生命周期
State 类
有状态组件的逻辑和内部状态。
有状态组件中的状态是指(1)在构建小部件时可以同步读取的信息,以及(2)在小部件的生命周期内可能发生会发生变化。在状态更改时,组件的实现者有责任使用State.setState方法确保及时通知。
状态对象是由框架在将StatefulWidget组件插入到组件树中时,通过调用StatefulWidget.createState方法创建的。因为一个有状态组件可能会被插入到组件树中多次,所以对应的状态对象也会有多个。类似地,如果从树中删除StatefulWidget,然后再次插入到树中,框架将再次调用StatefulWidget.createState以创建新的状态对象,从而简化状态对象的生命周期。
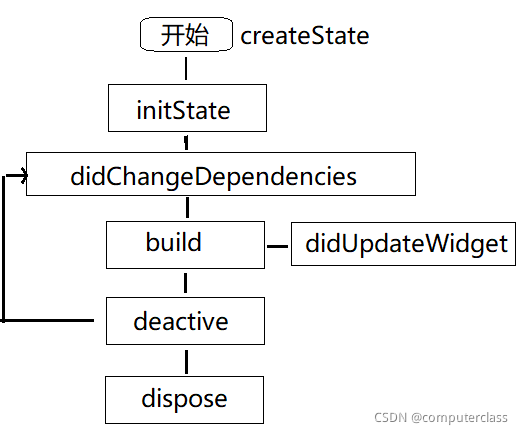
生命周期
状态对象有以下的生命周期:
1 框架通过调用StatefulWidget.createState创建状态对象。
2 新创建的状态对象与BuildContext关联。此关联是永久性的:状态对象永远不会更改其BuildContext。但是,BuildContext本身可以在树及其子树周围移动。此时,状态对象被视为已装入。
3 框架调用initState。State的子类应该重写initState,以执行依赖于BuildContext或小部件的一次性初始化,在调用initState方法时,它们分别作为上下文和小部件属性可用。
4 该框架调用didChangeDependencies。State的子类应该覆盖didChangeDependencies,以执行涉及继承小部件的初始化。如果调用BuildContext.dependonheritedwidgetofexacttype,那么如果继承的小部件随后发生更改或者小部件在树中移动,则将再次调用didChangeDependencies方法
5 此时,State对象已完全初始化,框架可能会多次调用其build方法以获取此子树的用户界面描述。状态对象可以通过调用其setState方法自发地请求重建其子树,这表明其某些内部状态已发生更改,可能会影响此子树中的用户界面。
6 在此期间,父小部件可能会重建并请求树中的此位置更新,以显示具有相同runtimeType和widget.key的新小部件。当这种情况发生时,框架将更新widget属性以引用新的widget,然后使用前面的widget作为参数调用didUpdateWidget方法。状态对象应覆盖didUpdateWidget以响应其关联小部件中的更改(例如,启动隐式动画)。框架总是在调用didUpdateWidget后调用build,这意味着在didUpdateWidget中对setState的任何调用都是多余的。
7 在开发过程中,如果发生热重新加载(无论是通过按r从命令行Flutter工具启动,还是从IDE启动),则调用重新组装方法。这提供了重新初始化initState方法中准备的任何数据的机会。
8 如果包含State对象的子树从树中删除(例如,因为父级使用不同的runtimeType或widget.key构建了一个小部件),框架将调用deactivate方法。子类应重写此方法,以清除此对象与树中其他元素之间的任何链接(例如,如果您为祖先提供了指向后代RenderObject的指针)。
9 此时,框架可能会将此子树重新插入树的另一部分。如果发生这种情况,框架将确保调用build,以使State对象有机会适应其在树中的新位置。如果框架确实重新插入此子树,它将在从树中移除子树的动画帧结束之前执行此操作。因此,状态对象可以推迟释放大多数资源,直到框架调用它们的dispose方法
10 如果框架在当前动画帧结束时未重新插入此子树,则框架将调用dispose,这表示此状态对象将不再生成。子类应重写此方法以释放此对象保留的任何资源(例如,停止任何活动动画)。
11 在框架调用dispose之后,状态对象被视为已卸载,并且装载的属性为false。此时调用setState是一个错误。生命周期的这一阶段是终端:无法重新装载已处置的状态对象。

?