Cocos Creator 3D版本 : 1.2.0
Visual Studio版本:2017,typeScripts。
1. 构建QQ小游戏
1. 在菜单栏的项目里打开构建发布

因为QQ跟微信的平台是同源的,所以构建的里面没有QQ的话可以直接选择微信小游戏。
发布路径一般不改,默认发布到项目下的build下面。
 如果需要分包的话,需要对每一个需要分包的文件夹做分包处理,打开文件夹的属性检查器,配置为子包。
如果需要分包的话,需要对每一个需要分包的文件夹做分包处理,打开文件夹的属性检查器,配置为子包。
设备方向更改横竖屏。
APPID策划会给。
远程服务器适用于分包包体超过6M的项目,将项目的Res放到服务器上,服务器的https链接填到这个地址上。后续还要填到后台的白名域里。
然后开始构建。
构建好的微信小游戏使用QQ开发者工具直接打开会报错。主要是game.js中的globalThis.System没有定义。

打开发布目录下的game.js文件,在开头加一串代码
// Polyfills bundle.
require("src/polyfills.bundle.js");
// SystemJS support.
require("src/system.bundle.js");
// 此处为添加的代码
globalThis.System = global.System;
同时,如果是横版小游戏。game.json中的"deviceOrientation"也要做修改
"deviceOrientation":"landscape",
这样QQ小游戏就能正常打开进行调试和发布了。
2. 打APK白包
- 搭建安卓打包环境
a. 下载JAVA SE,下载地址:Java SE Development Kit 8 Downloads
下载的时候注意选择一下和本机匹配的操作系统和架构,下载完成后运行安装就可以了,安装完会生成jdk和jre文件。

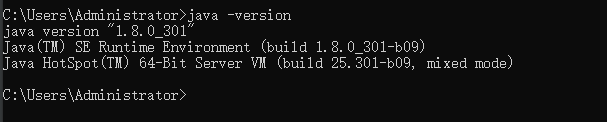
安装完可以打开命令行工具,输入
java -version
检查安装情况。安装好的会显示版本号。

如果系统中使用的是JRE则需要安装JRE运行环境,下载地址。
安装完检查JAVA的环境变量,变量名是:JAVA_HOME。如果没有设置则需要新建。

变量名: JAVA_HOME
变量值是JAVA安装的JDK地址。
b. 安装Android Studio,下载地址。下载完一路按下一步即可。
提示 Unable to access Android SDK add-on list的原因是没有提前配置Android SDK。点cancel跳过就是。也可以点击Setup Proxy设置。 
点击Set Proxy设置代理,选择中间的HTTP选项,地址填写大连东软信息学院镜像服务器地址:
mirrors.neusoft.edu.cn
端口是: 80
安装完成进入软件主界面

直接点击Configure进入SDK Manager里

记住上面的Android SDK Location地址:
SDK Platforms的安卓版本一般勾选4.1、6.0、8.0。安卓API勾选26-31任意。

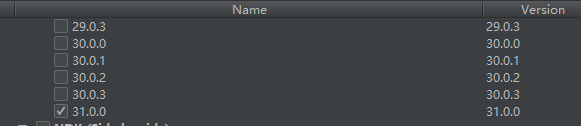
SDK Tool 先勾选右下角的Show Packages Details显示具体版本。
Android SDK Build Tool 勾选最新的版本(31)

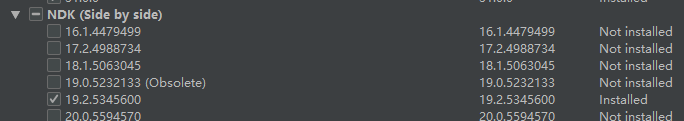
NDK (Side by Side)一般勾选16.1或者19.2

其他的

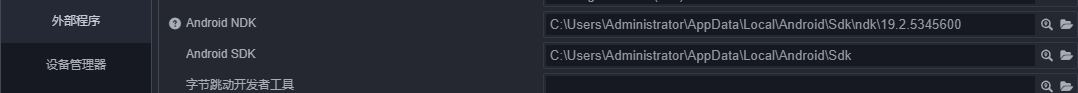
然后Apply安装,安装完成后打开COCOS项目。在偏好设置的外部程序里设置SDK和NDK地址。

其中最新的NDK因为可以有多版本共存的情况,所以需要设置到根目录的具体版本里。
设置完SDK跟NDK就可以打开COCOS的项目构建,设置新的构建任务了。

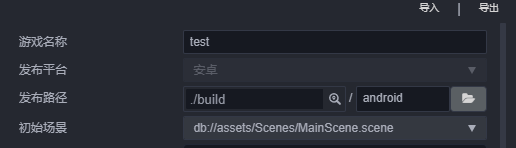
发布平台选安卓,路径自己新建一个较浅的自定义路径(名称和路径都不可有中文)。

然后点击构建,构建的安卓包会放在发布路径下面。
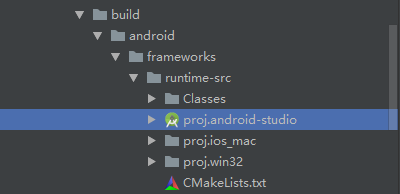
打开Android studio,open构建好的安卓包,找到frameworks下面的proj文件,打开。

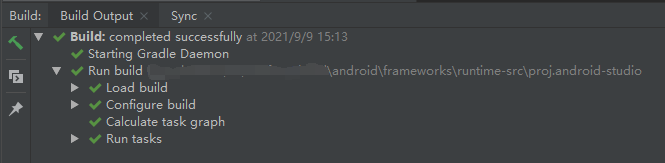
新项目打开会先Build一下,如果Build Output报错
ERROR:CouldnotGET‘https://dl.google.com/dl/android/maven2/com/android/tools/build/gradle/3.5.2/gradle-3.2.0.pom’. Received status code 400 from server: Bad Request Enable Gradle ‘offline mode’ and sync project
一般都是对应的gradle文件出问题了,需要去下载错误提示中对应版本的gradle文件,下载地址
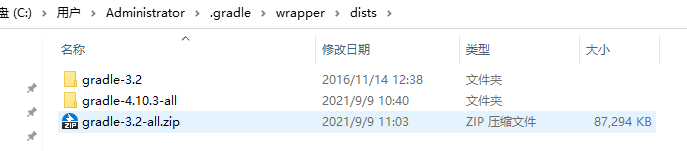
如当前提示没有gradle-3.2.0.pom,就直接找到gradle3.2-all.zip下载3.2的全部版本压缩包。

下载完解压压缩包,将解压出来的文件放到gradle的默认目录下

返回cocos,删除旧的安卓包,重新构建新的安卓包。再用Android studio重新open新的安卓包。如果还出现同样报错的话,打开User下的.gradle目录,找到gradle.properties文件

注释最后四行代码,保存。
返回cocos删除删除旧的安卓包,重新构建然后打开。

Build Successfully后切换右上角的Project视图

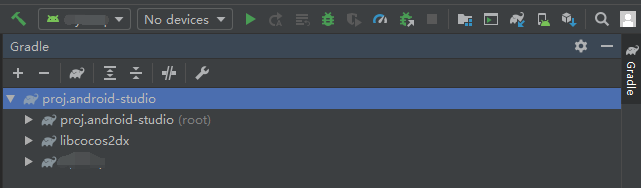
检查右上方的gradle视图的包名

无误后开始打包APK
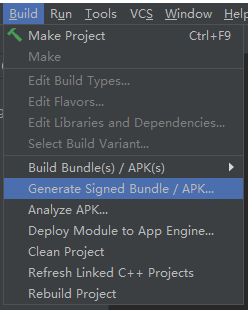
选择Build里的Generate

Build方式选APK

NEXT

KEY 的 PATH自己新建一个文件夹存放,密码瞎写自己能记住的。或者写个txt记下来。

发布地址不用管,Build类型选release,勾选v1v2然后Finish。
打出来的APK文件会发布到发布地址下的release下面。