iOS15 适配的那些事
iOS 15已经推出有段时间了,坑爹的地方略多,导航条最坑爹
这可能就是大部分iOS 15适配的心声了,导航条怎么给变了? 简直就是坑爹
导航条适配
把手机系统升级到iOS 15,打开自己写的APP发现, 导航条居然给黑了,那么程序猿的工作来了。先来一组图 看看 效果

导航条原来不是黑色的, 只有往下滑动的时候变成了黑色,这个局该怎么破了?? 这个就是iOS 15的梗了
在iOS 15之前设置导航条的颜色或背景图片使用的代码如下
let textAttrJdb = [NSAttributedString.Key.foregroundColor:UIColor.white,NSAttributedString.Key.font:UIFont.medium(size: 16)]
self.navigationController?.navigationBar.setBackgroundImage(UIImage(name:'test.png')), for: .default) // 导航条背景
self.navigationController?.navigationBar.titleTextAttributes = textAttrJdb //导航条上文字属性
然后iOS 15更新后直接变黑了
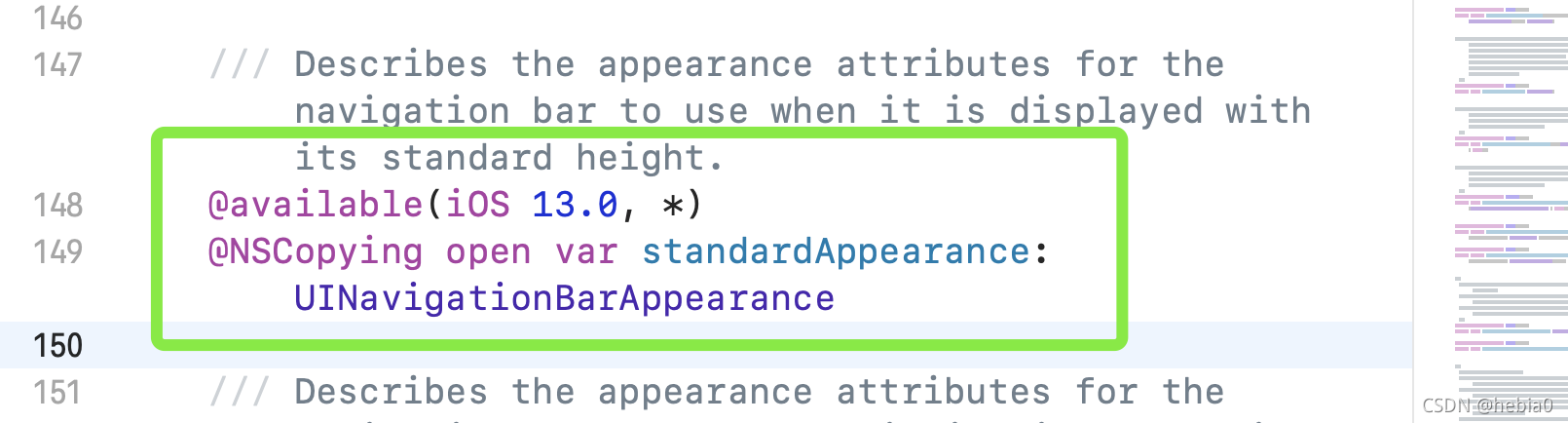
其实在iOS 15更新之前Apple的API 有线索
@available(iOS 13.0, *)
@NSCopying open var standardAppearance: UINavigationBarAppearance
iOS 15导航条直接上代码
let naba = UINavigationBarAppearance.init()
naba.configureWithOpaqueBackground()
naba.backgroundColor = .jdbColor()
naba.shadowColor = UIColor.lightGray
naba.titleTextAttributes = textAttrJdb
self.navigationController?.navigationBar.standardAppearance = naba
看下效果

这个时候我们发现了两个比较大的问题
列表滚动的时候导航条变成透明颜色了
这个问题其实看看iOS 15的API我们是能够看到部分线索的,api里面我看可以看到导航条的多种模式,standardAppearance 和 scrollEdgeAppearance 等等模式,模式不止这两种 其实我们只需要把两个模式下的导航条样式设置成同一种就可以了,看完整代码

let textAttrJdb = [NSAttributedString.Key.foregroundColor:UIColor.white,NSAttributedString.Key.font:UIFont.medium(size: 16)]
if #available(iOS 15.0, *) { /// standardAppearance 这个api其实是 13以上就可以使用的 ,这里写 15 其实主要是iOS15上出现的这个死样子
let naba = UINavigationBarAppearance.init()
naba.configureWithOpaqueBackground()
naba.backgroundColor = .jdbColor()
naba.shadowColor = UIColor.lightGray
naba.titleTextAttributes = textAttrJdb
self.navigationController?.navigationBar.standardAppearance = naba
self.navigationController?.navigationBar.scrollEdgeAppearance = naba
}else{
self.navigationController?.navigationBar.setBackgroundImage(UIImage.init(color:.jdbColor(), size: CGSize(width: 1, height: 1)), for: .default)
self.navigationController?.navigationBar.titleTextAttributes = textAttrJdb
}
看下最终效果

导航条颜色在iOS 15上完美解决了
列表下拉刷新的时候,列表回弹的起始位置往上偏移了
导航条颜色的问题解决了 ,那么列表下拉刷新回弹这个问题怎么解决了? 可能你期初是以为布局约束条件需要改变
table?.snp.makeConstraints { (make) in
make.top.left.bottom.right.equalTo(view)
}
或者这样
table?.snp.makeConstraints { (make) in
make.edges.equalTo(view.safeAreaInsets)
}
最后发现都无济于事,其实解决问题很简单
self.edgesForExtendedLayout = UIRectEdge.bottom
table = UITableView()
你只需在UITableView实例化之前 加这段代码就可以了
self.edgesForExtendedLayout = UIRectEdge.bottom 至于是什么原因 , 这里就不谈论了,总之你达到目的就可以了
ImagePicker iOS 15的Configuration报错
在ImagePicker 中报了 Configuration 错误 ,因为 iOS 15 Configuration是被iOS15列为内部东西了, 与ImagePicker冲突了,但是默认pod 下来的内容还是没用更新 ,我的解决方案是在gitee上拉一个github,然后pod 就可以了
pod 'ImagePicker', :git => 'https://gitee.com/hebiao6446/ImagePicker'