TextInputLayout
在 Android 开发中,不可避免的会出现使用各种输入框的场景,通常的,我们都会去考虑使用或继承 Android 原生的一个控件叫做 EditText。
EditText的使用
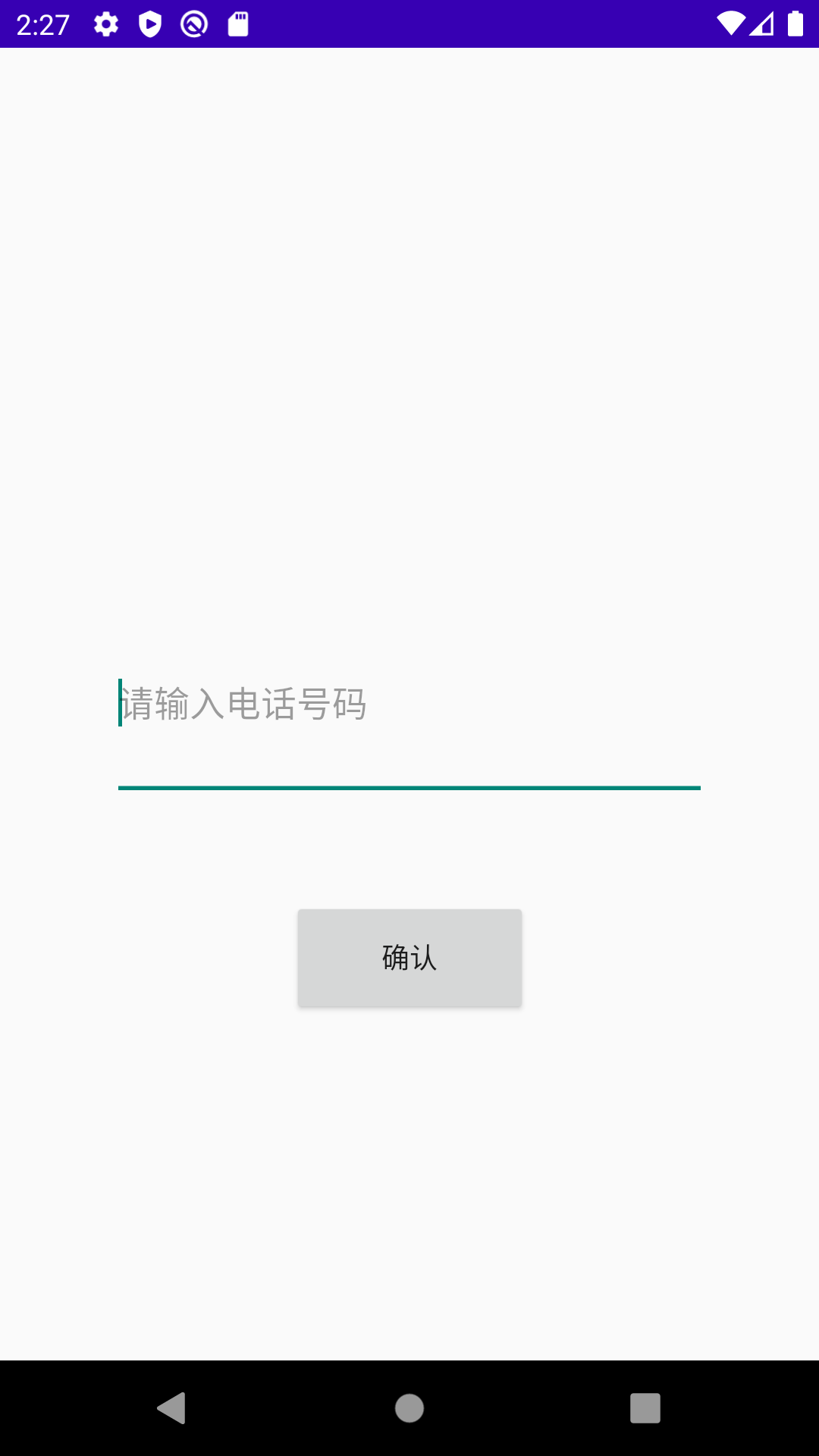
我们模拟一个输入手机号的输入框

|

|
<EditText
android:id="@+id/et_phone"
android:layout_width="300dp"
android:layout_height="100dp"
android:hint="请输入电话号码"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
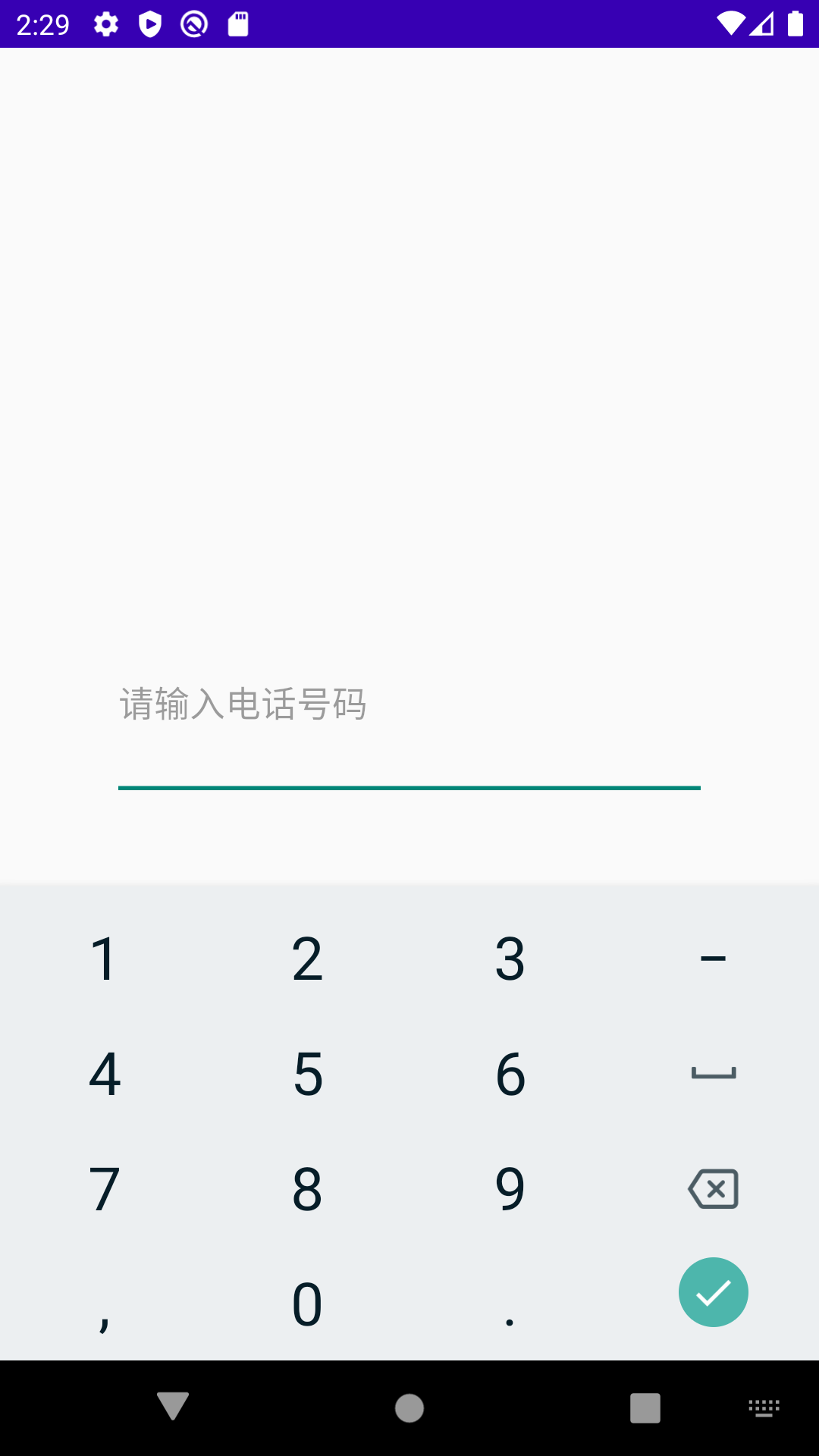
使用 EditText 控件,并且设置 hint 属性必要的输入提示,同时限制了 inputType 来限制输入类型为纯数字。要获取到输入的内容也很简单。
val etPhone: EditText = findViewById(R.id.et_phone)
println(etPhone.text.toString())
这就是 EditText 的一个简单的使用情况。现在我们加入了 TextInputLayout 看看会有什么区别。
TextInputLayout的使用
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/tl_phone"
android:layout_width="300dp"
android:layout_height="100dp"
android:gravity="center"
app:counterOverflowTextColor="@color/red"
app:passwordToggleEnabled="true"
app:counterEnabled="true"
app:counterMaxLength="11"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/et_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入电话号"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
首先,比起一个控件,TextInputLayout 更像是一个容器。它是继承自 LinearLayout,并且它和 scrollView 一样,只能允许有一个子控件,并且这个控件必须是一个 EditText。
注意:这边使用的是 TextInputEditText,它是继承了 AppCompatEditText,而 AppCompatEditText 又是继承了 EditText。
其中有几个 TextInputLayout 特有的属性:
- counterEnabled:记录输入多少字符
- counterMaxLength:最多允许输入多少字符
- passwordToggleEnabled:密码可见与不可见切换
- counterOverflowTextColor:输入超出最大值显示的颜色
详细属性配置列参见 https://developer.android.com/reference/com/google/android/material/textfield/TextInputLayout

|

|
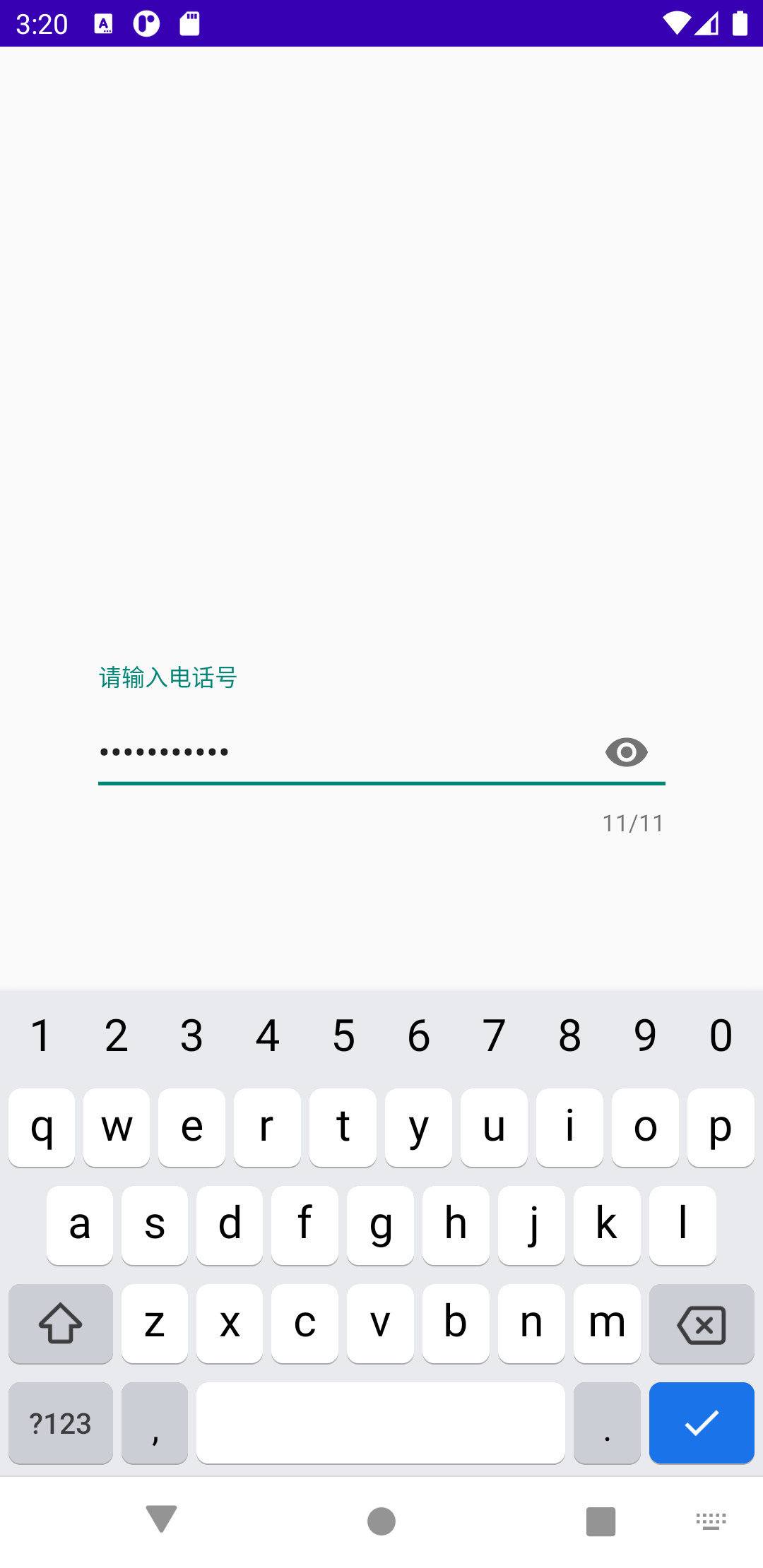
它有一个非常好玩的效果就是当你把获得输入框的焦点之后,hint 会自动上浮到左上角。中间还有非常丝滑连贯的动画效果。

|
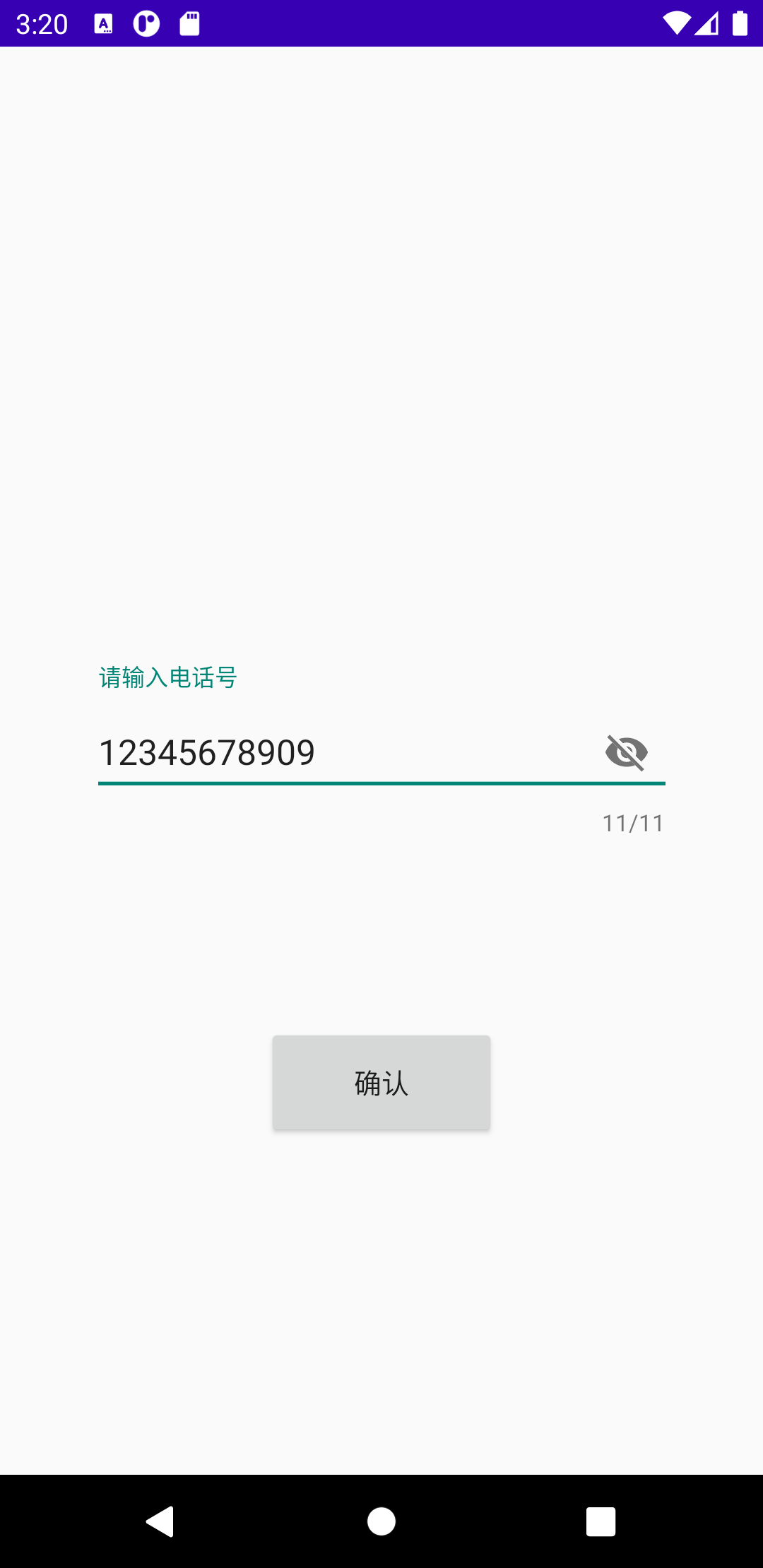
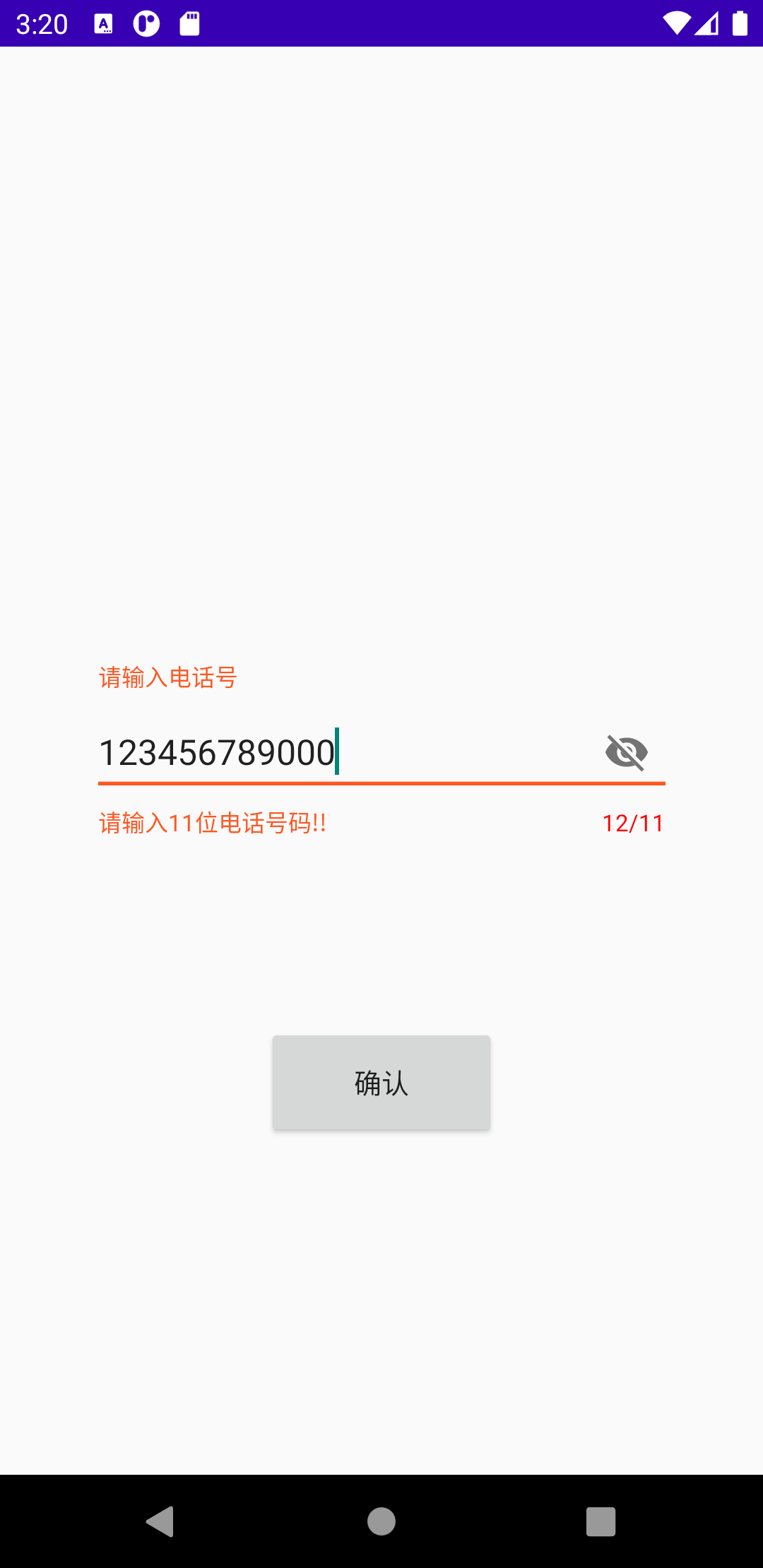
同时可以非常简单的做到密码可见的功能。同时除了可以更加友好的展示提示之外,TextInputLayout 还可以非常友好的展示错误信息。例如我们输入的是手机号,我们需要对手机号的位数进行判定,即一定要输入11位的手机号。
val phone = etPhone.text
if (phone!!.toString().length != 11) {
tlPhone.isErrorEnabled = true
tlPhone.error = "请输入11位电话号码!!"
} else {
Toast.makeText(
this,
"Your phone number is $phone",
Toast.LENGTH_SHORT
).show()
}
我们通过设置 isErrorEnabled 为 true 来声明存在错误信息。并且配置 error 属性来展示错误信息警告。

|
《Android进阶之光》刘望舒 电子工业出版社