微信小程序有原生的API接口,来进行图片的选取、上传
wx.chooseImage(Object object) | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.htmlUploadTask | 微信开放文档 (qq.com)
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.htmlUploadTask | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html想要通过微信小程序来上传图片,需要先去看一下微信官网文档里的这两个API
https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html想要通过微信小程序来上传图片,需要先去看一下微信官网文档里的这两个API
wxml文件中
<!-- 添加图片按钮 -->
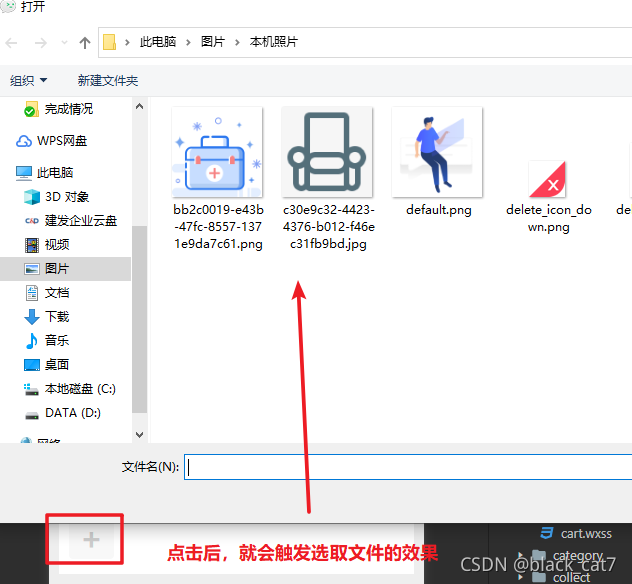
<button bindtap="handleChooseImg">+</button>?放一个按钮,用户点击时,就调用方法来使用?wx.chooseImage API来选取图片(当然可以不用按钮,或者设置样式弄的好看些)比如改成: 这种样式
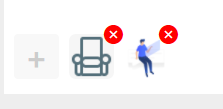
这种样式
?js文件中
handleChooseImg () {
//!调用小程序内置的选择图片API,会返回选择图片的本地路径 http开头的一个url,可以配合wx.uploadFile 进行上传到自己的服务器
wx.chooseImage({
// 同时选中的图片的数量
count: 9,
// 图片的格式 原图 压缩
sizeType: ['original', 'compressed'],
// 图片的来源 相册 照相机
sourceType: ['album', 'camera'],
success: (result) => {
console.log(result);
this.setData({
// 图片数组 在原有选择的图片数组中,进行拼接,不要直接进行覆盖
// ...this.data.chooseImgs ==> 展开已经选择的图片的数据
// ...result.tempFilePaths ==> 拼接返回的新数据
chooseImgs: [...this.data.chooseImgs, ...result.tempFilePaths]
})
}
});
},
?既然有选择图片,那就要有显示图片的地方,所以,要将?wx.chooseImage方法返回的本地虚拟路径渲染到页面上做预览。
<!-- 添加图片按钮 -->
<button bindtap="handleChooseImg">+</button>
<!-- 选择的图片预览区域 -->
<!-- bindtap="handleRemoveImg" ==》 点击该图时删除它 -->
<view class="up_img_item" wx:for="{{chooseImgs}}" wx:key="*this" bindtap="handleRemoveImg"
data-index="{{index}}">
<image src="{{item.src}}"></image>
<!-- 右上角的叉叉图标,通过绝对定位实现 -->
<icon type="clear" size="23" color="red"></icon>
<!-- 上传图片组件 -->
<UpImg src="{{item}}"></UpImg>
</view>
<button bindtap="handleFormSubmit" type="warn">
提交表单(包括图片、文本)
</button>效果如下:(一些wxss样式没有放上来,参考黑马的微信小程序教程,b站有视频)?
?
?js部分完成代码:
// 引入封装的请求方法request
import { cjRequest } from "../../utils/service";
Page({
/**
* 页面的初始数据
*/
data: {
// 被选中的图片路径 数组
chooseImgs: [],
// 文本域的内容
textVal: ""
},
// 外网的图片的路径数组(图片上传成功后,后台返回的外网地址,再和文本一起提交给后台存储)
UpLoadImgs: [],
// 点击 “+” 选择图片
handleChooseImg () {
//!调用小程序内置的选择图片API,会返回选择图片的本地路径 http开头的一个url,可以配合wx.uploadFile 进行上传到自己的服务器
wx.chooseImage({
// 同时选中的图片的数量
count: 9,
// 图片的格式 原图 压缩
sizeType: ['original', 'compressed'],
// 图片的来源 相册 照相机
sourceType: ['album', 'camera'],
success: (result) => {
console.log(result);
this.setData({
// 图片数组 在原有选择的图片数组中,进行拼接,不要直接进行覆盖
// ...this.data.chooseImgs ==> 展开已经选择的图片的数据
// ...result.tempFilePaths ==> 拼接返回的新数据
chooseImgs: [...this.data.chooseImgs, ...result.tempFilePaths]
})
}
});
},
// 删除指定图片
handleRemoveImg (e) {
// 2 获取被点击的组件的索引
const { index } = e.currentTarget.dataset;
// 3 获取data中的图片数组
let { chooseImgs } = this.data;
// 4 删除数组中指定位置的元素
chooseImgs.splice(index, 1);
// 重新设置会data中去
this.setData({
chooseImgs
})
},
// 提交按钮的点击,提交图片外网地址和文本内容
handleFormSubmit () {
// 1 获取文本域的内容、本地的图片数组url
const { textVal, chooseImgs } = this.data;
// 2 合法性的验证,如果文本框中没有文本内容,提示不合法,不上传
if (!textVal.trim()) {
// 不合法
wx.showToast({
title: '输入不合法',
icon: 'none',
mask: true
});
return;
}
// 显示loading效果,上传完成后关闭此效果
wx.showLoading({
title: "正在上传中",
mask: true
});
// 判断有没有需要上传的图片数组,图片数组有值,就开始上传图片,没有就是直接发送文本给后端接口
if (chooseImgs.length != 0) {
/**
*! wx.uploadFile这个上传图片的方法,每次只能够上传一张图片【filePath 这个字段的值没法是数组,只能是字符串】
*! 所以:想要上传多张图片,就得循环遍历wx.chooseImage方法返回的本地图片url数组,一个个调用wx.uploadFile去上传图片
*? 然后拿到每一张图片后台返回的 【外网地址】,整理后再和其他文本内容一起上传给后端
*/
chooseImgs.forEach((v, i) => {
wx.uploadFile({
//! 图片要上传到的后端接口url,会返回图片的外网url
url: 'xxxx',
// 被上传的文件的路径url
filePath: v,
// 上传的文件的名称 后台来获取文件
name: "file",
// 顺带的文本信息
formData: {},
success: (result) => {
console.log(result);
// 拿到这张图片上传成功后返回的外网地址url
let url = JSON.parse(result.data).url;
// 把外网图片地址存入一个数组中,准备给后面上传整个表单使用
this.UpLoadImgs.push(url);
// 循环要上传的图片数组完成后,再去发送提交整个表单的请求
if (i === chooseImgs.length - 1) {
// 所有的图片都上传完毕了才触发 ,隐藏loading效果
wx.hideLoading();
// 把文本的内容和外网的图片数组 提交到后台中
cjReques({ url: 'xxx', data: '包含外网图片地址数组、表单数据' }).then(() => {
// 提交都成功了,重置页面内容,全部清空
this.setData({
textVal: "",
chooseImgs: []
})
// 返回上一个页面
wx.navigateBack({
delta: 1
});
})
}
}
});
})
}
// 如果没有要上传的图片,直接上传文本
else {
console.log("只是提交了文本");
wx.hideLoading();
cjReques({ url: 'xxx', data: '表单数据' }).then(() => {
wx.navigateBack({
delta: 1
});
})
}
}
})?其中通过wx.chooseImage选择图片后,再通过forEach循环遍历返回的本地图片地址数组,依次触发wx.uploadFile,将图片上传给后端,返回外网地址url,最后,再将外网图片地址数组、文本数据,一起提交给后台。