从pub.dev搜索视频播放库,但都不能满足要求,最后下载flick-video项目代码,做了功能简化和修改。
实现功能:
列表播放时,不支持拖动修改进度亮度声音,避免滑动冲突,全屏和单一视频播放时支持
1、屏幕左侧上下滑动修改屏幕亮度
2、屏幕右侧上下滑动修改视频音量
3、横向滑动切换播放进度
4、长按2倍速播放
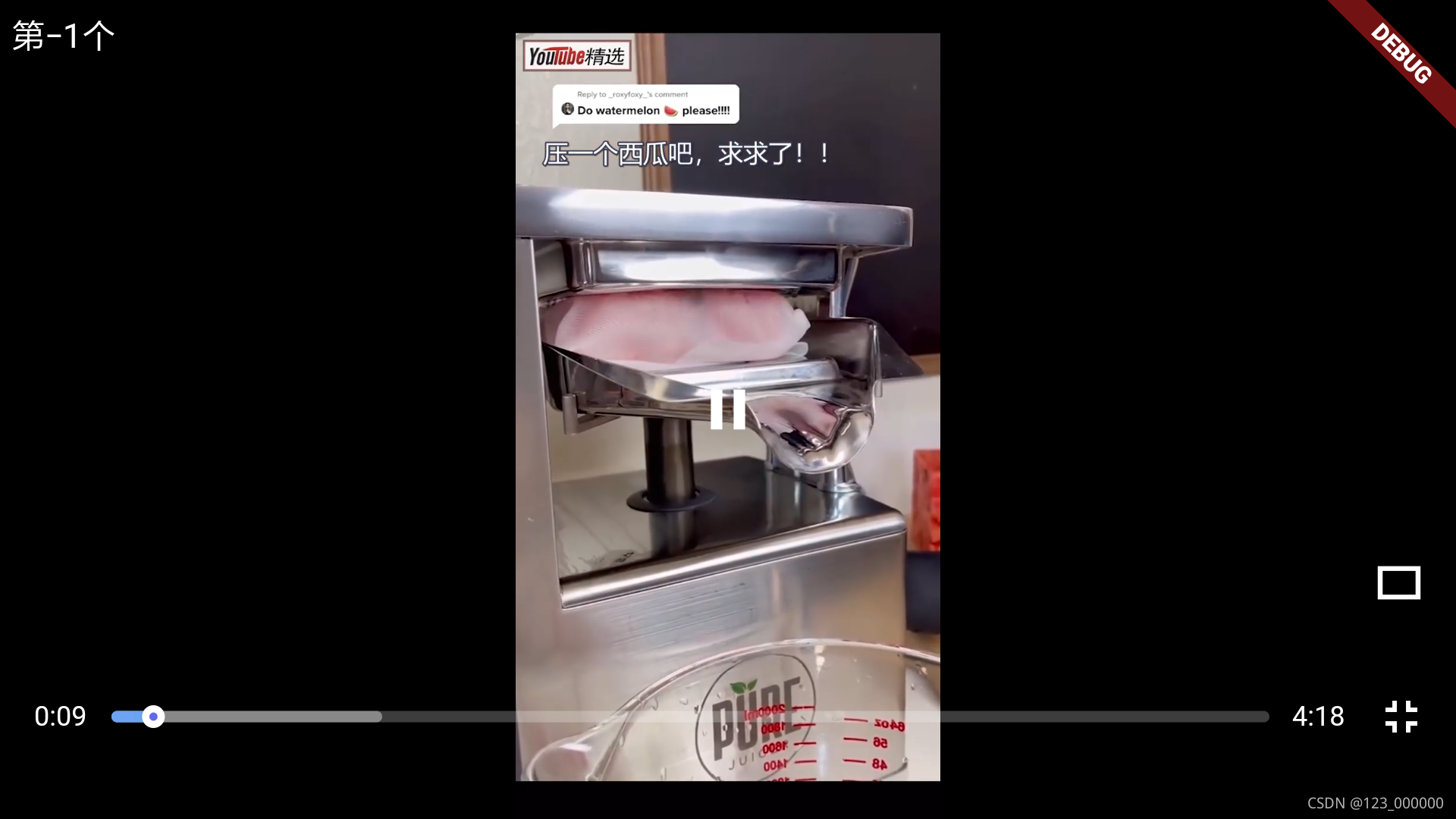
5、支持全屏播放,并且全屏时可手动切换全屏播放方向
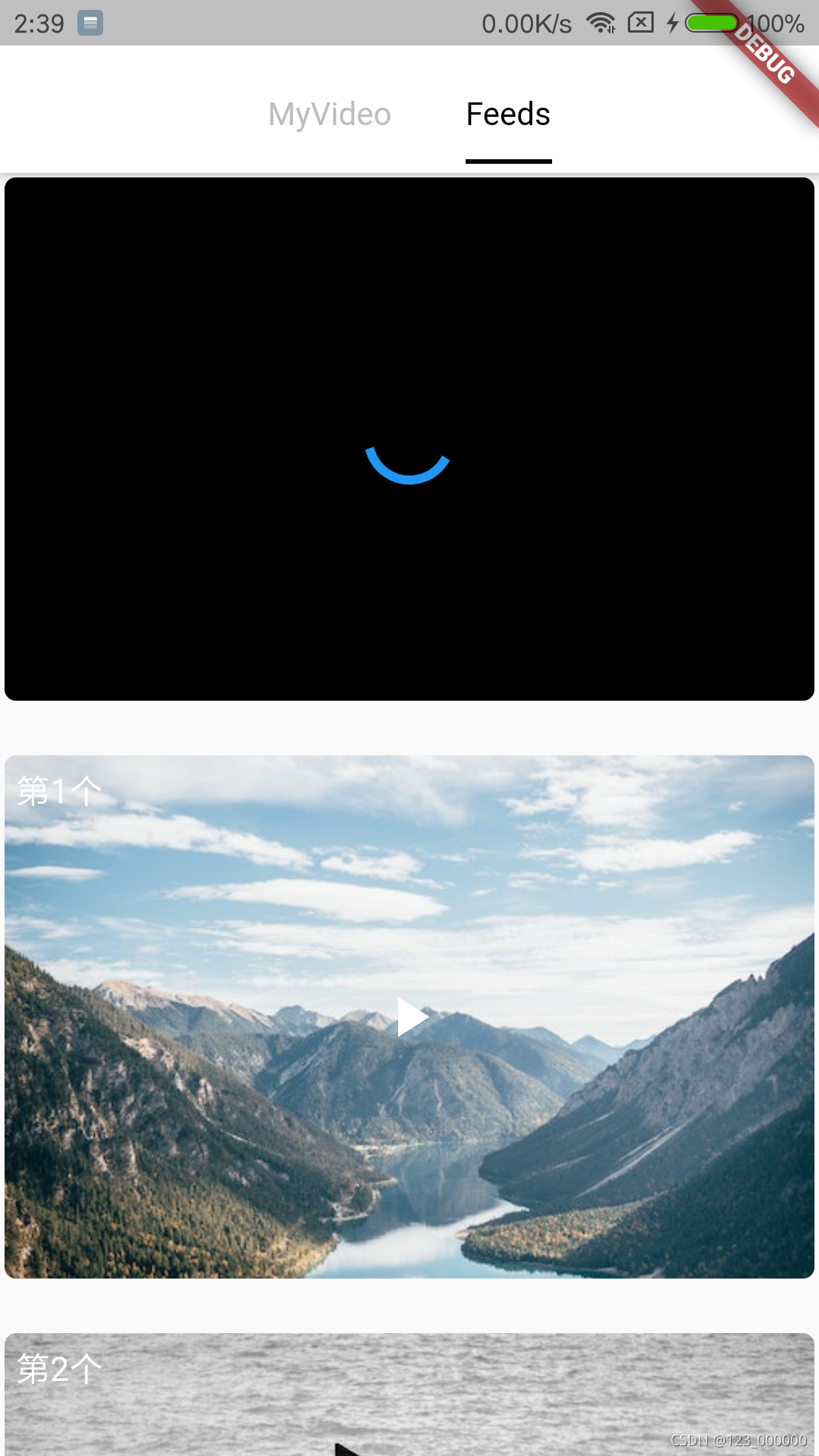
6、列表滑动自动播放
代码结构
Container(
width: double.infinity,
height: 200,
child: VideoPlayerWidget(
videoManager: videoManager,
videoWithControls: VideoPlayerWithControlWidget(
controls:VideoControlWidget(videoManager: videoManager),
)),
),
1. VideoPlayerWidget
使用MultiProvider注册监听
videoManagerModel :控制video player,播放暂停设置监听等操作;
viewManagerModel :控制播放过程的ui更新;
2. VideoPlayerWithControlWidget
置放视频播放器,即一些触屏操作
GestureDetector:点击、长按、横向拖动、纵向拖动操作
3 . VideoControlWidget
视频播放控制界面,操作时通过model执行操作更新界面
=注意Stack内部Positioned的lef top bottom right 对子组件尺寸的影响,开发过程遇到 因为位置设置错误影响其他组件被遮挡看不见 误以为未显示 的问题=
整个项目实质两个叠加界面 下层视频界面负责播放 上层ui界面负责控制,最外层MultiProvider监听
开发过程遇到的问题
1. Volume和Brightness调控需要通过MethodChannel
2. Satck内部Positioned位置对尺寸的影响
3. 全屏播放使用OverlayEntry显示,控制屏幕方向 实现
4. 注意状态切换,videoManagerModle中_videoListener()中有详细区分