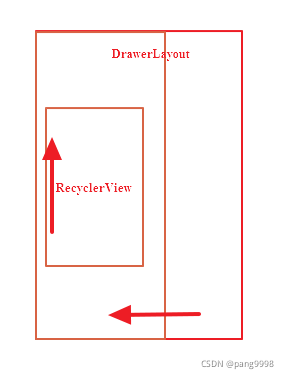
做了个app,界面布局如下图

在DrawerLayout的左边侧滑菜单中嵌套了一个recyclerview,drawerlayout可以左右侧滑,起到菜单拉开关闭的效果,recyclerview可以上下滑动,因此容易引起滑动冲突的现象,正常操作还好,没看出什么不好的影响,但是上下快速滑动recyclerview的时候就很容易莫名其妙触发抽屉菜单关闭了。
?网上找了很多资料,最后发现重写DrawerLayout后效果完美,毫无违和感,代码如下:
package com.pang.note.ui;
import android.content.Context;
import android.support.v4.widget.DrawerLayout;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
/**
* by pang,完美解决drawerLayout嵌套recyclerView滑动事件冲突的问题,https://blog.csdn.net/pang9998/article/details/120230771
*/
public class CustomDrawerLayout extends DrawerLayout {
private int mTouchSlop;
private float mLastMotionX;
private float mLastMotionY;
public CustomDrawerLayout(Context context){
this(context, null);
}
public CustomDrawerLayout(Context context,AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomDrawerLayout(Context context,AttributeSet attrs, int defStyle) {
super(context, attrs,defStyle);
final ViewConfiguration configuration = ViewConfiguration.get(getContext());
mTouchSlop =configuration.getScaledTouchSlop();
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
try {
final float x = ev.getX();
final float y= ev.getY();
switch(ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastMotionX= x;
mLastMotionY= y;
break;
case MotionEvent.ACTION_MOVE:
int xDiff = (int) Math.abs(x - mLastMotionX);
int yDiff = (int) Math.abs(y - mLastMotionY);
final int x_yDiff = xDiff * xDiff + yDiff * yDiff;
boolean xMoved = x_yDiff > mTouchSlop * mTouchSlop;
if(xMoved) {
if(xDiff > yDiff * 4) {
return true;
}else {
return false;
}
}
break;
default:
break;
}
return super.onInterceptTouchEvent(ev);
} catch(IllegalArgumentException ex) {
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent ev){
try {
return super.onTouchEvent(ev);
} catch(IllegalArgumentException ex) {
}
return false;
}
}