小程序的版本
- 预览版本 编译器上看
- 开发版本 添加过开发者人员可看 可以切换体验版本
- 体验版本 体验成员
- 审核版本 提交审核
- 线上版本
微信小程序基本框架的构成
- wxml
- wxss
- wxs
- js
小程序的模板
// xml
<template name="template">
<view>
<view>收件人:{{name}}</view>
<view>联系方式:{{phone}}</view>
<view>地址:{{address}}</view>
</view>
</template>
<template is="template" data="{{...item}}"></template>
// .js
item:{
name:"张三",
phone:"111111111",
address:"中国"
},
文件引入方式
- import 引用模板 相当于拷贝
// xml
<import src="./abc.xml"></import>
<template name="template">
<view>
<view>收件人:{{name}}</view>
<view>联系方式:{{phone}}</view>
<view>地址:{{address}}</view>
</view>
</template>
<template is="template" data="{{...item}}"></template>
- @import 引入样式文件
小程序的js
- ecmascript
- 小程序框架
- 小程序API
浏览器 -js
* ecmascript
* DOM
* BOM
node -js
* npm
* ecmascript
* native 原生模块
小程序的 wxs
// 方式一、 xml
<wxs module="m1">
module.exports = {
message:"hello world"
}
</wxs>
<view>{{m1.message}}</view>
// 方式二、
// ./1.wxs
module.exports = {
message:"zzzzz打打所多"
}
<wxs src="./1.wxs" module="m1"></wxs>
<view>{{m1.message}}</view>
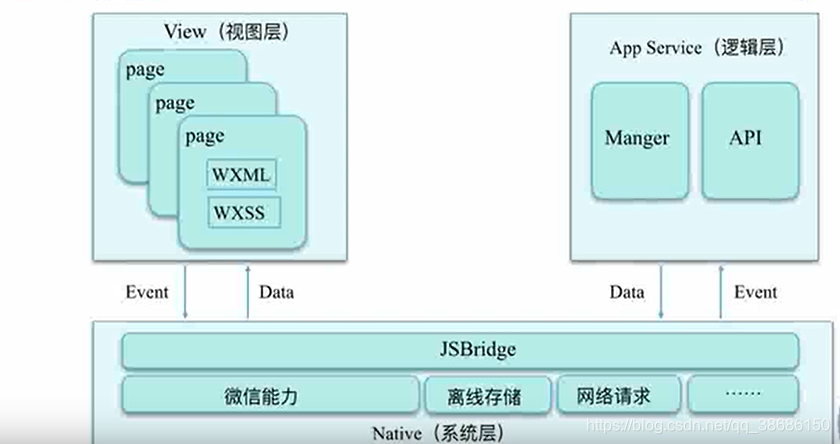
小程序的架构 nimi

- 小程序 视图层和逻辑层是双线程通信
- wxl 节点树转换 对象 ast 抽象语法树 app server 会把前后数据对比差异 这个差异通过diff 算法 从而更新 节点
- wxs wxl 它是在UI线程运行的 当app Server 运行阻塞时可以用这个优化
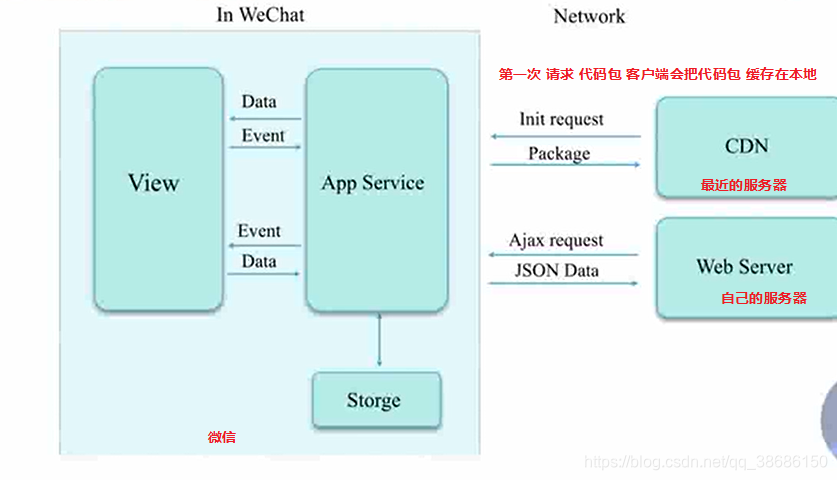
小程序的运行机制
小程序的启动 状态: 首次启动很慢
- 热启动
- 冷启动
- 当小程序进入后台 超过五分钟 就会销毁
问题
- 冷启动 版本更新问题
小程序的加载机制

生命周期
-
应用的生命周期

-
当小程序的 api 调用错误 请求错误 报错 就会触发 onError 生命周期

-
页面生命周期
小程序的路由
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开第一个页面 | onLoad onshow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 <navigator open-type = “navigateTo” | onHide | onLoad onshow |
| 页面重定向 | 调用API wx.redirctTo 或使用组件 | onUnload | onLoad onshow |
| 页面返回 | 调用API wx.navgateBack 或使用组件 或用户按左上角返回按钮 | onUnload | onshow |
| Tab切换 | 调用API wx.switchTab 或使用组件 或用户切换 Tab | ||
| 重启动 | 调用API wx.relaunch 或使用 | onUnload | onLoad onshow |
| 路由方式 | 页面栈的表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈 新页面入栈 |
| 页面返回 | 页面不断的出栈 直到目标返回页 新页面入栈 |
| Tab切换 | 页面全部出栈 只留下行的 Tab页面 |
| 重加载 | 页面全部出栈 只留下新的页面 |
小程序的生命周期
程序生命周期
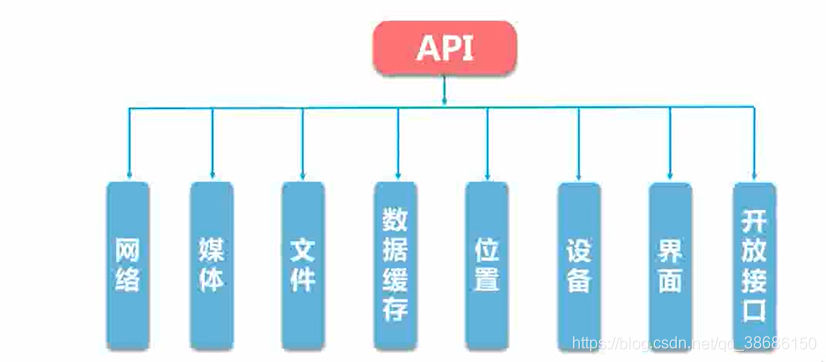
小程序的API