1、高德地图>控制台>申请小程序key

2、下载它的微信小程序版 SDK
3、新建一个 uni-app 项目,新建一个 common 目录,然后将前面下载得到的 amap-wx.js 的文件复制进去。在 index.vue 中,引入高德小程序 SDK。
import amap from '../../common/amap-wx.js';
export default {
}
4、在 onLoad 中初始化一个高德小程序 SDK 的实例对象。
import amap from '../../common/amap-wx.js';
export default {
data() {
return {
amapPlugin: null,
key: '这里填写高德开放平台上申请的key'
}
},
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.key
});
}
}
5、利用高德小程序 SDK,获取当前位置地址信息,以及当前位置的天气情况。
import amap from '../../common/amap-wx.js';
export default {
data() {
return {
amapPlugin: null,
key: '高德key',
}
},
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.key
});
},
methods: {
getRegeo() {
uni.showLoading({
title: '获取信息中'
});
this.amapPlugin.getRegeo({
success: (data) => {
console.log(data)
uni.hideLoading();
}
});
}
}
}
完整代码
<template>
<view class="content">
<map
style="width: 750rpx;height: 750rpx;"
:longitude="longitude"
:latitude="latitude"
:markers="markers"
:include-points="includePoints"
:show-compass="true"
:show-location="true">
</map>
</view>
</template>
<script>
import amap from './amap-wx.js';
export default {
data() {
return {
amapPlugin: null,
key: '把你申请的key填入进来',
longitude: '', //经度
latitude: '', //纬度
markers: [], //标记点
includePoints: [], //缩放视野以包含所有给定的坐标点
}
},
onLoad() {
// #ifdef MP-WEIXIN
this.amapPlugin = new amap.AMapWX({
key: this.key
});
this.map1();// map1:使用高德的API进行定位
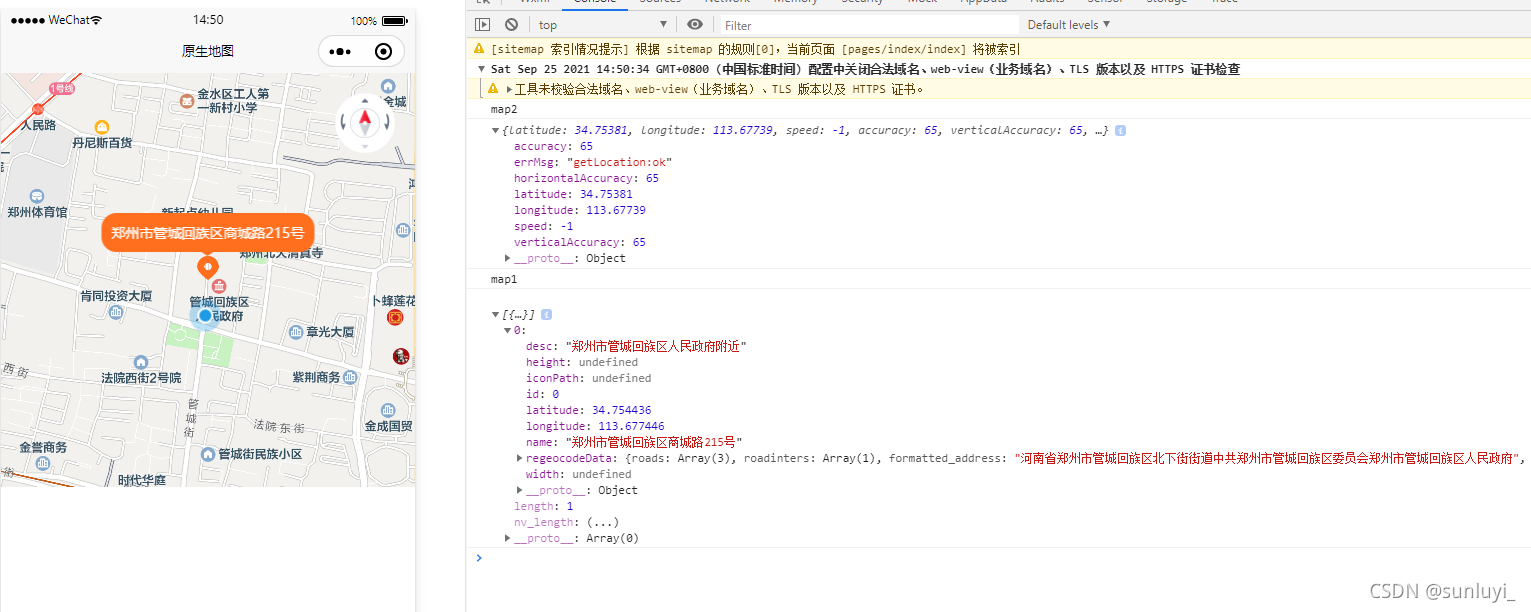
// map2:uni.getLocation定位,在小程序内拿不到address数据。数据对比看下图
// #endif
},
methods: {
map1() {
let _this = this;
uni.showLoading({
title: '获取信息中'
});
this.amapPlugin.getRegeo({
success: (res) => {
console.log('map1');
console.log(res)
_this.latitude = res[0].latitude;
_this.longitude = res[0].longitude;
let market = {
id: 1,
latitude: _this.latitude,
longitude: _this.longitude,
iconPath: '../../static/marketIcon.png',
width: 24,
height: 24,
title: res[0].name,
callout: {
content: res[0].name,
color: '#ffffff',
fontSize: '14',
display: 'ALWAYS',
bgColor: '#FF6F1E',
padding: '10',
textAlign: 'center',
borderRadius: '15'
}
}
_this.markers[0] = market;
_this.address1 = market;
_this.markers = [..._this.markers];
_this.includePoints[0] = market;
}
});
uni.hideLoading();
},
map2() {
let _this = this;
uni.getLocation({
type: 'gcj02',
geocode: true,
success: function(res) {
console.log('map2')
console.log(res);
_this.latitude = res.latitude;
_this.longitude = res.longitude;
let market = {
id: 1,
latitude: _this.latitude,
longitude: _this.longitude,
iconPath: '../../static/marketIcon.png',
width: 24,
height: 24,
title: '测试名称',
callout: {
content: '测试名称',
color: '#ffffff',
fontSize: '14',
display: 'ALWAYS',
bgColor: '#FF6F1E',
padding: '10',
textAlign: 'center',
borderRadius: '15'
}
}
_this.markers[0] = market;
_this.address1 = market;
_this.markers = [..._this.markers];
_this.includePoints[0] = market;
},
fail: function(err) {
console.log(err)
},
});
}
}
}
</script>
<style>
</style>