微信小程序简介
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
1. 为什么是微信小程序?
- 微信拥有海量用户,而且粘性很高,在微信开发产品更容易触达用户
- 推广app或公众号的成本太高
- 开发适配成本低
- 容易小规模试错,然后快速迭代
- 跨平台
2. 微信小程序历史
- 2016年1月11日,微信之父张小龙时隔多年公开亮相,解读了微信的四大价值观。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫【微信小程序】需要注意的是,之前是叫做应用号。
- 2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供小程序在云端服务器的技术方案。
- 2017年1月9日,微信推出的“小程序”正式上线。“小程序”是一种无需安装,即可使用的手机“应用”。不需要像往常一样下载app,用户在微信中“用完即走”。
环境准备
开发微信小程序之前,必须要准备好相应的环境。
1. 注册账号
j建议使用全新的邮箱,没有注册过其他小程序或者公众号的。
访问注册页面,耐心完成注册即可。
2. 获取APPID
用于后期调用微信小程序的接口等功能,需要索取开发者的小程序中的APPID。
-
首先进入登陆界面:

-
进入开发管理:

-
复制AppID:

3. 开发工具
选择合适的版本下载开发者工具:

第一次登陆需要扫码,登陆成功后,界面如下:

微信小程序自带开发者工具,集开发、预览、调试、发布于一身,但是由于编码的体验不算好,因此建议结合vs code来实现开发。vs code用于编写代码,微信编辑工具负责预览。
插一句,在vs code中配置完C++开发环境的我,已是身心俱疲,由于踩得坑太多,几乎翻遍了全网的教程。vs code功能多而强大,想要用的熟练,还是得经过一定时间。
第一个微信小程序
-
打开微信开发者工具
注意:第一次登陆需要扫码。
-
点击加号,创建项目

-
填写信息
注意:如果不是为了发布成品,只是想做一些简单测试的话,可以如下图所示点击
测试号。如果后期项目做好,需要发布上线,只需要把这里的AppID改成真正的ID就好了。
-
其他信息选项保持默认,点击确定即可。

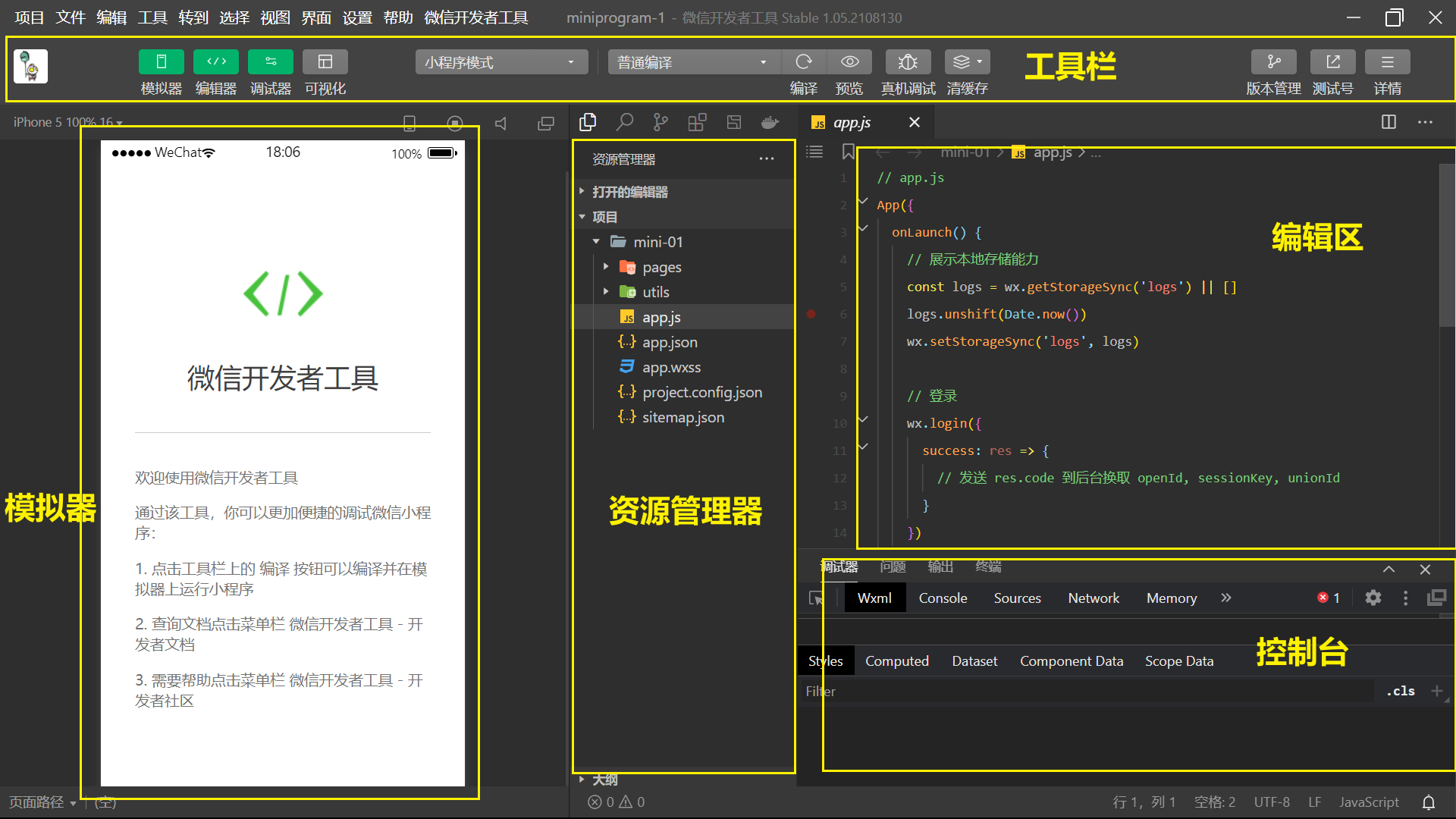
开发者工具介绍

参考视频:https://www.bilibili.com/video/BV1nE41117BQ?p=2