本Demo只适用于uniapp 开发的微信小程序
阅读前请先阅读这一篇,有助于立即不同虚拟机效果不同的问题
承接上篇文章:uniapp map 点聚合
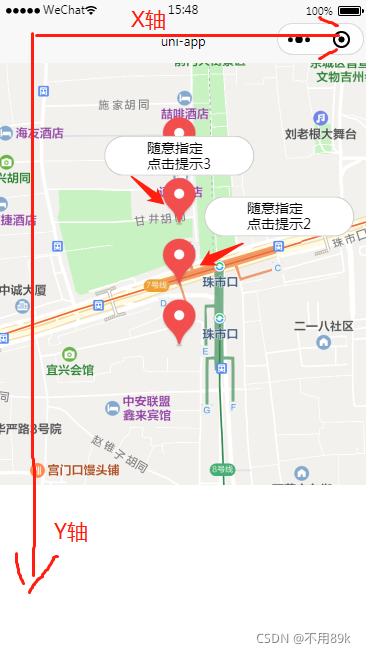
老规矩:先上图

直接上代码:
<template>
<view class="base_body">
<map :markers="markers" id="map1" style="width: 100%; height: 70%;" :latitude="latitude" :longitude="longitude">
<cover-view slot="callout">
<block v-for="(item,index) in markers" :key="index">
<cover-view class="customCallout" :marker-id="item.id">
<cover-view class="content">
<view>随意指定</view>
{{item.title}}
</cover-view>
</cover-view>
</block>
</cover-view>
</map>
</view>
</template>
<script>
export default {
data() {
return {
map: '',
latitude: 39.890, // 地图默认显示的维度
longitude: 116.39752, // 地图默认显示的纬度
markers: [{ // 标记点
id: 1,
latitude: 39.890,
longitude: 116.39752,
title: "点击提示1",
joinCluster: true,
}, {
id: 2,
latitude: 39.891,
longitude: 116.39752,
title: "点击提示2",
joinCluster: true,
customCallout: {
anchorY: 0, // Y轴偏移量
anchorX: 100, // X轴偏移量
display: "ALWAYS" // 一直展示
},
}, {
id: 3,
latitude: 39.892,
longitude: 116.39752,
title: "点击提示3",
joinCluster: true,
customCallout: {
anchorY: 0,
anchorX: 0,
display: "ALWAYS"
},
}, {
id: 4,
latitude: 39.893,
longitude: 116.39752,
title: "点击提示4",
joinCluster: false,
}, ],
}
},
onLoad() {
},
onReady() {
},
methods: {
}
}
</script>
<style>
.base_body {
width: 100%;
height: 100%;
position: absolute;
}
/* 水平,垂直居中 */
.base_all_center {
justify-content: center;
align-items: center;
}
/* 垂直居中 */
.base_center_vertical {
display: flex;
align-items: center;
}
/* 水平居中 */
.base_center_horizontal {
display: flex;
justify-content: center;
}
/* 垂直布局 */
.base_column {
display: flex;
flex-direction: column;
}
/* 横向布局 */
.base_row {
display: flex;
flex-direction: row;
}
/* 基础dialog */
.base_dialog {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
background: rgba(0, 0, 0, 0.5);
}
/* *************************************** */
.customCallout {
box-sizing: border-box;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 30px;
width: 150px;
height: 40px;
display: inline-flex;
padding: 5px 20px;
justify-content: center;
align-items: center;
}
.content {
flex: 0 1 auto;
margin: 0 10px;
font-size: 14px;
}
</style>
解释:
customCallout: {
anchorY: 0, // Y轴偏移量
anchorX: 100, // X轴偏移量
display: “ALWAYS” // 一直展示
},
customCallout: 为自定义标注
anchorY:Y轴的偏移量,如果想让标注向上需要 加一个数,反之减一个数
anchorX: 100, // X轴偏移量,如果想让标注向右需要 加一个数,反之减一个数
display: “ALWAYS” 一直展示;BYCLICK 点击之后才会显示(默认)
在需要添加的自定义标注的markers中添加,不添加则不显示。
完结撒花~