关于Android 阴影效果,第一想到的就是卡片布局,但是效果并不是UI所要的,所以就利用了叠加,颜色一点点尝试出来,赶紧记录下。
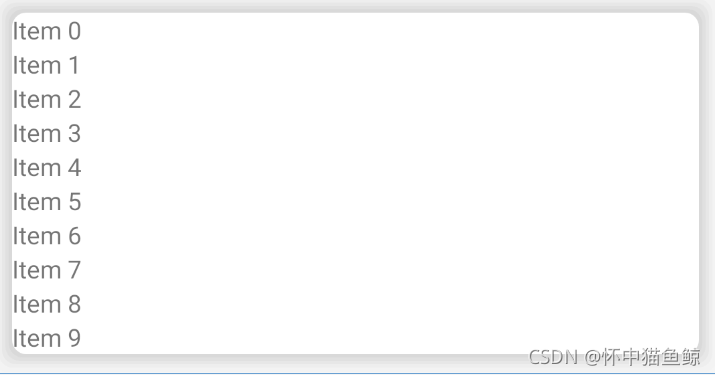
- android 有个自带的点9图,可直接
android:background="@android:drawable/dialog_holo_light_frame"
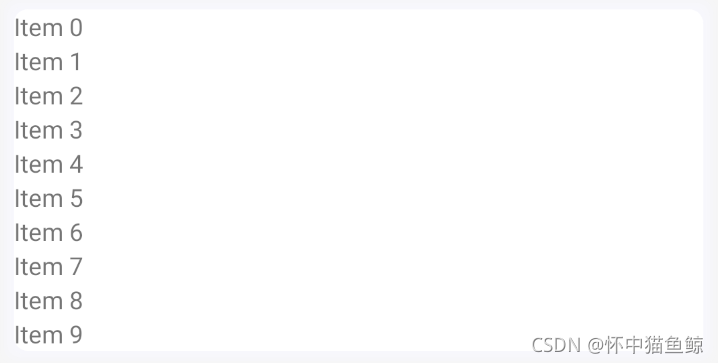
2.自己设置,我这个设置的效果就是这种,不明显的

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#10F8F8FF" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#20F8F8FF" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#40F8F8FF" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#50F8F8FF" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#60F8F8FF" />
<corners android:radius="8dp" />
</shape>
</item>
<!-- Background -->
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="8dp" />
</shape>
</item>
</layer-list>
3.颜色如何为CCCCCC,效果一下就出来啦