1.状态栏透明和去掉标题栏
- 状态栏透明:
WindowManager.getInstance().getTopWindow().get().addFlags(WindowManager.LayoutConfig.MARK_ALLOW_EXTEND_LAYOUT); - 去掉状态栏:
getWindow().addFlags(WindowManager.LayoutConfig.MARK_FULL_SCREEN); - 去掉标题栏
"abilities": [
"metaData":{
"customizeData":[
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar",
"extra": ""
}
]
}
]
更多状态栏和导航栏处理:玩转HarmonyOS 状态栏&标题栏&导航栏相关操作方法整理
2.代码设置渐变色shape

由于看到不能在shape直接设置渐变,所以找到一个公共方法去设置:
/**
* 渐变色背景
*/
public static ShapeElement getButtonShape(AbilityContext context, float radius, int resStartId, int resEndId) {
ShapeElement shapeElement = new ShapeElement();
shapeElement.setCornerRadius(radius);
shapeElement.setShape(ShapeElement.RECTANGLE);
//color关键值
RgbColor[] rgbColors = new RgbColor[]{
RgbColor.fromArgbInt(context.getColor(resStartId)),
RgbColor.fromArgbInt(context.getColor(resEndId))};
shapeElement.setRgbColors(rgbColors);
//线性变化:对应type="linear"
shapeElement.setShaderType(ShapeElement.LINEAR_GRADIENT_SHADER_TYPE);
//变化方向,从左到右:对应angle="0"
shapeElement.setGradientOrientation(ShapeElement.Orientation.LEFT_TO_RIGHT);
return shapeElement;
}
/**
* 通过id获取View
*/
public static <T extends Component> T findById(AbilitySlice context, int id) {
return (T) context.findComponentById(id);
}
使用:
Button btn_rectangle = (Button) findComponentById(ResourceTable.Id_bt_search_button);
btn_rectangle.setBackground(ViewUil.getButtonShape(this, 54, ResourceTable.Color_btn_start_search, ResourceTable.Color_btn_end_search));
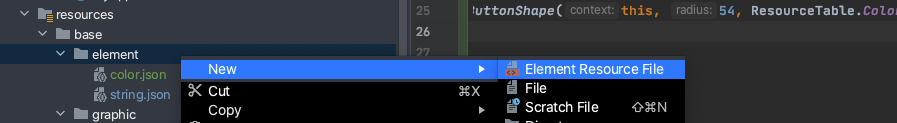
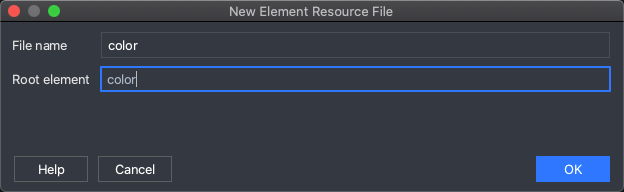
发现没有color文件,创建一个color.json文件:


得到对应的color文件:
{
"color": [
{
"name": "btn_start_search",
"value": "#D6A2FF"
},
{
"name": "btn_end_search",
"value": "#AC69FD"
},
{
"name": "color_868686",
"value": "#868686"
}
]
}