需求
当用户打开h5 链接时候 ,点击打开app, 若用户在已经安装过app的情况下直接打开app,若未安装过跳到应用市场下载安装
这个功能在实现上主要分为两种场景,从普通浏览器唤醒以及从微信唤醒。这两个场景又分为了IOS端和安卓端
配置
安卓
在manifest.json的"app-plus"->“distribute”->"android"节点下添加schemes数据:“schemes” : “nameAPP”
"schemes" : ["nameAPP"]

IOS
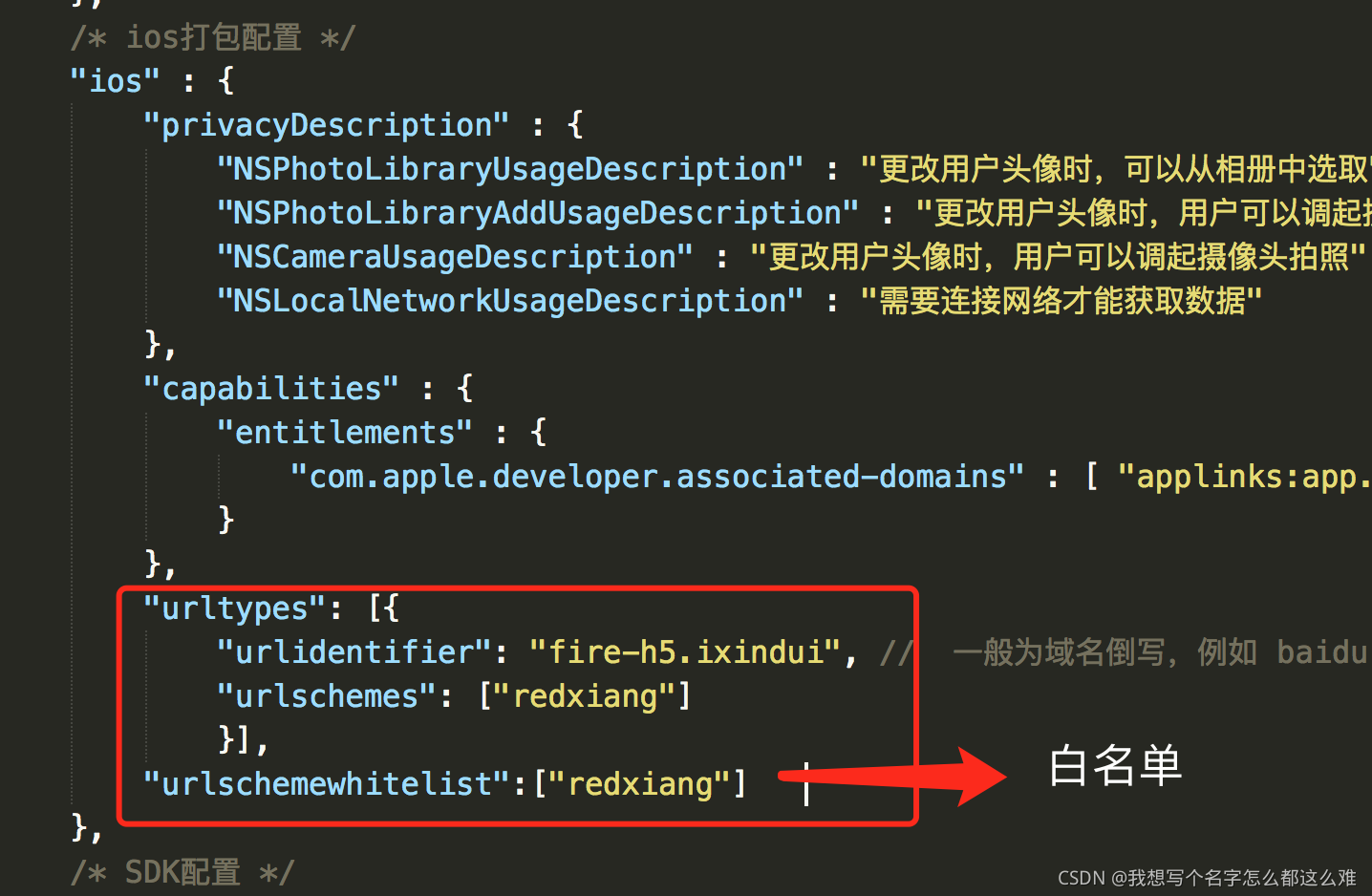
在manifest.json的"app-plus"->“distribute”->"ios"节点下添加urltypes数据:
"urltypes": [{
"urlidentifier": "xxx.xxx", // 一般为域名倒写,例如 taobao.com
"urlschemes": ["nameAPP"]
}],
"urlschemewhitelist":["nameAPP"] //白名单

注意
下面代码的 nameAPP:// 就是代表着schemes/Universal Link 通用链接,也就是跳到自己app 的快捷链接 如果链接需要带参数的话redxiang://params ,这里的我写的是没带参数的,我只做了微信浏览器的判断,因为微信直接打开的h5链接是不能直接换起app****的,需要在微信开放平台配置相关参数(偷个懒直接让它跳到应用市场)。目前直接获取当前手机是android还是ios
<view class="sign-box" @click="myplayUser">
立即下载
</view>
data() {
return {
timer:null,
opening:null,
}
},
这里做了监听visibilitychange事件是浏览器新添加的一个事件,当浏览器的某个标签页切换到后台,或从后台切换到前台时就会触发该消息,简单说相当于onhide
watch: {
'opening': {
handler: function(newVal, oldVal) {
if(newVal == false){
document.addEventListener("visibilitychange",()=> {
if (this.timer) {
// this.opening = false
clearTimeout(this.timer)
}
}, false);
}
},
immediate:true
}
},
写好了之后记得需要打包自定义基座测试
也是第一次写,还是看到一个大佬的文章 写的
myplayUser(){
//判断是否微信登陆 是的话直接跳到应用市场
var u = navigator.userAgent;
var isWeixin = u.toLowerCase().indexOf('micromessenger') !== -1; // 微信内
if(isWeixin>-1){
if (uni.getSystemInfoSync().platform == 'android') {
window.location = 'https://a.app.qq.com/o/simple.jsp?pkgname=xxxxxxxxxxx'
}else if (uni.getSystemInfoSync().platform == 'ios'){
window.location = 'https://apps.apple.com/cn/app/idxxxxxxx'
}
return false
}
//若在其他浏览器
uni.showLoading({
title:'跳转中...'
})
let that = this
that.opening = true
if (uni.getSystemInfoSync().platform == 'android') { // 安卓处理
let ifr = document.createElement('iframe');
ifr.src = "nameAPP://"; //配置的app 链接"schemes" : ["nameAPP"]
ifr.style.display = 'none';
document.body.appendChild(ifr); //如果可以已经安装就可以直接打开了
that.timer = window.setTimeout(function () { // 未安装的情况
that.opening = false
document.body.removeChild(ifr);
// 提示下载
uni.hideLoading()
let r = confirm("未安装APP? 是否下载")
if (r) {
window.location = 'https://a.app.qq.com/o/simple.jsp?pkgname=uni.UNIAD2123D'
}
}, 4000)
} else { // IOS处理
window.location = "nameAPP://" //如果可以已经安装就可以直接打开了
that.timer = setTimeout(function () { // 未安装的情况。
that.opening = false
// 跳转app store
uni.hideLoading()
let r = confirm("未安装APP? 是否去App store查看")
if (r) {
window.location = 'https://apps.apple.com/cn/app/%E7%BA%A2%E8%B1%A1%E8%B5%9B%E4%BA%8B/id1548850252'
}
}, 4000);
}
},