移动终端程序设计
基于即时通信软件聊天界面的设计
一、实现目标
通过这一学期的移动终端设计课程的学习,我逐渐得对老师所讲的Android studio这一开发类软件产生浓厚的兴趣。它那界面的设计非常的标准化,各种开发内容应有尽有,并且我可以自行设计一款适合自己风格的APP。Andorid studio 学习过程中知识点繁多,难以熟练的应用,不经过很长一段时间很难以熟练地运用自己所学的知识,所以并不是那么的一帆风顺,难免有各种困难的出现。如,我在b站上面学习Android studio的教程的时候,刚开始接触这类软件,使我要掌握很多基础的相关知识来应对学习过程中所出现的问题,所以那时的学习就显得非常的吃力,每一次的掌握需要花费大量的时间,让我非常的这也使得我在这一软件上花费的时间很多,一遍在上网寻找学习关于Android studio的教程,一遍又与同学之间相互交流,但是却也带给我巨大的收获,让我自己也尤为惊讶。
在本学期的结束,我利用我所学习的知识做了一个简易的仿QQ界面,来证明我的学习成果。
二、程序设计
随着智能系统的高速发展,人机交互越来越受到重视,APP 应用开发在智能终端系统中也越来越普及,本设计基于 Android Studio 设计了一款高仿的QQ基本的界面。
1.Android Studio
Android Studio是一个全新的Android开发环境,基于IntelliJ IDEA类似Eclipse ADT,Android Studio 提供了集成的Android开发工具用于开发和调试。
2017年6月,英创公司在ESM6802+10.1”LCD的硬件平台上成功运行Android 7.1.1原生操作系统。2017年8月,ESM6802 Android 版可以支持GPIO、串口、以太网、U盘。后续将进一步完善对CAN、SPI、I2C、WIFI、4G等接口的支持。
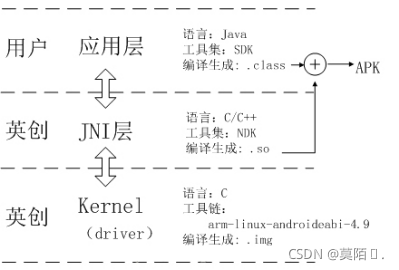
Google公司专门为开发Android应用程序提供了集成开发环境Android Studio,涵盖了所有Android应用开发相关的功能。Android应用程序主要使用Java语言编写,要用到开发工具集SDK(Software Development Kit,提供java编译工具、Android系统API等,可以直接在Android Studio中下载)。当应用程序中要直接访问硬件,或者需要提高运行效率时,需要将访问硬件、复杂逻辑部分使用C/C++实现。要在Android Studio中开发编译C/C++代码,需要用到工具集NDK(Native Development Kit,提供C/C++编译工具、API、打包工具等,可直接在Android Studio中下载)。使用NDK可以将C/C++源码编译成动态链接库,供Java调用。由于Java语言要调用C/C++函数需要用到JNI(Java Native Interface)技术,这就要求使用NDK开发C/C++时,C/C++源码要符合JNI规范要求。
Android Studio 是基于 IntelliJ IDEA 且适用于开发 Android 应用的官方集成开发环境 (IDE)。除了 IntelliJ 强大的代码编辑器和开发者工具,Android Studio 还提供更多可提高 Android 应用编译效率的功能,例如:
(1)基于 Gradle 的灵活编译系统
(2)快速且功能丰富的模拟器
(3)统一的环境(供您开发适用于所有 Android 设备的应用)
(4)Apply Changes 功能可将代码和资源更改推送给正在运行的应用,而无需重启应用
(5)代码模板和 GitHub 集成,可协助您打造常见的应用功能及导入示例代码
(6)大量的测试工具和框架
(7)Lint 工具,能够找出性能、易用性和版本兼容性等方面的问题
(8)C++ 和 NDK 支持
(9)内置对 Google Cloud Platform 的支持,可轻松集成 Google 云消息传递和 App Engine
为方便Android用户专注于Android 应用层(Java语言)的开发,英创公司对所支持的硬件接口均提供了符合JNI规范的C/C++动态链接库,用户只需要加载英创的动态链接库,就可以在纯Java语言环境中调用动态链接库中的函数,达到访问硬件资源的目的。如图1所示,用户的工作只是应用层的java程序,英创已完成了其他部分工作。

2014 年 5 月 16 日推出的版本首先解决的一个问题是多分辨率。Android 设备拥有大量的不同尺寸的屏幕和分辨率,根据新的 Studio 开发者可以很方便的调整在各个分辨率设备上的应用。同时 Studio 还解决语言问题,多语言版本(但是没有中文版本)、支持翻译都让开发者更适应全球开发环境。Studio 还提供收入记录功能,可以让开发者很方便试运行。
虽然 Android Studio 提供了丰富的工具箱,可以通过简单的拖拽实现基本的 UI 设计,但是消耗内存较大,而且当引用旧的工程的时候需要根据工程创建当时的 gradle 版本修改当前的 Android Studio 配置比较麻烦。
2.功能设计
对于在这一学期的移动终端设计的课程学习,我充分学习利用上课时间与老师互动和请教老师一些相关问题,以及课余时间学习Android Studio自学教程和同学之间相互探讨。最终完成了课程设计仿制QQ界面。
对于我设计的软件主要有以下几个功能模块:
(1)简易登录模块。进入软件之前,出现登录界面,你需要输入正确的用户名和密码(用户名:gkm 密码:123456);如果输入的不正确,将弹出一个输入不正确对话框。
(2)侧滑模块。在登录界面之后,触摸屏幕向右滑动屏幕的2/3将会,进入该软件的设置界面,也可以向左滑动退出该界面。
(3)单选框。对于这个软件的其他模式的一个改变。
(4)复选框。相对于单选框增加了很多对软件的基础设置。对于软件的功能设计并不是丰富,但是总体的框架结构也是非常的清楚。
(5)分组功能。对于添加的联系人可以实现分组的功能。
3.详细设计
1.3.1界面设计
结构设计本着简易、负担最小化、操作方便等要求,以及对于不同的操作者引起的交互设计重点不同,对软件的界面美观逻辑操作进行了整体上的设计。
主要有以下几个部分构成:
(1)首先是一个登录界面设计的构成。它包含该软件的用户名和密码有两个按键分别是登录和注册,主要的功能就是让使用者输入自己的用户名和密码进入软件的下一个界面。如果开始没有用户名和密码就需要注册。
(2)软件主菜单。包含左上角出现的自己登陆用户名名称。然后有该软件的消息、联系人、动态三个小模块。
(3)侧滑设置界面。包括该软件附加的一些相关的功能。当你在主菜单界面触摸屏幕向右滑动将会进入下一个界面。
(4)分组界面。在你的联系人中,出现我的好友、家人和同学这几个分组,其下面有联系人。
(5)设置界面。由单选框和复选框组成,从而对软件的聊天模式设定有一定的功能。
1.3.2程序设计
整体的程序设计是总分式的结构,先进性主页面的设计,然后分别进行每一个子界面的程序,每一个界面的程序设计本着从功能出发的原则。基本思路主要有以下几点:
首先,进行全局变量的定义,然后将XML 文件中的组件和变量之间进行连接。XML 文件进行页面布局的时候通过添加组件完成相关的效果,本设计中有 TextView、EditView、ImageView、ListView和CheckBox 等组件实现该程序运行。
其次,在 MainActivity 中进行功能实体的设计,完成程序设计的基本目的。功能实体就是如何实现设计目的,在本设计中只需要实现提示用户登陆成功,就可以相应的步骤,因此在主函数应该一一可以实现。
再者,完成程序和用户之间的交互式访问,当用户有了新的动作后可以及时的响应,并记录用户的数据或者为用户调取服务器端的数据。
最后,优化相关的界面显示和数据处理算法使得用户能有更好的体验。优化的方向主要是从页面的布局和单击事件的反馈角度来实现。本设计的界面采用的色彩比较鲜艳。
整个程序编写的基本思路如下图 2 所示。

四、运行结果及分析
1.主界面以比较简易的画面出现在首部。内容包含了主要的登录和注册功能,需要输入正确的用户名和密码。采用简约风格的图片作为背景。如图所示。

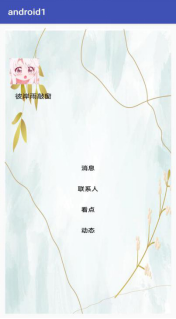
2.输入正确的用户名和密码,将会跳转到下一个界面,即主界面,其包含坐上方的名称和头像,聊天软件的消息、联系人、动态、设置。其布局亦是较为简易,如图所示。

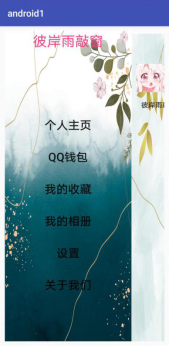
3.当你想找该软件的其他功能时,只需要触摸屏幕向右滑整个屏幕的2/3,即可侧滑进入下个界面。该界面有个人主页、QQ钱包、我的收藏、我的相册、关于我们这几个模块,如下图所示。

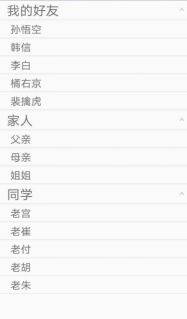
4.当你打开联系人这个设计模块,将会出现下面的情形,我的好友、家人和同学,在其下面将会有所有的联系人。


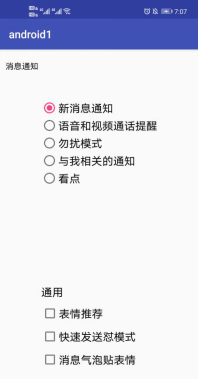
5.当你进入设置模块,将会有关于软件消息专用方面的设置,非常的简易,如图所示。

五、总结
随着 APP 应用开发在智能终端系统中也越来越普及,本设计基Android Studio 设计了一款简易的聊天软件。对于本学期的移动终端设计学习,这个课设成为了我对Android Studio学习的证明。虽然过程很是辛苦,一遍又一遍的去b站上看教程,看不懂就再看一遍,然后自己又重新再操作一遍,出现问题,又需要去百度上面查找,非常的耗费时间,但是那又怎样,虽是万事开头难,却有皇天不负有心人,我通过自己的努力一点一点的学习和积累,又在老师和同学的帮助下,我将自己的课设终于完成,这一步步的走来,辛苦是有,但是收获确实非常的巨大。
对于Android Studio的学习,我有了很深的理解,对于其软件的基本操作都掌握的比较好,如一款软件的布局需要用到不同的布局控件,有Linearlayout和Relativelayout,还有一些控件的学习也都非常的熟悉,如TextView、EditText、Button、CheckBox等,于此,我也是非常的感兴趣对于这个页面的布局,因为我可以设计自己所想的布局格式。
而这款软件的缺陷也是非常的大,关于聊天与联系人之间的设置无法衔接在一起;在设置的界面也有一些不足,设置界面选用了单选框和复选框两个功能来搭建起设置的功能。
通过设计,对安卓程序设计和 APP 的开发有了更加深刻的理解,对基础的程序设计也有了更加灵活的掌握,对今后的就业和学习有很大的帮助。随着智能系统的发展,我想人机交互一定会越来越受到重视,APP 应用开发在智能终端系统中也越来越普及,对于我们来说,掌握一项编程的技能十分有必要。
六、致谢
通过大三上这半年时间移动终端设计设计的学习,我学习到了很多知识,虽然在这期间内很是辛苦,但是有老师和同学的陪伴,我觉得自己的学习过程还是比较的充实。每次都抓紧上课的时间与老师交流,不懂得问题都及时的问老师;下课时间我也积极地与同学相互探讨,或者翻阅书籍、上网查询等弄懂一切问题,克服一切困难。
在此,感谢曾今帮助过我的老师与同学们!
附录
MainActivity:
package com.example.administrator.android1;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.example.administrator.android1.util.ToastUtil;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//声明控件
private Button mBtnlogin;
private EditText mEtuser;
private EditText mEtpassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到控件
mBtnlogin = findViewById(R.id.btn_login);
mEtuser = findViewById(R.id.et_1);
mEtpassword = findViewById(R.id.et_2);
//实现跳转
mBtnlogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = null;
intent = new Intent(MainActivity.this,SlideActivity.class);
startActivity(intent);
}
});
//匹配对应的用户名和密码才能进行登录操作
mBtnlogin.setOnClickListener(this);
}
public void onClick(View v){
//需要获取输入的用户名和密码
String username = mEtuser.getText().toString();
String password = mEtpassword.getText().toString();
//弹出内容设置
String ok = "登录成功!";
String fail = "账号或密码有误,请重新登录!";
Intent intent = null;
//假设正确账号和密码分别是gkm,123456
if (username.equals("1")&&password.equals("1")){
//toast普通版
//Toast.makeText(getApplicationContext(),ok,Toast.LENGTH_SHORT).show();
//封装好的类
ToastUtil.showMsg(getApplicationContext(),ok);
//如果正确的话正常跳转
intent = new Intent(MainActivity.this,SlideActivity.class);
startActivity(intent);
}else {
//不正确,弹出登录失败
//提升版,居中显示的话
// Toast toastCenter = Toast.makeText(getApplicationContext(),fail,Toast.LENGTH_SHORT);
// toastCenter.setGravity(Gravity.CENTER,0,0);
// toastCenter.show();
ToastUtil.showMsg(MainActivity.this,fail);
}
}
@Override
public void onPointerCaptureChanged(boolean hasCapture) {
}
}
Classifyactivity:
package com.example.administrator.android1;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.ExpandableListView;
import android.widget.SimpleExpandableListAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class ClassifyActivity extends ExpandableListActivity {
/**
* 创建一级条目容器
/
List<Map<String, String>> gruops = new ArrayList<Map<String, String>>();
/*
* 存放内容, 以便显示在列表中
*/
List<List<Map<String, String>>> childs = new ArrayList<List<Map<String, String>>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play2);
setListData();
}
/**
* 设置列表内容
*/
public void setListData() {
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//图标设置在右边
getExpandableListView().setIndicatorBounds(dm.widthPixels-60, dm.widthPixels); // 设置指示图标的位置*/
// 创建二个一级条目标题
Map<String, String> title_1 = new HashMap<String, String>();
Map<String, String> title_2 = new HashMap<String, String>();
Map<String, String> title_3 = new HashMap<String, String>();
title_1.put("group", "我的好友");
title_2.put("group", "家人");
title_3.put("group", "同学");
gruops.add(title_1);
gruops.add(title_2);
gruops.add(title_3);
// 创建二级条目内容
// 内容一
Map<String, String> title_1_content_1 = new HashMap<String, String>();
Map<String, String> title_1_content_2 = new HashMap<String, String>();
Map<String, String> title_1_content_3 = new HashMap<String, String>();
Map<String, String> title_1_content_4 = new HashMap<String, String>();
Map<String, String> title_1_content_5 = new HashMap<String, String>();
title_1_content_1.put("child", "孙悟空");
title_1_content_2.put("child", "韩信");
title_1_content_3.put("child", "李白");
title_1_content_4.put("child", "橘右京");
title_1_content_5.put("child", "裴擒虎");
List<Map<String, String>> childs_1 = new ArrayList<Map<String, String>>();
childs_1.add(title_1_content_1);
childs_1.add(title_1_content_2);
childs_1.add(title_1_content_3);
childs_1.add(title_1_content_4);
childs_1.add(title_1_content_5);
// 内容二
Map<String, String> title_2_content_1 = new HashMap<String, String>();
Map<String, String> title_2_content_2 = new HashMap<String, String>();
Map<String, String> title_2_content_3 = new HashMap<String, String>();
title_2_content_1.put("child", "父亲");
title_2_content_2.put("child", "母亲");
title_2_content_3.put("child", "姐姐");
List<Map<String, String>> childs_2 = new ArrayList<Map<String, String>>();
childs_2.add(title_2_content_1);
childs_2.add(title_2_content_2);
childs_2.add(title_2_content_3);
//内容三
Map<String, String> title_3_content_1 = new HashMap<String, String>();
Map<String, String> title_3_content_2 = new HashMap<String, String>();
Map<String, String> title_3_content_3 = new HashMap<String, String>();
Map<String, String> title_3_content_4 = new HashMap<String, String>();
Map<String, String> title_3_content_5 = new HashMap<String, String>();
title_3_content_1.put("child", "老宫");
title_3_content_2.put("child", "老崔");
title_3_content_3.put("child", "老付");
title_3_content_4.put("child", "老胡");
title_3_content_5.put("child", "老朱");
List<Map<String, String>> childs_3 = new ArrayList<Map<String, String>>();
childs_3.add(title_3_content_1);
childs_3.add(title_3_content_2);
childs_3.add(title_3_content_3);
childs_3.add(title_3_content_4);
childs_3.add(title_3_content_5);
childs.add(childs_1);
childs.add(childs_2);
childs.add(childs_3);
/**
* 创建ExpandableList的Adapter容器 参数: 1.上下文 2.一级集合 3.一级样式文件 4. 一级条目键值
* 5.一级显示控件名 6. 二级集合 7. 二级样式 8.二级条目键值 9.二级显示控件名
*
*/
SimpleExpandableListAdapter sela = new SimpleExpandableListAdapter(
this, gruops, R.layout.group, new String[] { "group" },
new int[] { R.id.textGroup }, childs, R.layout.childs,
new String[] { "child" }, new int[] { R.id.textChild });
// 加入列表
setListAdapter(sela);
}
/**
* 列表内容按下
*/
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
Toast.makeText(
ClassifyActivity.this,
"您选择了"
+ gruops.get(groupPosition).toString()
+ "子编号"
+ childs.get(groupPosition).get(childPosition)
.toString(), Toast.LENGTH_SHORT).show();
return super.onChildClick(parent, v, groupPosition, childPosition, id);
}
/**
* 二级标题按下
*/
@Override
public boolean setSelectedChild(int groupPosition, int childPosition,
boolean shouldExpandGroup) {
return super.setSelectedChild(groupPosition, childPosition,
shouldExpandGroup);
}
/**
* 一级标题按下
*/
@Override
public void setSelectedGroup(int groupPosition) {
super.setSelectedGroup(groupPosition);
}
}
关于侧滑程序,我借鉴的是:
https://blog.csdn.net/weixin_43589465/article/details/106530099?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522163206191616780264031237%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=163206191616780264031237&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduend~default-1-106530099.pc_search_es_clickV2&utm_term=%E5%B0%8F%E5%B0%8F%E5%B0%8F%E7%99%BD%E5%86%B7%E4%BE%A7%E6%BB%91%E7%95%8C%E9%9D%A2&spm=1018.2226.3001.4187