我们可以 EditButton() 编辑模式情况下 设置selection参数, 记录选择的值,同时还需要设置列表的id参数
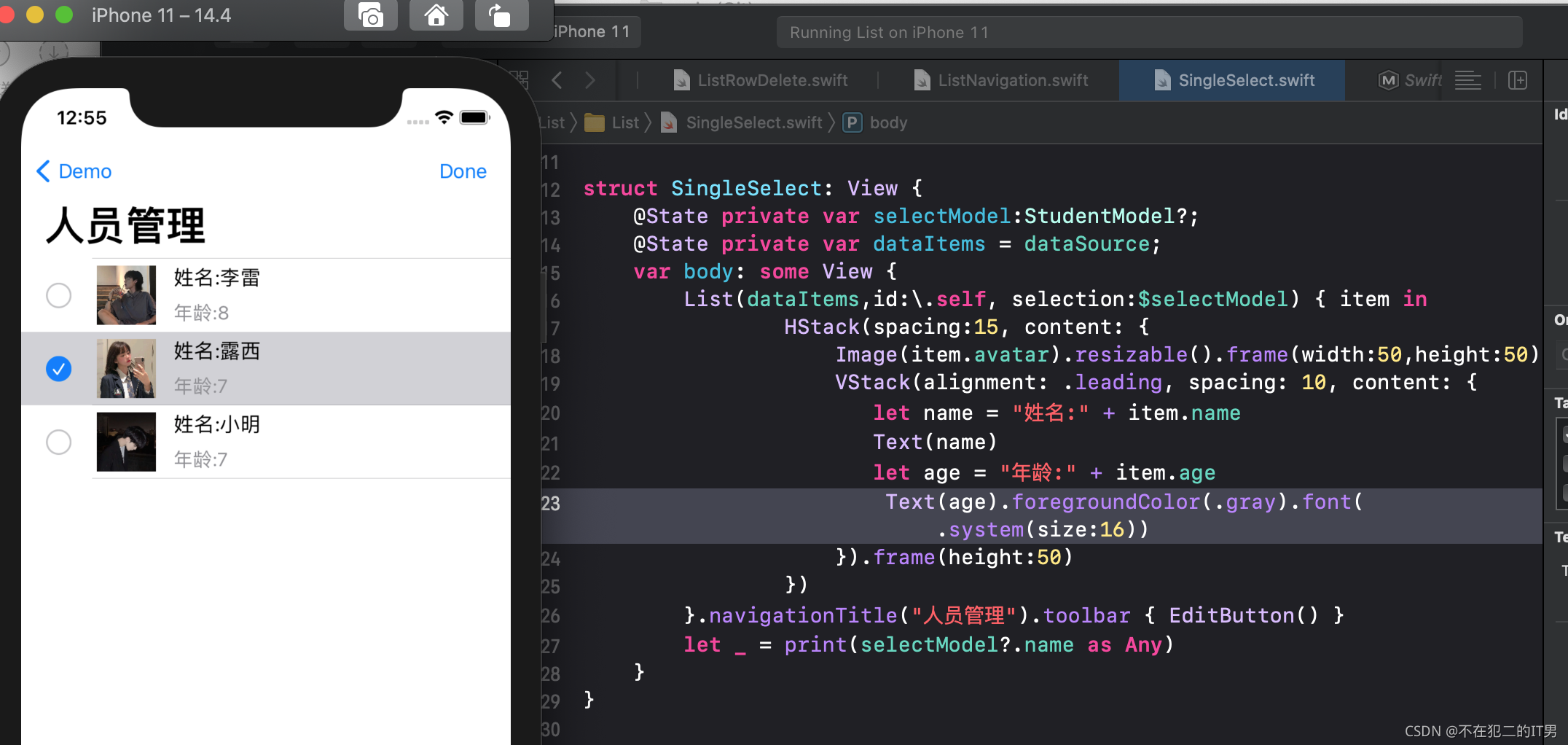
List(dataItems,id:\.self, selection:$selectModel) { item in
}.navigationTitle("人员管理").toolbar { EditButton()
完整代码如下
struct SingleSelect: View {
@State private var dataItems = dataSource;
//记录选择的模型
@State private var selectModel:StudentModel?;
var body: some View {
List(dataItems,id:\.self, selection:$selectModel) { item in
HStack(spacing:15, content: {
Image(item.avatar).resizable().frame(width:50,height:50)
VStack(alignment: .leading, spacing: 10, content: {
let name = "姓名:" + item.name
Text(name)
let age = "年龄:" + item.age
Text(age).foregroundColor(.gray).font(.system(size:16))
}).frame(height:50)
})
}.navigationTitle("人员管理").toolbar { EditButton() }
}
}
效果如下

注意事项模型需要继承下 Hashable
//创建学生对象
struct StudentModel:Identifiable ,Hashable {
let id = UUID() //学生id
let name:String //学生姓名
let age:String //学生年龄
let avatar:String
}