弧度
bottomRightRadius: 右下角圆角弧度
bottomLeftRadius: 左下角圆角弧度
-->
<corners
android:radius="10dp"
android:topLeftRadius="0dp"
android:topRightRadius="10dp"
android:bottomRightRadius="0dp"
android:bottomLeftRadius="10dp" />二、应用
1、新建一个xml布局文件shapebutton.xml。

?2、在shapebutton.xml文件中添加一个button, 并设置background为刚才创建的shape.xml。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="145dp"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:text="确 定"
android:textColor="@android:color/white"
android:textSize="14sp"
android:background="@drawable/shape“ />
</LinearLayout>