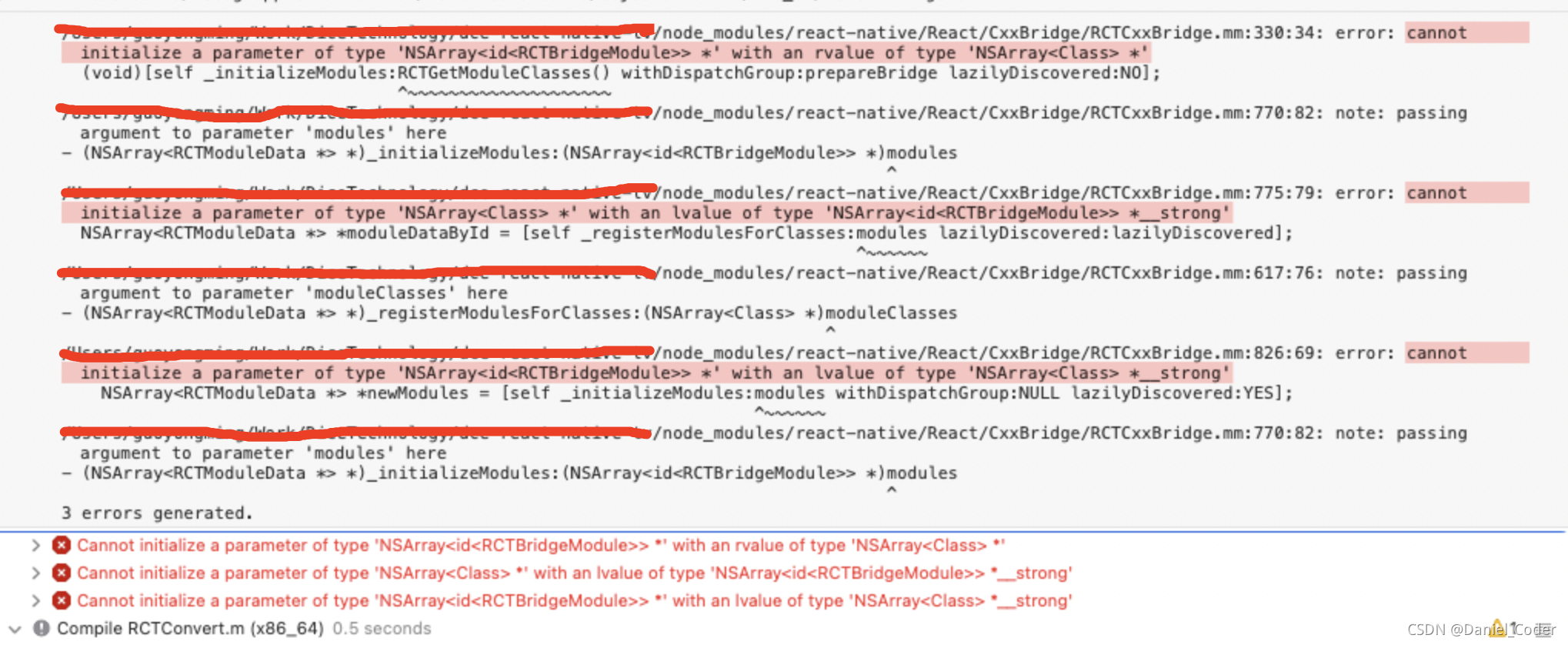
Xcode升级到12.5后,在编译RN项目的时候,报出了下面的错误,大致猜测应该是类型不对导致的失败。

/Users/xxxxx/node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm:330:34: Cannot initialize a parameter of type 'NSArray<id<RCTBridgeModule>> *' with an rvalue of type 'NSArray<Class> *'
/Users/xxxxx/node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm:775:79: Cannot initialize a parameter of type 'NSArray<Class> *' with an lvalue of type 'NSArray<id<RCTBridgeModule>> *__strong'
/Users/xxxxx/node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm:826:69: Cannot initialize a parameter of type 'NSArray<id<RCTBridgeModule>> *' with an lvalue of type 'NSArray<Class> *__strong'
?解决上面的报错,首先我们可以考虑通过升级react-native的版本,这样也许就能解决问题,但是react-native可能还会影响项目的UI以及一些逻辑,不过为了项目长期发展,早晚都是要升级的。
笔者没有采用升级的方法,而是通过修改Podfile文件,将类型进行查找替换(参考于stackoverflow的一些大神的解决方案)。
Podfile文件修改分为两步:
1. 在文件最底部添加替换方法,如下:
def find_and_replace(dir, findstr, replacestr)
Dir[dir].each do |name|
text = File.read(name)
replace = text.gsub(findstr,replacestr)
if text != replace
puts "Fix: " + name
File.open(name, "w") { |file| file.puts replace }
STDOUT.flush
end
end
Dir[dir + '*/'].each(&method(:find_and_replace))
end2. 在post_install内部调用方法,如下:
post_install do |installer|
## Fix for XCode 12.5
find_and_replace("../node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm",
"_initializeModules:(NSArray<id<RCTBridgeModule>> *)modules", "_initializeModules:(NSArray<Class> *)modules")
find_and_replace("../node_modules/react-native/ReactCommon/turbomodule/core/platform/ios/RCTTurboModuleManager.mm",
"RCTBridgeModuleNameForClass(module)", "RCTBridgeModuleNameForClass(Class(module))")
end当Podfile文件修改完成后,在开Terminal,在ios目录下执行pod install即可,最后Xcode12.5编译运行成功。
这种修改Podfile的方法可以暂时解决问题,但是不推荐,随着项目发展,后续会不会有问题,还未可知。
希望上面的内容能够帮助到遇到这种问题的朋友!
本篇文章出自Daniel_coder的博客_Daniel_Coder_CSDN博客的博客,如需转载,请标明出处。