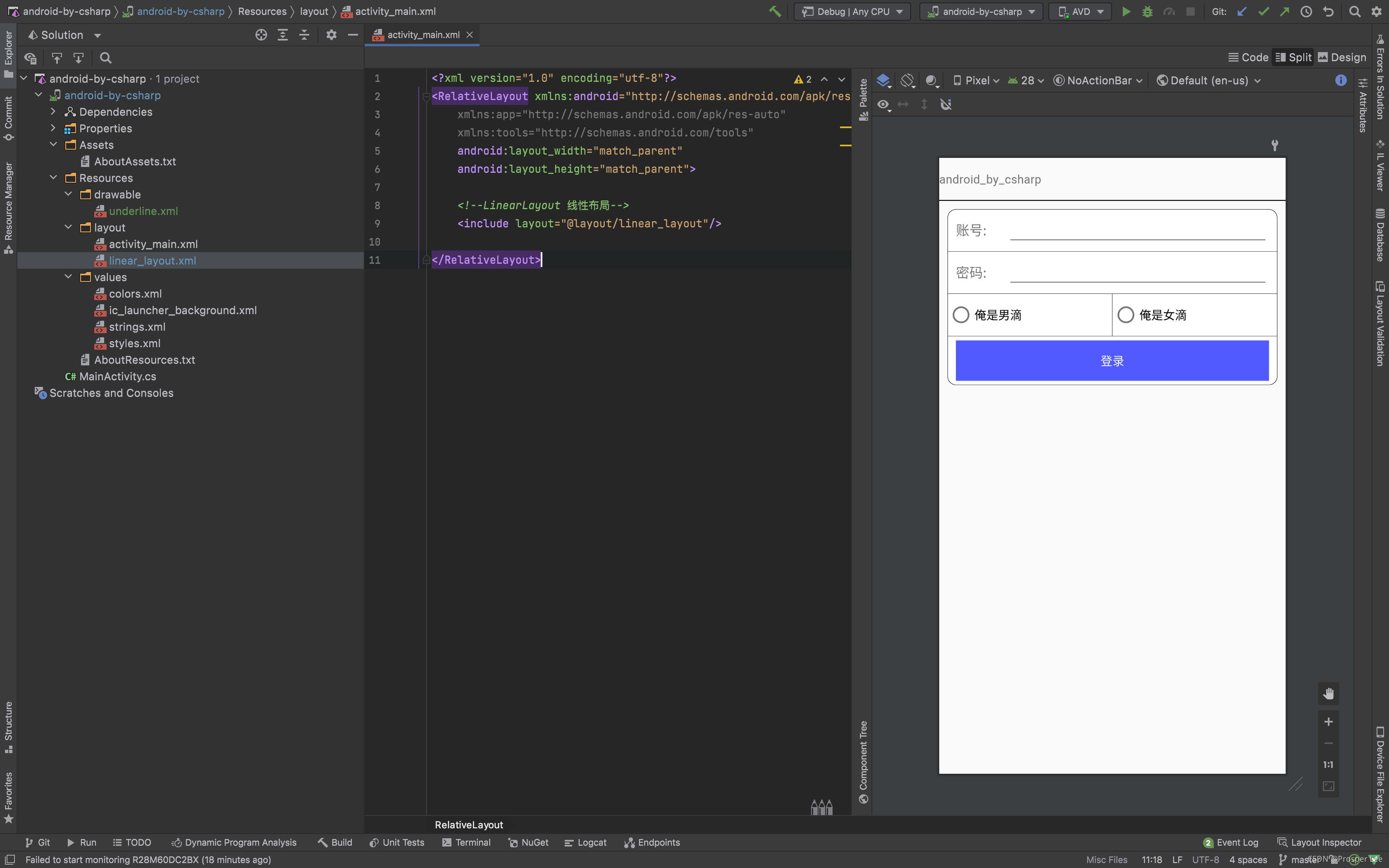
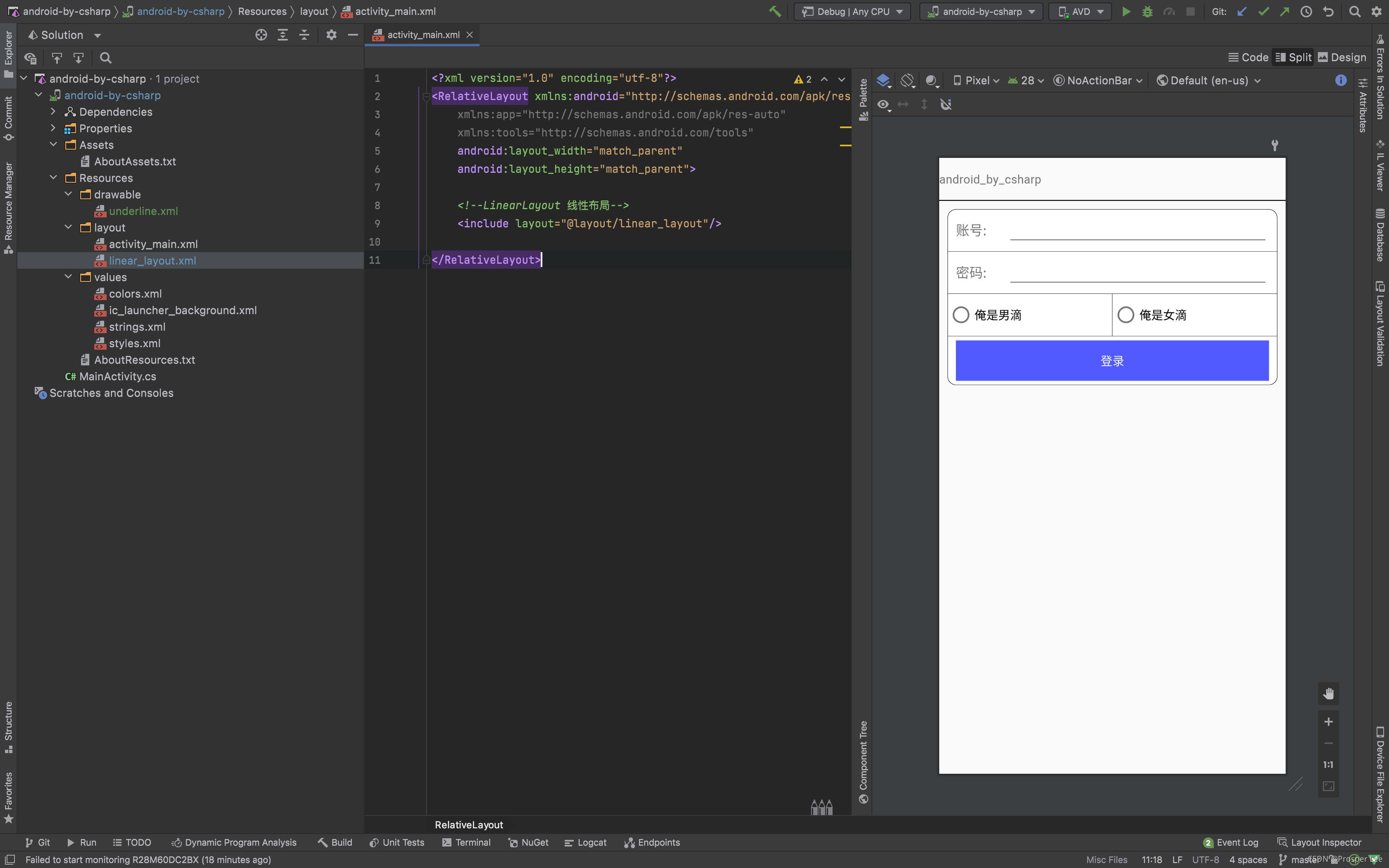
目录结构

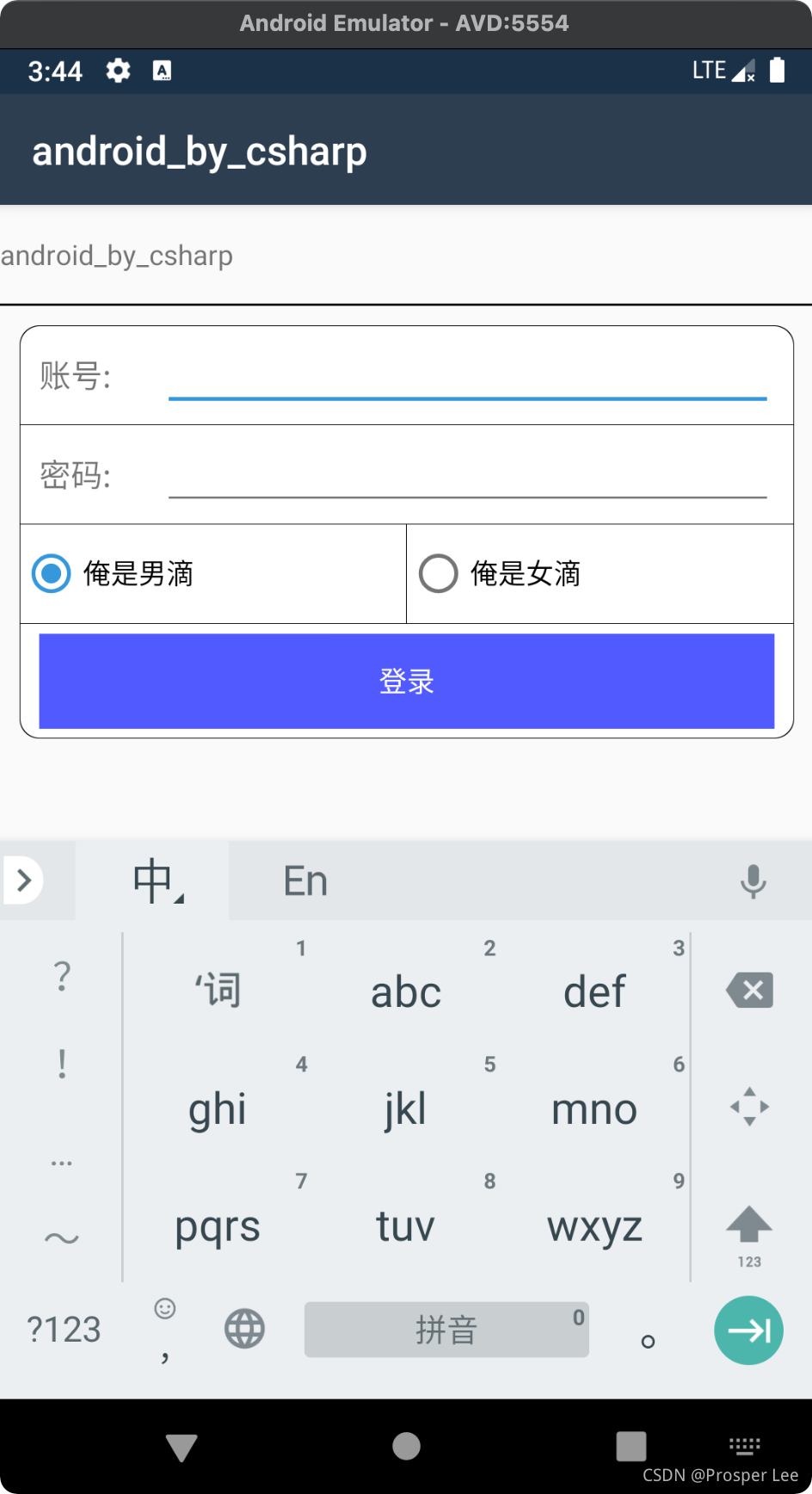
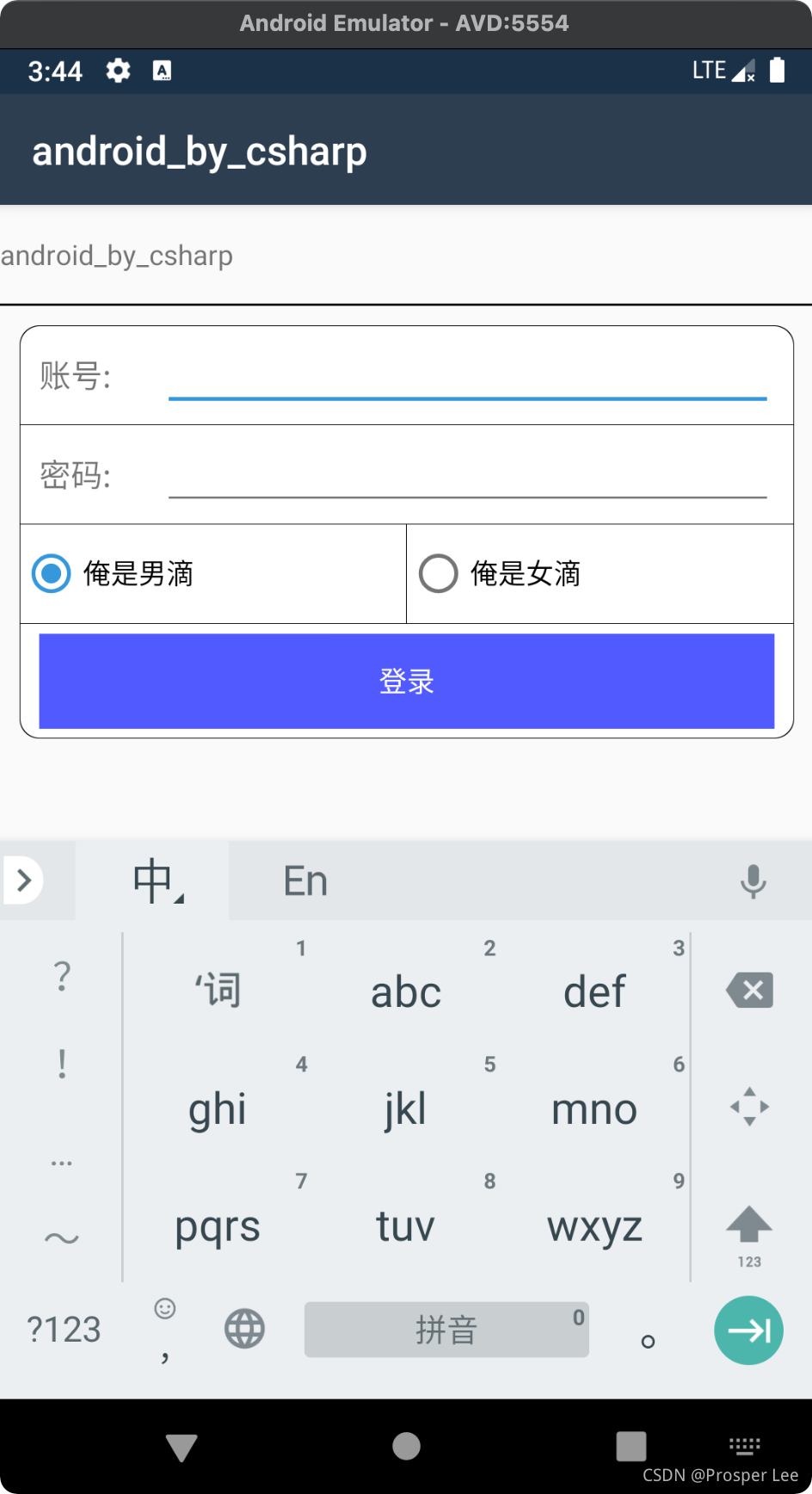
示例
<LinearLayout
android:id="@+id/LinearLayoutBox"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:layout_weight="5">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:layout_weight="3">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000ff"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff000"
android:layout_weight="1">
</LinearLayout>
</LinearLayout>
属性
| 属性 | 描述 |
|---|
id | 资源ID | orientation | 布局中组件排序方式(horizontal 水平 vertical 垂直) | gravity | 控制组件内子元素的对其方式(可多值组合) | layout_gravity | 子组件属性,控制其在父组件内显示的对其方式 | background | 背景颜色或图片 |
权重(Weight)
| 属性 | 描述 |
|---|
layout_weight | 配合 wrap_content 使用(类似前端 flex:1 按比例均分) | layout_weight | 配合 fill_parent match_parent 使用,权重计算方式如下 |
1 + ( ( 1 - n(组件数) ) * ( w(单个权重) / s(总权重)) )
- step 1:都是fill_parent,屏幕只有一个,那么 1 - 3 = -2
- step 2:依次比例是1/6,2/6,3/6
- step 3:先到先得,先分给one,计算: 1 - 2 * (1/6) = 2/3, 接着到two,计算: 1 - 2 * (2/6) = 1/3, 最后到three,计算 1 - 2 * (3/6) = 0
- step 4:所以最后的结果是:one占了两份,two占了一份,three什么都木有
- 示例代码计算如下
- | 计算方式 | 占比 | 权重比 |
| ---- | ---- | ---- |
| 1 + (1 - 4) * (5 / 10) | -5/10 | -5 |
| 1 + (1 - 4) * (3 / 10) | +1/10 | +1 |
| 1 + (1 - 4) * (1 / 10) | +7/10 | +7 |
| 1 + (1 - 4) * (1 / 10) | +7/10 | +7 |
分割线(Divider)

- Resources/layout/linear_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayoutBox"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/app_name"
android:gravity="left|center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical"
android:background="@drawable/underline">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:gravity="center"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="账号:"
android:textSize="16sp"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="8"
android:ems="10"
android:inputType="textPersonName" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:gravity="center"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="密码:"
android:textSize="16sp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="8"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:gravity="center">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="俺是男滴"/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#000000" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="俺是女滴" />
</RadioGroup>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:background="#505AFF"
android:textColor="#ffffff"
android:layout_gravity="left"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
- Resources/drawable/underline.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#000000" />
<corners android:radius="10dp" />
</shape>
</item>
<item android:left="1px" android:top="1px" android:right="1px" android:bottom="1px">
<shape>
<solid android:color="#ffffff" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
|