实现方式
想实现月亮发光效果需要使用的Paint类的setMaskFilter()方法,传入BlurMaskFilter对象实现高斯模糊发光。
思路分析
首先我们知道发生月全食的时候,月亮是完全被挡住的,但是他的周围会有一层光晕,这层光晕应该是一个黄色的渐变效果,通过MaskFilter我们可以设置光晕的半径和颜色,为了使效果更加逼真我们的demo给光晕加上一层透明度变化的动态效果
代码思路
变量的声明
var vWidth = 0f
var vHeight = 0f
var step =1
var lightAlpht = 155f
val paint = Paint().apply {
maskFilter=BlurMaskFilter(500f,BlurMaskFilter.Blur.OUTER)
}
获取控件的高度
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
vWidth = w.toFloat()
vHeight = h.toFloat()
}
绘制月全食
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
lightAlpht+=step//每次绘制透明度进行变化
paint.color= Color.argb((lightAlpht).toInt(),255,255,60)//光晕是黄色的,我们只进行透明度变化
canvas?.run {
drawCircle(vWidth / 2, vHeight / 2, 200f, paint)//使用设置了maskFilter的Paint绘制圆
}
invalidate()//重绘
if(lightAlpht>255){//如果透明度大于255,那么透明度开始减小
step=-1
}else if(lightAlpht<155){//如果透明度小于155开始增大透明度
step=1
}
}
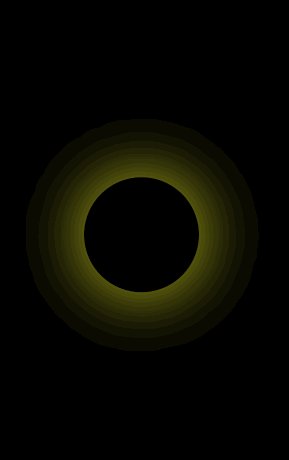
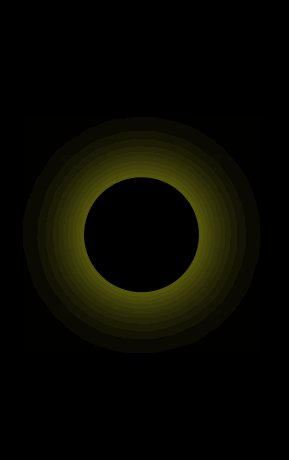
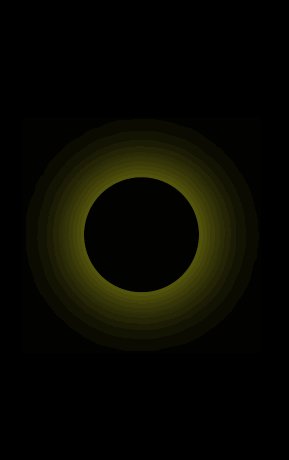
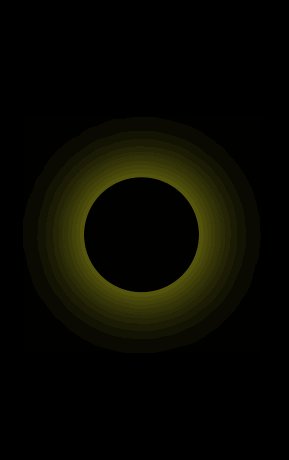
实现效果

全部代码
class MoonView(context: Context?, attrs: AttributeSet?) : View(context, attrs) {
var vWidth = 0f
var vHeight = 0f
var step =1
var lightAlpha = 155f
private val paint = Paint().apply {
maskFilter=BlurMaskFilter(500f,BlurMaskFilter.Blur.OUTER)
}
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
vWidth = w.toFloat()
vHeight = h.toFloat()
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
lightAlpha+=step
paint.color= Color.argb((lightAlpha).toInt(),255,255,60)
canvas?.run {
drawCircle(vWidth / 2, vHeight / 2, 200f, paint)
}
invalidate()
if(lightAlpha>=255){
step=-3
}else if(lightAlpha<=155){
step=3
}
}
}