安装
使用npm:
- 控制台
npm init(一直按空格键)
npm i mp-html- 开发者工具
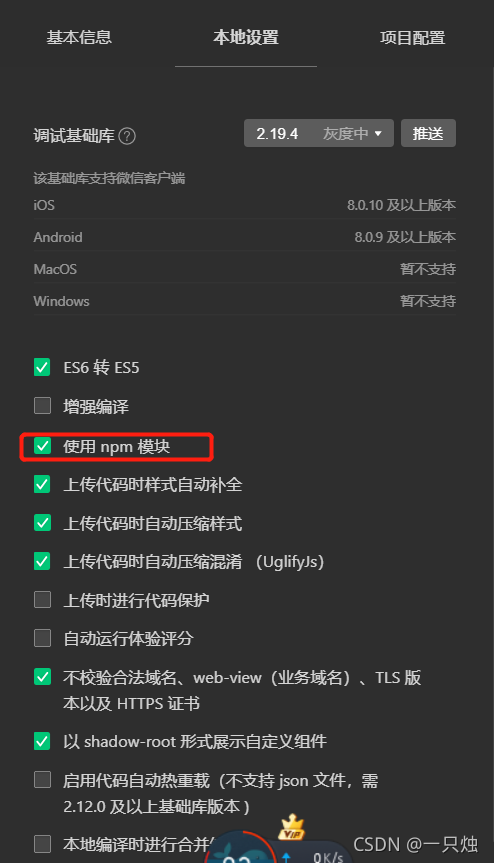
2.1 本地设置勾选使用npm模块
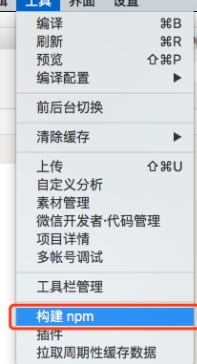
2.2 右上角工具-构建npm
- 在需要的json下添加mp-html组件
例如pages/index/index.json
"usingComponents": { "mp-html": "mp-html" }- 在需要的wxml下写
<mp-html content="{{html}}" />(html为你所需要编译的html)
问题
- 图片上下有空隙
思路: 在img标签下添加display:block样式
let html = this.data.html html = html.replace(/\<img/g, '<img style="width: 100%;height: auto;display:block"') this.setData({html})
2.解决空格不显示问题
white-space控制容器的文本中带有空白符、制表符、换行符等的显示
<mp-html content="{{html}}" container-style="white-space:pre-wrap"/>