最近用Flutter写了个Web 的demo,在demo打开第一次运行的时候,会出现较长时间的白页,经过一番研究,从下面几个方面进行了优化:
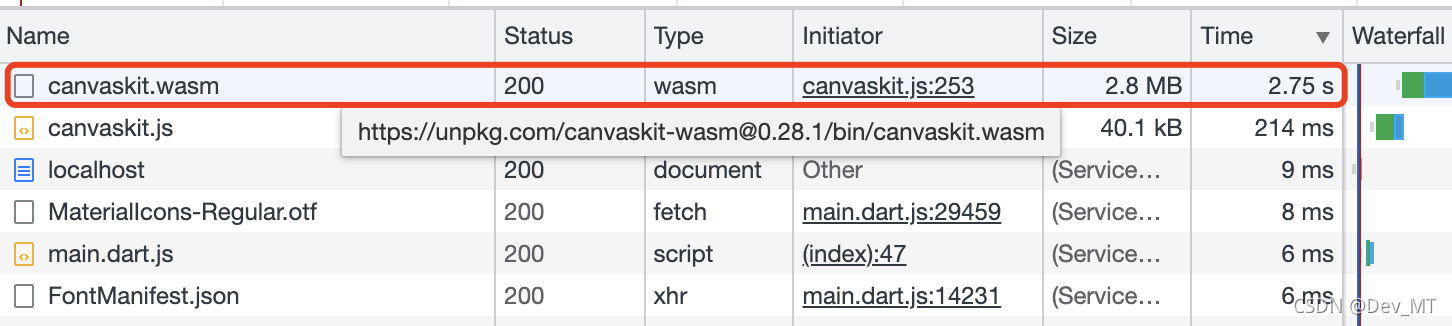
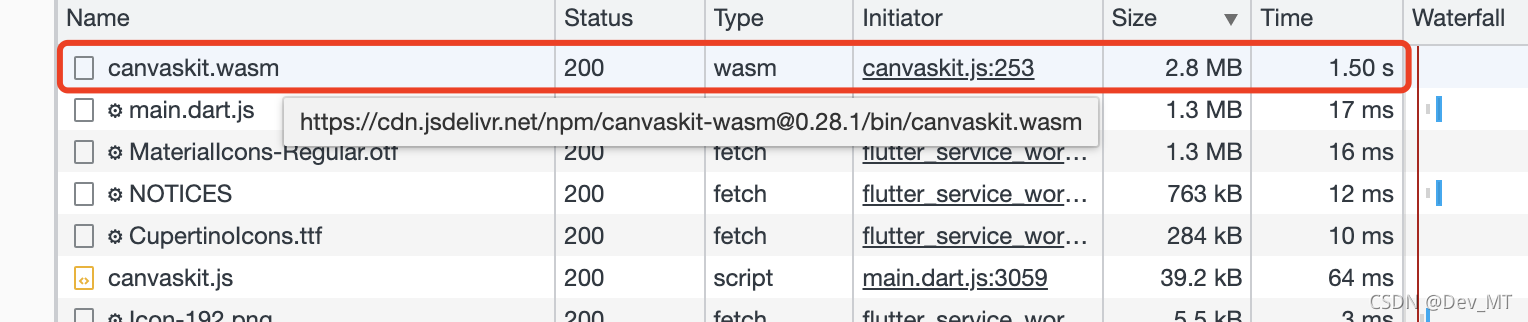
1、渲染引擎 Canvaskit 下载太慢,这个Canvaskit是从https://unpkg.com去加载的,国内访问这个地址耗时较长,通过镜像去加载能优化这个时间。我这边从网上找到的镜像地址 https://cdn.jsdelivr.net/npm(ps:目前我测下来这个镜像源应该是加载耗时最短的)。
build 项目的时候修改Canvaskit的加载地址:
flutter build web --dart-define=FLUTTER_WEB_CANVASKIT_URL=https://cdn.jsdelivr.net/npm/canvaskit-wasm@0.28.1/bin/
修改镜像源之前:

修改镜像源之后:

**2、**字体,Flutter web默认使用Noto字体,一般电脑上都不会带有这个字体,所以会在线加载这个字体,导致加载缓慢还会产生乱码,这个字体加载地址"https://fonts.googleapis.com",同样的需要更换地址加速,我这边处理的方式是build/web/main.dart.js中用"fonts.loli.net"替换"https://fonts.googleapis.com"。
加载乱码的问题,可以自定义字体,把字体资源放到项目中,然后使用字体:
flutter:
fonts:
- family: Raleway
fonts:
- asset: assets/fonts/Raleway-Regular.ttf
- asset: assets/fonts/Raleway-Medium.ttf
- asset: assets/fonts/Raleway-SemiBold.ttf
因为字体资源包很大(通常单样式就6兆以上),增加了流量负担,打开网站也会比较慢,需要等字体加载完成才会渲染网页。可以精简字体,精简后大小为几百kb,加载的速度会快很多。
3、若只是个人网页之类的简单web项目,可以删除一些系统的资源包,pubspec.yaml中cupertino_icons: ^1.0.2,uses-material-design: true注释掉,这样可以少加载这些资源文件。
最后可以在加载页面成功前,通过loading动画来提升用户体验。
参考链接:
https://sb.sb/blog/css-cdn/
https://blog.csdn.net/qq_35867494/article/details/118516893
https://juejin.cn/post/6955745398153543693