1.首先讲一下横向滑动功能:
1.1最外层????<view??class="menuview">包裹
使用<scroll-view??class="scroll-view"??scroll-x="true">
里面嵌套view
1.2在最外层的menuview的wxss设置为??display:?flex;
在wxss中给sroll-view设置为??white-space:?nowrap;
给内层view设置为??display:?inline-block;
2.Python服务器的功能
使用fastapi,然后创建app对象,使用@app.get()来调用这些接口,返回一些参数。最后通过uvicorn.run方法来跑服务器,我这里设置的本机地址,端口为8050
3.内网穿透
上一篇的通过nginx访问地址端口设置的是8030,使用的内网穿透工具是natapp。
这次穿透python服务器使用的内网穿透工具是飞鸽,端口设置的是8050
4.使用的时候,首先nginx要打开,其次python服务器要打开,然后穿透8030端口的那个工具要打开,最后穿透8050端口的那个工具也要打开
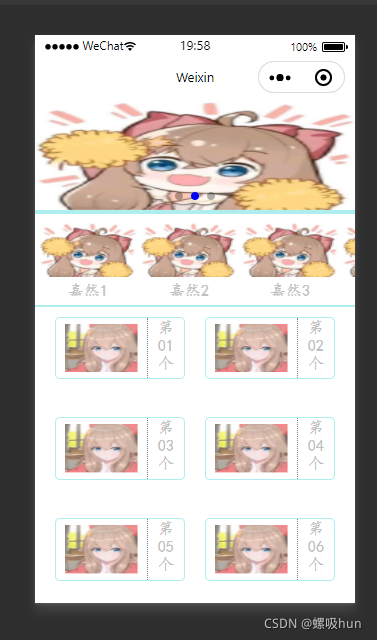
效果图


app.json
{
"pages": [
"pages/first/first",
"pages/one5/one5",
"pages/one4/one4",
"pages/one3/one3",
"pages/one2/one2",
"pages/one1/one1",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}?first.js
// pages/first/first.js
Page({
/**
* 页面的初始数据
*/
data: {
//轮播图的数据
swiperdatas:[],
color:"",
menus:[],
griddatas:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//python fastapi的服务器IP地址
wx.request({
url: '这边换成用来穿透8050的那个飞鸽的地址/loadindex',
success:(resp)=>
{
let sdatas=resp.data;
console.log(sdatas);
console.log(typeof sdatas);
this.setData({swiperdatas:sdatas.sdatas,
color:sdatas.color,menus:sdatas.menus,griddatas:sdatas.griddatas});
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})first.json
{
"usingComponents": {}
}first.wxml
<!--pages/first/first.wxml
1.轮播图 可以维护 可以配置
2.横向滚动菜单 可以维护 可以配置
3.垂直滚动菜单 可以维护 可以配置
4.自定义底部菜单栏 可以维护 可以配置
5. 反向推送机制
-->
<view class="pageview">
<view class="topview">
<swiper class="swiperview" autoplay="true" indicator-dots="true" indicator-active-color="{{color}}">
<block wx:for="{{swiperdatas}}">
<swiper-item>
<view class="sview">
<image src="{{item}}" class="cimg"></image>
</view>
</swiper-item>
</block>
</swiper>
</view>
<view class="splitview">
</view>
<view class="menuview">
<scroll-view class="scroll-view" scroll-x="true">
<block wx:for="{{menus}}">
<view class="menuboxview">
<view class="innerview">
<view class="topbox">
<image src="{{item.img}}" class="cimg1"></image>
</view>
<view class="bottombox">
<view>{{item.text}}</view>
</view>
</view>
</view>
</block>
</scroll-view>
</view>
<view class="contentview">
<scroll-view class="scroll-view1" scroll-y="true" enable-flex="true">
<block wx:for="{{griddatas}}">
<view class="cboxview">
<view class="leftview">
<view class="imgview">
<image src="{{item.img}}" class="cimg"></image>
</view>
</view>
<view class="rightview">
<view class="b1">{{item.text[0]}}</view>
<view class="b1">{{item.text[1]+item.text[2]}}</view>
<view class="b1">{{item.text[3]}}</view>
</view>
</view>
</block>
</scroll-view>
</view>
</view>
first.wxss
/* pages/first/first.wxss */
.pageview{
width: 100%;
height: 100vh;
}
.topview{
width: 100%;
height: 22%;
/**border-bottom: 1px solid black;**/
}
.swiperview{
width: 100%;
height: 100%;
}
.sview{
width: 100%;
height: 100%;
}
.cimg{
width: 100%;
height: 100%;
}
.splitview{
width: 100%;
height: 4px;
background-color: paleturquoise;
}
.menuview{
width: 100%;
height: 18%;
border-bottom: 2px solid paleturquoise;
display: flex;
align-items: center;
}
.scroll-view{
width: 100%;
height: 80%;
/** border:1px solid black;**/
white-space: nowrap;
}
.menuboxview{
width: 30%;
height: 100%;
/** border:1px solid green;**/
margin-left:5px ;
display: inline-block;
}
.innerview{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.topbox{
width: 100%;
height: 76%;
}
.bottombox{
width: 80%;
height: 20%;
display: flex;
justify-content: center;
align-items: center;
font-family: 楷体;
color: silver;
margin-top: 5px;
}
.cimg1{
width: 100%;
height: 100%;
border-radius: 10px;
}
.contentview{
width: 100%;
height: 60%;
}
.scroll-view1{
width: 100%;
height: 100%;
display:flex;
flex-wrap: wrap;
justify-content: center;
}
.cboxview{
width: 40%;
height: 20%;
border:1px solid paleturquoise;
margin: 10px;
border-radius: 5px;
display: flex;
}
.leftview{
flex: 2.5;
/**border:1px solid black;**/
display: flex;
justify-content: center;
align-items: center;
border-right: 1px dotted slategray;
}
.imgview{
width: 80%;
height: 80%;
/**border:1px solid palegreen;**/
}
.rightview{
flex: 1;
/**border:1px solid green;**/
display: flex;
flex-direction: column;
align-items: center;
font-family: 楷体;
color: silver;
}
python.server
#来自于fastapi文件导入FastAPI 类
from fastapi import FastAPI
import uvicorn
#创建FastAPI对象
app=FastAPI()
nginxpath="这边换成穿透8030用的natapp的地址"
@app.get("/")
def index():
print("执行index方法")
return {"msg":"欢迎使用python最快的框架fastapi"}
@app.get("/query")
def query():
print("执行query方法")
lists=["one","two","three"]
return lists
@app.get("/loadindex")
def loadIndexView():
print("执行loadIndexView方法")
#1.轮播图
swiperdatas=["这边换成穿透8030用的natapp的地址/img/a1.jpg",
"这边换成穿透8030用的natapp的地址/img/a2.jpg",
"这边换成穿透8030用的natapp的地址/img/a3.jpg",
]
#2.轮播图的指示器的颜色
color="blue"
#3.水平滚动视图菜单
menudatas=[{"这边换成穿透8030用的natapp的地址/img/a1.jpg","text":"嘉然1"},
{"这边换成穿透8030用的natapp的地址/img/a2.jpg","text":"嘉然2"},
{"这边换成穿透8030用的natapp的地址/img/a3.jpg","text":"嘉然3"},
{"这边换成穿透8030用的natapp的地址/img/a4.jpg","text":"嘉然4"},
{"这边换成穿透8030用的natapp的地址/img/a5.jpg","text":"嘉然5"},
{"这边换成穿透8030用的natapp的地址/img/a6.jpg","text":"嘉然6"},
{"这边换成穿透8030用的natapp的地址/img/a7.jpg","text":"嘉然7"},
{"这边换成穿透8030用的natapp的地址/img/a8.jpg","text":"嘉然8"},
{"这边换成穿透8030用的natapp的地址/img/a9.jpg","text":"嘉然9"}]
#4.垂直滚动的功能视图
griddatas=[{"这边换成穿透8030用的natapp的地址/img/d0.png","text":"第01个"},
{"这边换成穿透8030用的natapp的地址/img/d1.png","text":"第02个"},
{"这边换成穿透8030用的natapp的地址/img/d2.png","text":"第03个"},
{"这边换成穿透8030用的natapp的地址/img/d3.png","text":"第04个"},
{"这边换成穿透8030用的natapp的地址/img/d4.png","text":"第05个"},
{"这边换成穿透8030用的natapp的地址/img/d5.png","text":"第06个"},
]
return {"sdatas":swiperdatas,"color":color,"menus":menudatas,"griddatas":griddatas}
if __name__=="__main__":
uvicorn.run(app="server:app",host="0.0.0.0",port=8050)