Android布局
View和ViewGroup的概念
?View:Android中所有控件的顶层基类。
?ViewGroup:是View的子类,代表一个View的容器,可以用于存放其他View对象。
①Android中所有的UI(用户界面)元素都是使用View和ViewGroup对象建立的
②View是一个可以将一些信息绘制在屏幕上并与用户产生交互的对象
③ViewGroup是一个包含多个的View和ViewGroup的容器,用来定义UI布局。
④开发者还可以选择性地继承一些系统提供的View,来自定义View,把自己定义的界面元素显示给用户。

线性布局(LinearLayout)
常用属性
?android:layout_width : 定义控件的宽度
可选项:fill_parent / match_parent/ wrap_content/绝对数值
LinearLayout是ViewGroup子类
?android:layout_height : 定义控件的高度
可选项:fill_parent / match_parent/ wrap_content/绝对数值
?会按照android:orientation的属性对子View排序默认水平方向
可选项:vertical(垂直方向)、horizontal(水平方向)
?android:id : 设置控件的id。这样就可以在R.java中自动生成相应的值,在程序中通过findViewById就可以调用。
设置id的格式为:android:id = “@+id/id的名字”
?android:background : 设置控件的背景颜色或背景图片
例如:android:background="#ffffff"
android:background="@drawable/图片名称"
?layout_weight属性应用
设置控件的权重。即各控件在水平或者垂直方向上平均分配。
LinearLayout特有的属性——android:layout_weight,它表示比重的意思,可实现百分比布局。
如果控件为“match_parent”,则layout_weight的值与占用比重是反相关的,其值越大,它占用的比重越小。
如果控件为“wrap_content”,则对比重的判断会变为正相关,即其值越小,占用的空间越少。但是这种情况下,有时候不会严格地按照比重来显示,如果某个View中的内容过多,就会占用过多的空间。
备注:如果是水平方向设置权重,要将android:layout_width设置为0dp,如果是垂直方向上使用权重,要将android:layout_height设置为0dp。否则权重容易受到高度或宽度的干扰而出现偏差。
◆gravity与layout_gravity属性
android:gravity : 该属性用来控制该View的内容物的位置。
如果该属性是定义在布局节点中,则该布局中所有控件的位置都受到这个属性的控制。
如果该属性出现在Button、TextView、EditText等控件中,则用来控制这些控件上的文字的位置。
可选项有:top、bottom、left、right、center_vertical、fill_vertical 、center、fill等等。
◆android:layout_gravity : 该属性用于设置控件相对于容器的对齐方式。
可选项有:top、bottom、left、right、center_vertical、fill_vertical 、center、fill等等。
这些可选项并不是适用于每一种布局。
在垂直线性布局中,android:layout_gravity为bottom不起作用;
而水平线性布局中,android: layout_gravity为right不起作用。

示例
实现如下布局

代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#80BAE8"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#7C5763"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#8BC34A"/>
</LinearLayout>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#673AB7"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFEB3B"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#2196F3"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#DA69ED"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#D8FA7C"/>
</LinearLayout>
RGB颜色
颜色有RGB颜色格式和ARGB格式。RGB是红绿蓝三原色。
000三位 分别对应红绿蓝
000000六位 每两位分别对应红绿蓝
而ARGB是带alpha的三原色,即有透明度的三原色。 前两位代表透明度
#FFFFFF 代表白色
#000000 黑色
#FFFFFFFF 完全不透明
#00FFFFFF 完全透明
#88FFFFFF 半透明
相对布局(RelativeLayout)
概念:指按着控件之间的相对位置来进行布局。
常用

相对于兄弟控件的位置属性或者同级控件,该组属性的值是另一个控件的id。
android:layout_above (上)
android:layout_below (下)
android:layout_toLeftOf (左)
android:layout_toRightOf (右)
兄弟控件之间的对齐关系,该组属性的值是另一个控件的id。
android:layout_alignTop
android:layout_alignBottom
android:layout_alignLeft
android:layout_alignRight
示例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#8FDC4C"
android:textColor="#000"
android:text="第一个组件"
/>
<TextView
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/one"
android:background="#8FDC4C"
android:textColor="#000"
android:text="第二个组件"
/>
<TextView
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/two"
android:layout_alignTop="@id/two"
android:background="#8FDC4C"
android:textColor="#000"
android:text="第三个组件"
/>
<TextView
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/three"
android:layout_alignEnd="@id/three"
android:background="#8FDC4C"
android:textColor="#000"
android:text="第四个组件"
/>
<TextView
android:id="@+id/five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/four"
android:layout_toRightOf="@id/four"
android:background="#8FDC4C"
android:text="第五个组件"
android:textColor="#000" />
</RelativeLayout>

**控件与父布局之间的对齐关系。**该组属性的值是true或者false。
android:layout_alignParentTop
android:layout_alignParentBottom
android:layout_alignParentLeft
android:layout_alignParentRight
android:layout_centerHorizontal
android:layout_centerVertical
android:layout_centerInParent
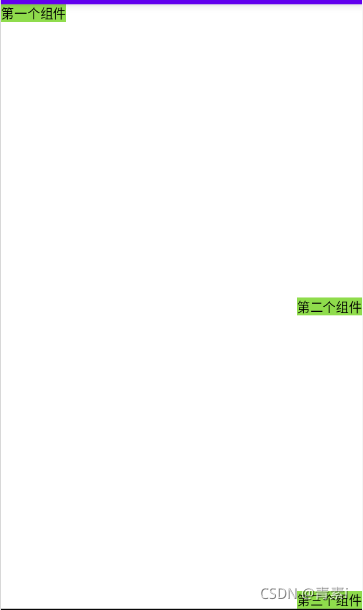
示例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#8FDC4C"
android:textColor="#000"
android:text="第一个组件"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="#8FDC4C"
android:textColor="#000"
android:text="第二个组件"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#8FDC4C"
android:textColor="#000"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="第三个组件"
/>
</RelativeLayout>

绝对布局 (AbsoluteLayout)
通过坐标系来控制控件位置 由于各个手机分别率的差别现在几乎已经不在使用绝对布局
①控制大小: android:layout_width:组件宽度 android:layout_height:组件高度
②控制位置: android:layout_x:设置组件的X坐标 android:layout_y:设置组件的Y坐标
帧布局 (FrameLayout)
概念:指按着控件之间的相对位置来进行布局。
FrameLayout(帧布局)可以说是布局中最为简单的一个布局,这个布局会默认把控件放在屏幕上的左上角的区域,后续添加的控件会覆盖前一个,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个控件。
①帧布局中的每一个组件都代表一个画面
②默认以屏幕左上角作为(0, 0)坐标,按组件定义的先后顺序依次逐屏显示,后面出现的会覆盖前面的画面。
③用该布局可以实现动画效果
可以实现简单的嵌套效果
示例
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="400dp"
android:layout_height="400dp"
android:background="#EF3333"
/>
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#99E442"
/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#35D8ED"
/>
</FrameLayout>

表格布局 (TableLayout)
▃ 如果我们直接往TableLayout中添加组件的话,那么这个组件将占满一行
▃ 如果我们想一行上有多个组件的话,就要添加一个TableRow的容器
▃ tablerow中的组件个数就决定了该行有多少列,而列的宽度由该列中最宽的单元格决定
除了这三个常用属性,还有两个属性,分别就是跳格子以及合并单元格
android:layout_column=“2”:表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的
android:layout_span=“2”:表示合并2个单元格,也就说这个组件占2个单元格
示例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="4">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
</TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
</TableLayout>
</LinearLayout>

网格布局 (GridLayout)
设置GridLayout的行数和列数
①设置有多少行:android:rowCount=“4” //设置网格布局有4行
②设置有多少列:android:columnCount=“4” //设置网格布局有4列
设置内容合并
①横跨几行:android:layout_rowSpan = “2” //纵向横跨2行
②横跨几列:android:layout_columnSpan = “3” //横向横跨2列
③与android:layout_gravity="fill"同时使用否则,不起作用
示例
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rowCount="5"
android:columnCount="4"
>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="/"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="4"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="5"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="6"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="*"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="7"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="8"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="9"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="-"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="0"
android:layout_columnSpan="2"
android:layout_gravity="fill"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="."
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_rowSpan="2"
android:layout_gravity="fill_vertical"
android:text="+"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="="
android:layout_columnSpan="3"
android:layout_gravity="fill_horizontal"
/>
</GridLayout>

约束布局 (Constraintlayout)
相对布局的升级
优点 可以实现更复杂的布局
缺点 各种id强关联 维护复杂
因此 非特殊情况我们一般不使用约束布局