微信分享
fluwx: ^3.5.0
import 'package:fluwx/fluwx.dart' as fluwx;
使用:
初始化
void initState() {
super.initState();
_initFluwx();
}
_initFluwx() async {
await fluwx.registerWxApi(
appId: '******************',
doOnAndroid: true,
doOnIOS: true,
universalLink: '',
);
var result = await fluwx.isWeChatInstalled;
print("是否安装微信: $result");
}
注意:appId必须与微信开发者平台一样,包名也是
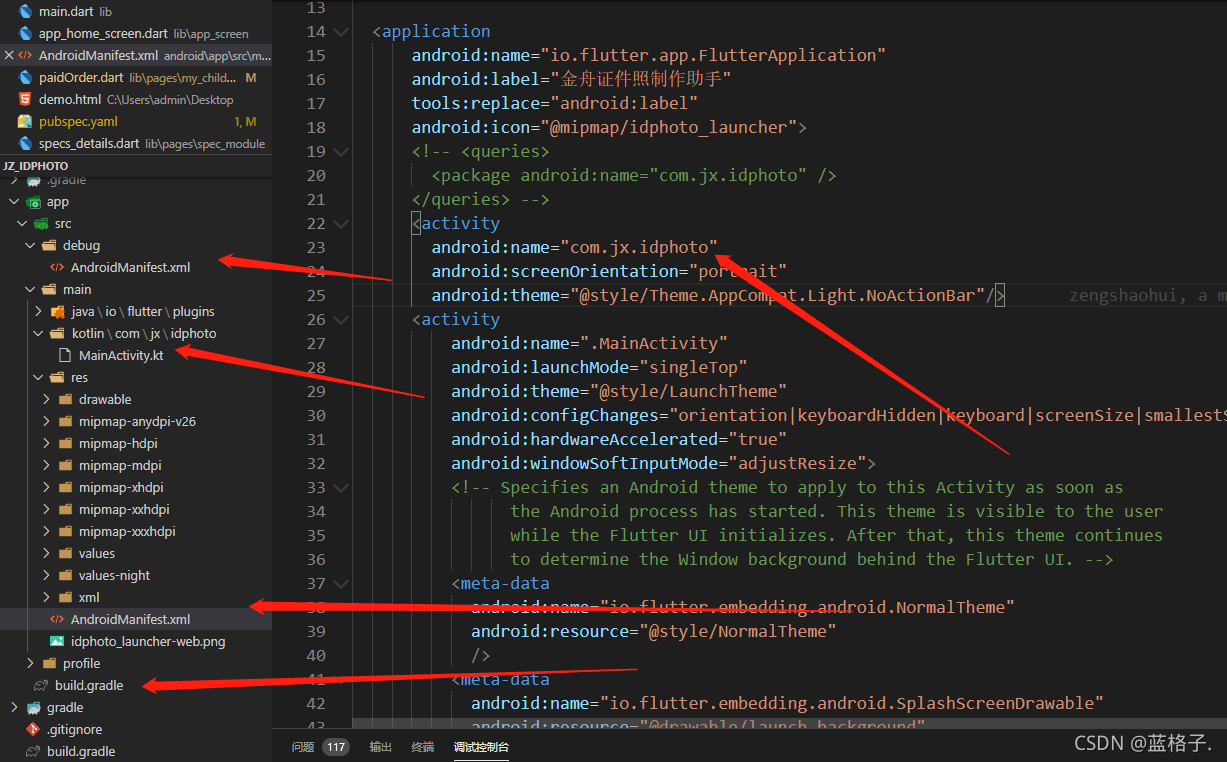
修改包名:

若是没修改 分享的时候会报一个 包名不对…的错
这样我们的基本工作已经做好了,
分享:
import 'package:fluwx/fluwx.dart';
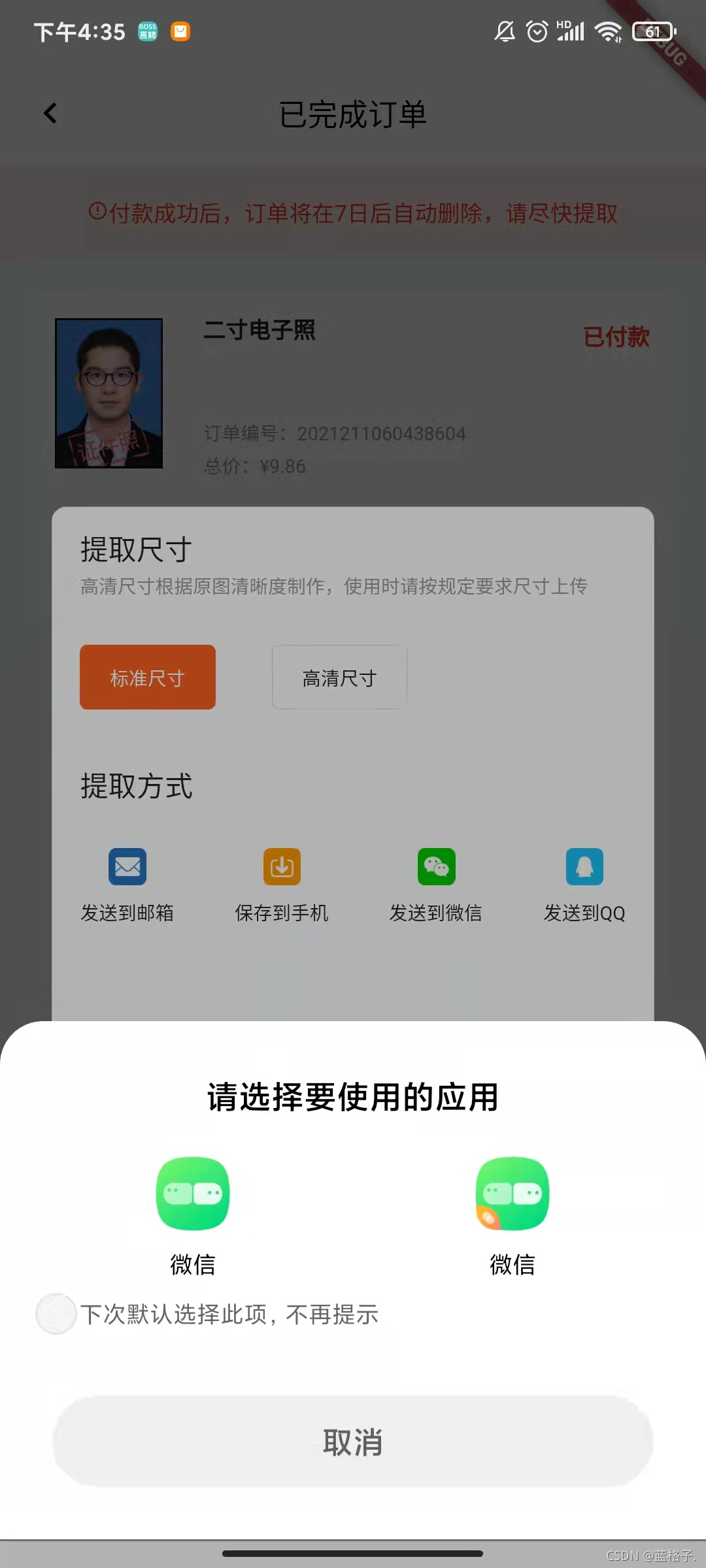
我项目中做的只是分享图片到微信会话(网络图片),代码如下:
WeChatScene scene = WeChatScene.SESSION;
String _imagePath =
"https://www.callmysoft.com/static/index/images/image_dgital%20creativity.png";
String _response = "";
void initState() {
super.initState();
weChatResponseEventHandler.listen((res) {
if (res is WeChatShareResponse) {
setState(() {
_response = "state :${res.isSuccessful}";
});
}
});
}
// 分享至微信方法
void _shareImage() {
shareToWeChat(WeChatShareImageModel(WeChatImage.network(_imagePath)));
}

下面是网上的,我就抄一下:
enum WeChatScene {
SESSION,
TIMELINE,
FAVORITE
}
SESSION :分享到会话
TIMELINE: 分享到朋友圈
FAVORITE: 分享到收藏
分享文本:
fluwx.share(WeChatShareTextModel(
text: "text from fluwx",
transaction: "transaction}",//仅在android上有效,下同。
scene: scene
));
分享图片:
fluwx.share(WeChatShareImageModel(
image: _imagePath,
thumbnail: _thumbnail,
transaction: _imagePath,
scene: scene,
description: "image"));
分享音乐:
var model = WeChatShareMusicModel(
title: _title,
description: _description,
transaction: "music",
musicUrl: _musicUrl,
musicLowBandUrl: _musicLowBandUrl
);
fluwx.share(model);
分享视频:
var model = new WeChatShareVideoModel(
videoUrl: _videoUrl,
transaction: "video",
videoLowBandUrl: _videoLowBandUrl,
thumbnail: _thumnail,
description: _description,
title: _title
);
fluwx.share(model);
qq分享
tencent_kit: ^2.1.0
初始化:
void initState() {
super.initState();
_initTencent();
}
_initTencent() async {
await Tencent.instance.registerApp(appId: '*******'); // 腾讯注册器
}
我这里做的也是分享网络图片至qq
//分享至QQ
//_imagePath跟上面微信分享一样
void _shareQq() async {
final File file = await DefaultCacheManager().getSingleFile(_imagePath);
print(file);
await Tencent.instance.shareImage(
scene: TencentScene.SCENE_QQ,
imageUri: Uri.file(file.path),
);
}
这里只做一个记录