申请密钥
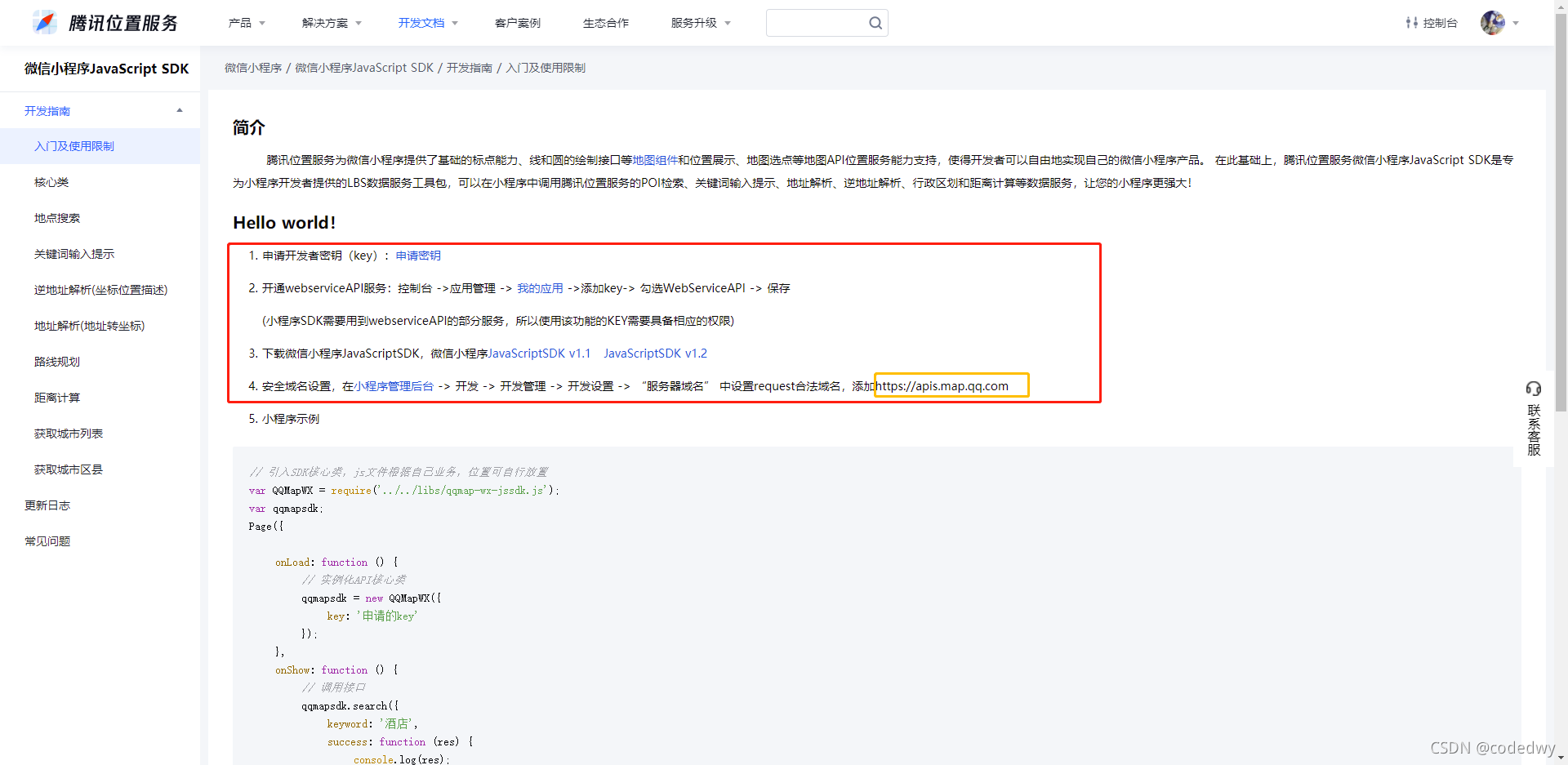
腾讯地图 地址 https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
根据以下四步,配置好 request ,然后获取 key,即 密钥

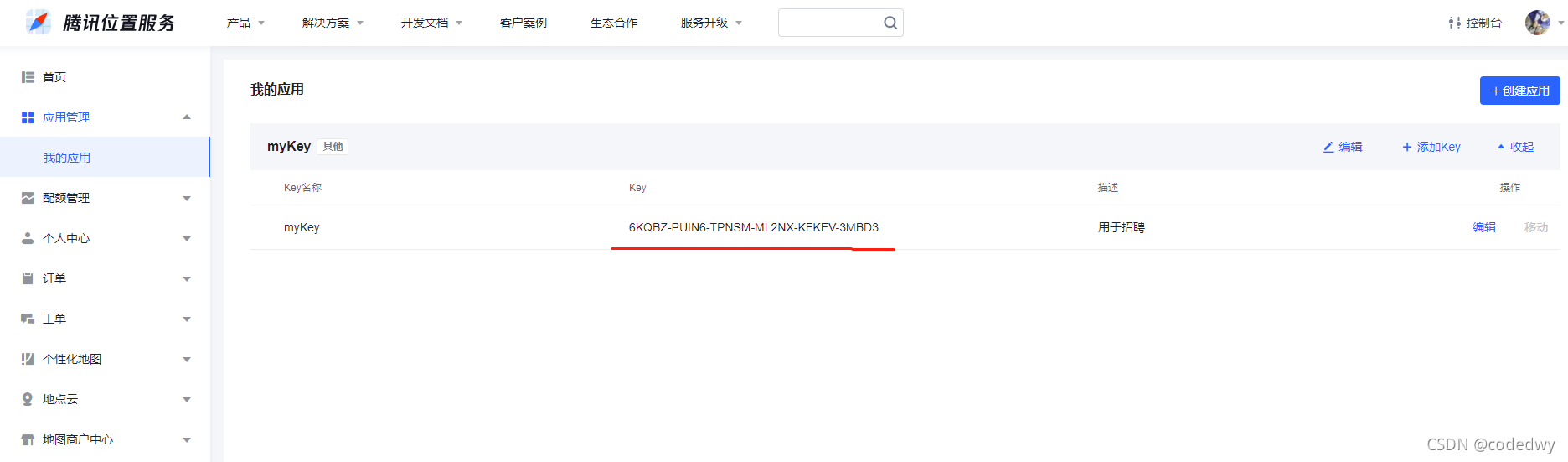
这是我配置好的 key

使用地图
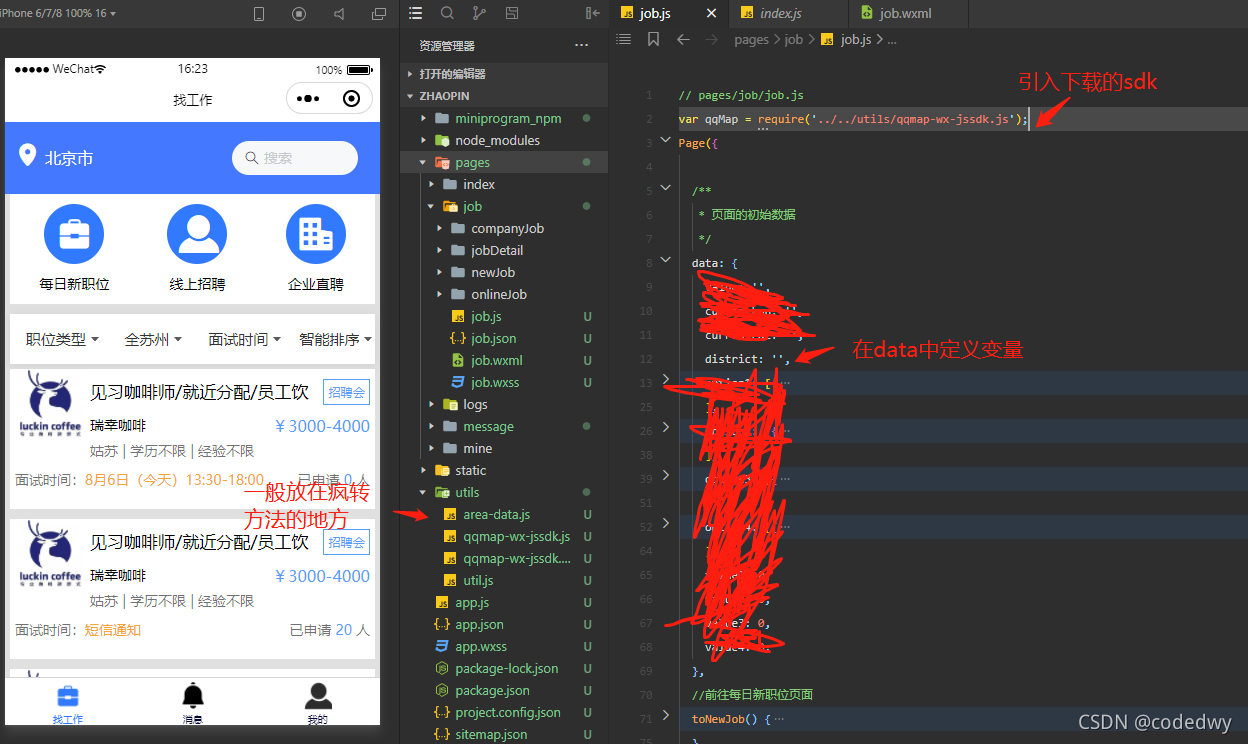
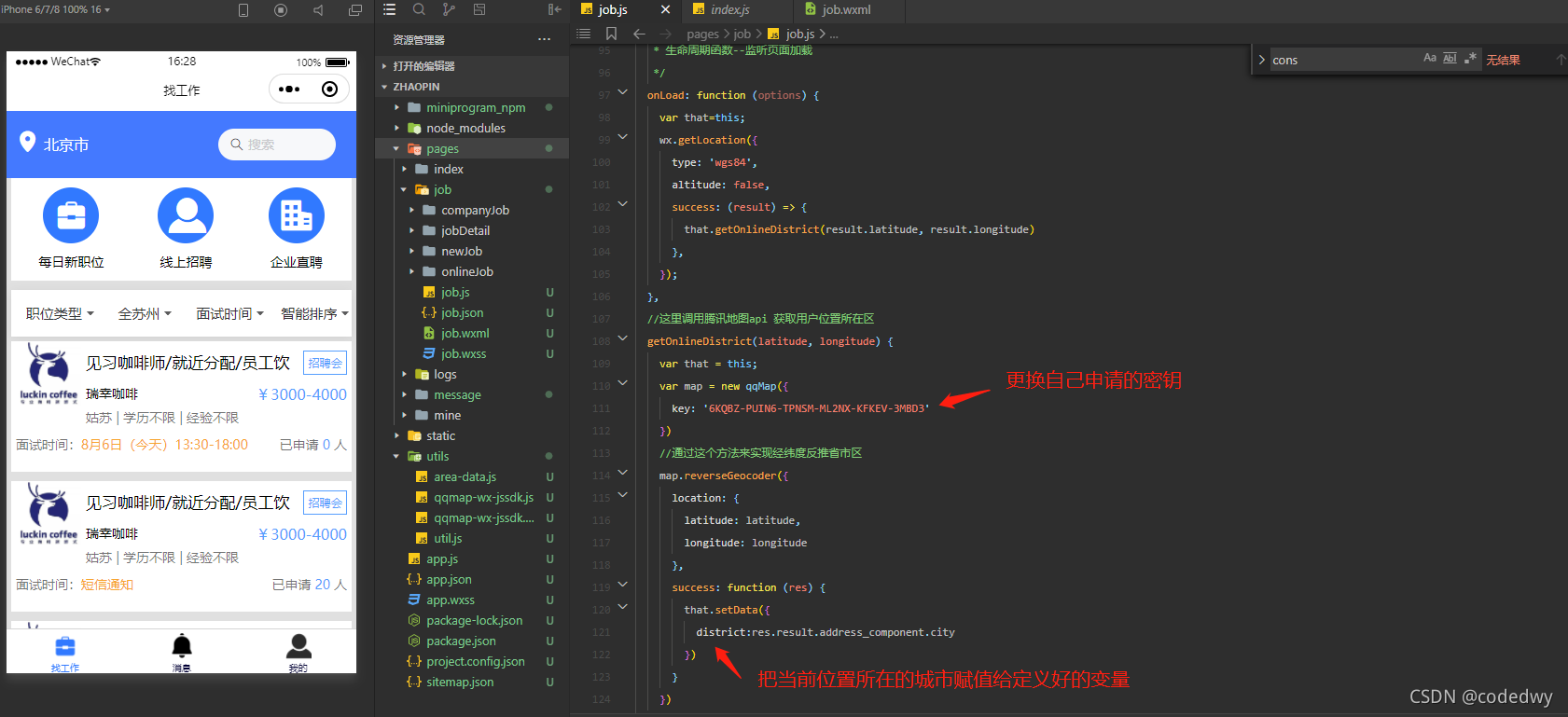
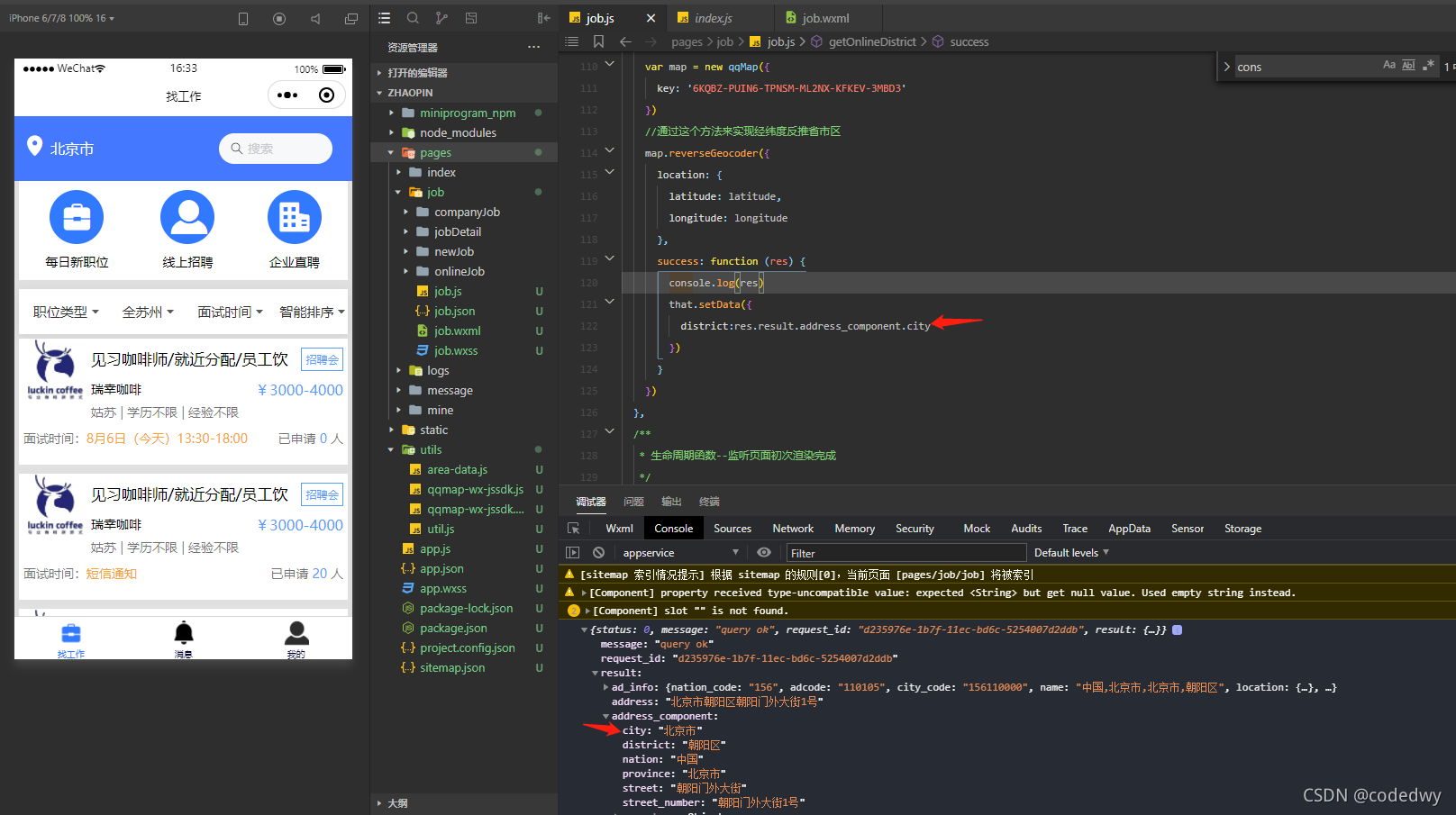
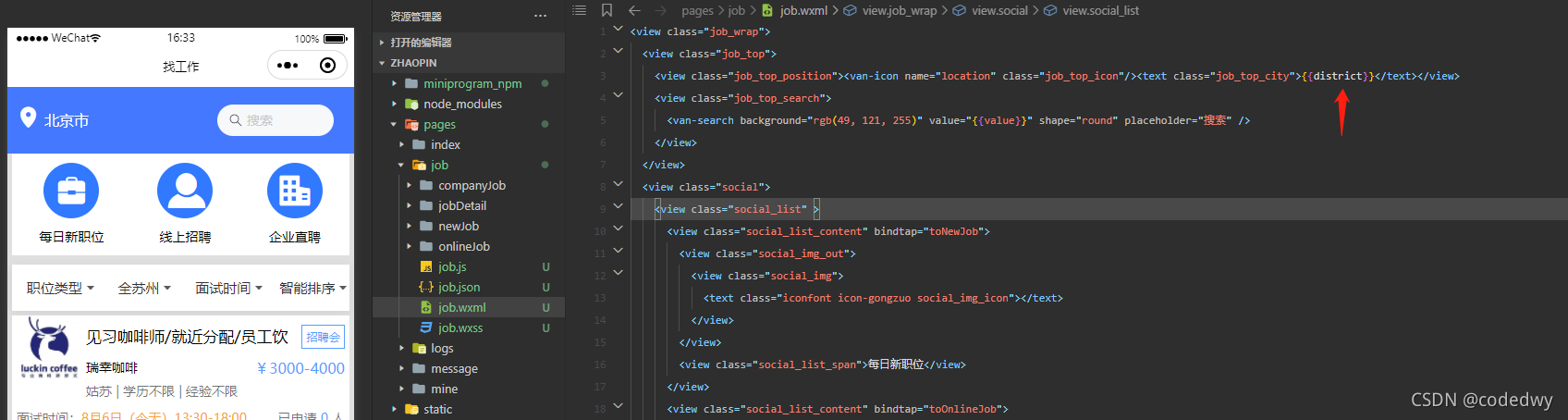
在需要获取位置的页面,代码截图




有关地图的代码
var qqMap = require('../../utils/qqmap-wx-jssdk.js');
Page({
/**
* 页面的初始数据
*/
data: {
district: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
wx.getLocation({
type: 'wgs84',
altitude: false,
success: (result) => {
that.getOnlineDistrict(result.latitude, result.longitude)
},
});
},
//这里调用腾讯地图api 获取用户位置所在区
getOnlineDistrict(latitude, longitude) {
var that = this;
var map = new qqMap({
key: '6KQBZ-PUIN6-TPNSM-ML2NX-KFKEV-3MBD3'
})
//通过这个方法来实现经纬度反推省市区
map.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
that.setData({
district:res.result.address_component.city
})
}
})
},
})
微信开发者工具默认显示的 北京市 的位置,手机上真机测试后的位置就是当前位置了

遇到的一些问题
tmd,似乎乱七八糟的问题全碰了个遍
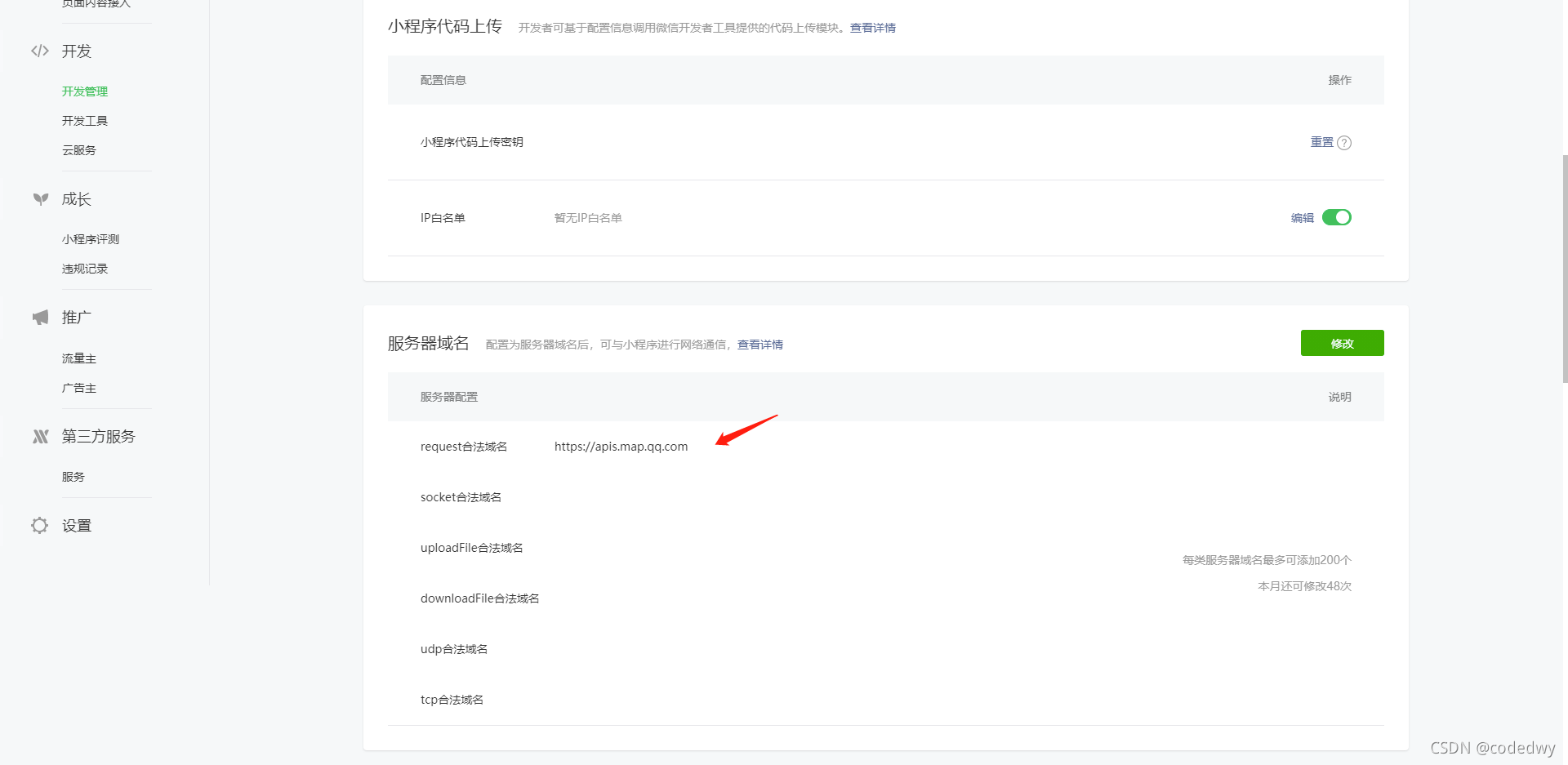
1.https://apis.map.qq.com 不在以下 request 合法域名列表中,请参考文
首先 去看自己的服务器域名是否设置的 https://apis.map.qq.com

然后去看下你的aplleid是否跟申请的一样,
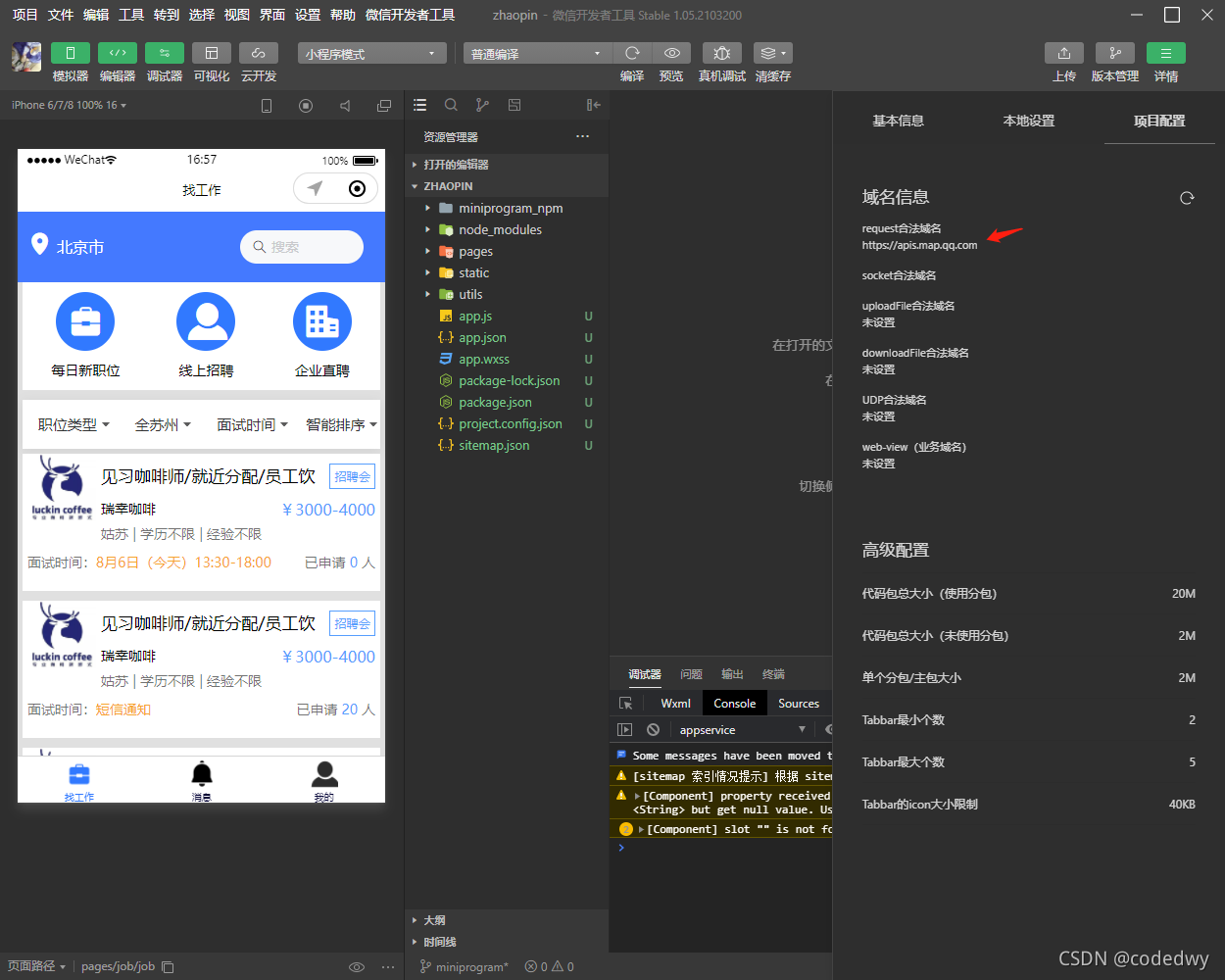
最后去详情这看看,域名是否是 https://apis.map.qq.com

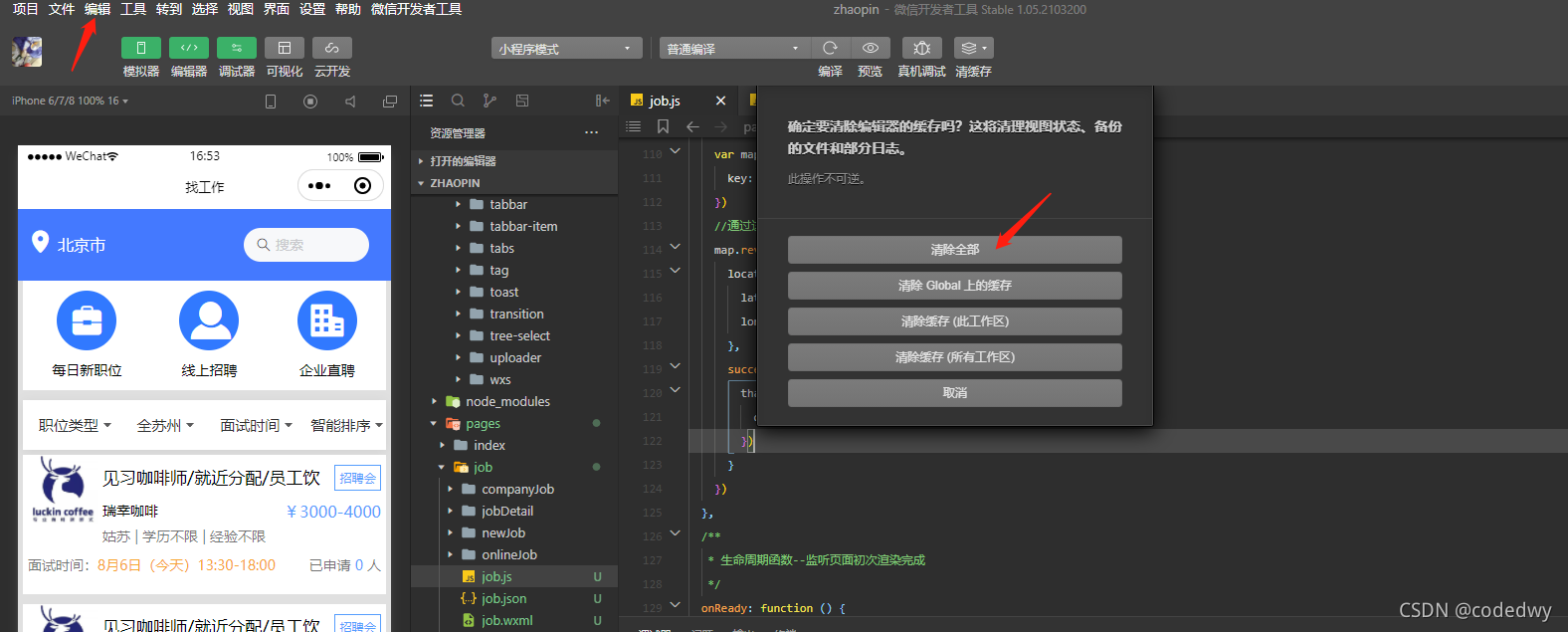
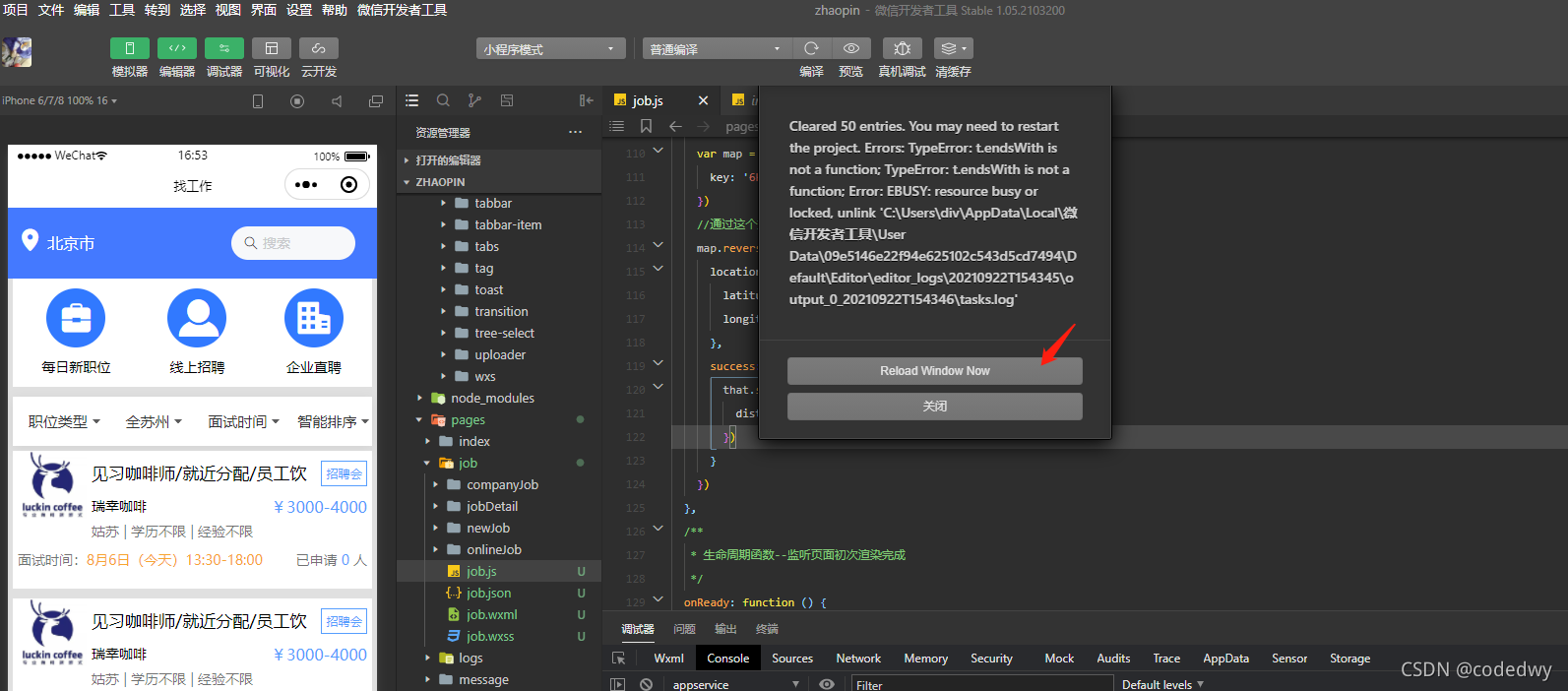
若是还不能解决,就去清以下微信开发者工具的缓存,重启下就行了
编辑 – 清除编辑器缓存 – 清除全部 – reload windows now


2.error: /game.json not found
这个是因为,我们要求开发的小程序是普通小程序,而现在在用的这个appid是属于微信小游戏的,所以最好重新申请个普通小程序的appid
总结
遇事不慌,思考+百度,嘿嘿