
作者:唐诺
20秒了解小程序卡片
1案例:幸福大巴一键抢座

大家如果之前使用过幸福大巴抢座功能,可能还记得被连接vpn以及各种来回跳转H5所支配的恐惧。
抢座流程对比:
| 以前H5页面的抢座流程 | 现在卡片应用的抢座流程 |
| 1.小蜜搜索“幸福大巴” | 1.小蜜搜索“幸福大巴抢座” |
| 2.点击跳转链接 | 2. 一键抢座,完事儿 |
| 3.连接VPN | |
| 4.打开预订H5页面进行抢座 |
与以前相比,一键预订一键查询一键取消,班次座位信息实时透出,为每位坐大巴的同学节省两分钟。
如何做到
幸福大巴原本是企业智能在钉钉上开发的一个H5应用,此次基于小程序卡片能力,快速地将前端用户界面改造为卡片形态,而后端服务依旧复用原来系统。
我们可以这么理解:
- 以前的大巴系统 = 后端服务 + 前端页面(跳转到新的全屏页面 )
- 现在的大巴系统 = 后端服务 + 前端卡片(内外小蜜会话中)
而这个前端的卡片,开发方式就与开发一个小程序组件一样简单,只要会开发小程序,就会开发卡片。
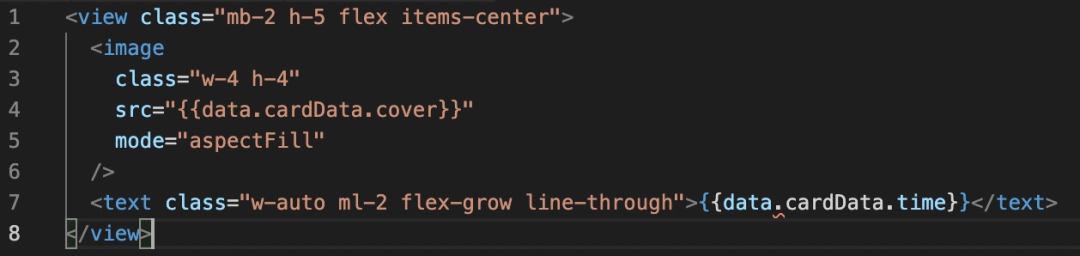
一段卡片应用代码示例如下:

2案例:ICBU客户邀约卡片

ICBU基于小程序卡片能力,将原本的客户邀约系统改造为卡片应用。
系统会通过机器人自动发送客户邀约,销售人员直接在卡片上操作,选择拜访日期,填写拜访计划表单,提交后邀约状态的表更也会直接展示在卡片内容上。
通过卡片应用,减少了用户在沟通与业务系统直接的来回跳转。
从小红点说起
看到这里,你可能已经对小程序卡片技术有一些应用层面上的了解,但回归这项技术本身,咱们可能还需要从小红点说起......

小红点(Badge),起于黑莓,被 Apple 发扬光大(专利属于苹果),直到现在已然成为 iOS、Android 等各大系统 App 推送提醒 UI 规范。
小红点的设计是如此成功,抛开 UI 不做讨论,个人认为其对于用户的最大意义在于它将原本需要用户进入 APP 才能看到的信息直接在其上层载体(比如 App Icon)中进行了标准化透出 ,大大 缩短了信息获取路径。
现代操作系统中不乏类似设计,并且更进一步支持了用户交互。比如 iOS、Android等系统小部件、通知中心、控制中心等。
在 云钉一体 的战略背景下,钉钉将越发成为企业数字化平台的操作系统。为了缩短用户信息获取路径,我们需要一套拥有沉浸式体验、对开发者友好的,并最终可以 Anywhere运行 的区块级应用解决方案。
小程序卡片方案 可以很好的满足以上诉求。
沉浸式体验
小程序卡片相比于传统小程序, 其最大优势是能够带来沉浸式的体验。
传统小程序是躲在一个图标(或者分享链接)后的应用,用户想要基于小程序获取或创造有效信息需要从当前上下文中跳出。这种相对割裂的交互方式某些场景下会对用户造成较大的困扰,比如 IM ,而钉钉的 IM 作为钉钉的核心能力,承载了大部分与工作相关的沟通信息。
想象一下,销售小王同学每天早上需要与群内同事同步昨天的工作进度和当天工作安排,并协同其他同事共同完成业务跟进。小王在关注其他同时聊天信息的同时,需要在工作台其他应用中进行客户信息查询与修改,这种在聊天窗和其他应用间不断来回切换,让小王的工作效率非常低,甚至可能错过重要信息。
沉浸式交互
为了让用户可以直接在 IM 中操作小程序卡片,我们和钉钉 IM 团队进行了深度合作,在渲染流程、数据链路上与 IM 模块深度整合,将小程序卡片变成一种特殊的消息类型,能够直接发送到消息列表中。
下图所示为钉钉文档卡片权限修改流程,用户可直接在卡片上修改对应文档权限:

并且,结合 IM 本身的特点,在 IM 的中小程序卡片还可支持置顶操作。置顶操作对于那些需要长时间交互的小程序卡片来说非常有意义,比如位置共享、数据大盘等。
实时数据同步
Functional UI 告诉我们 UI = F(data) ,可见数据对于 UI 所起到的决定性重要性。举个例子:

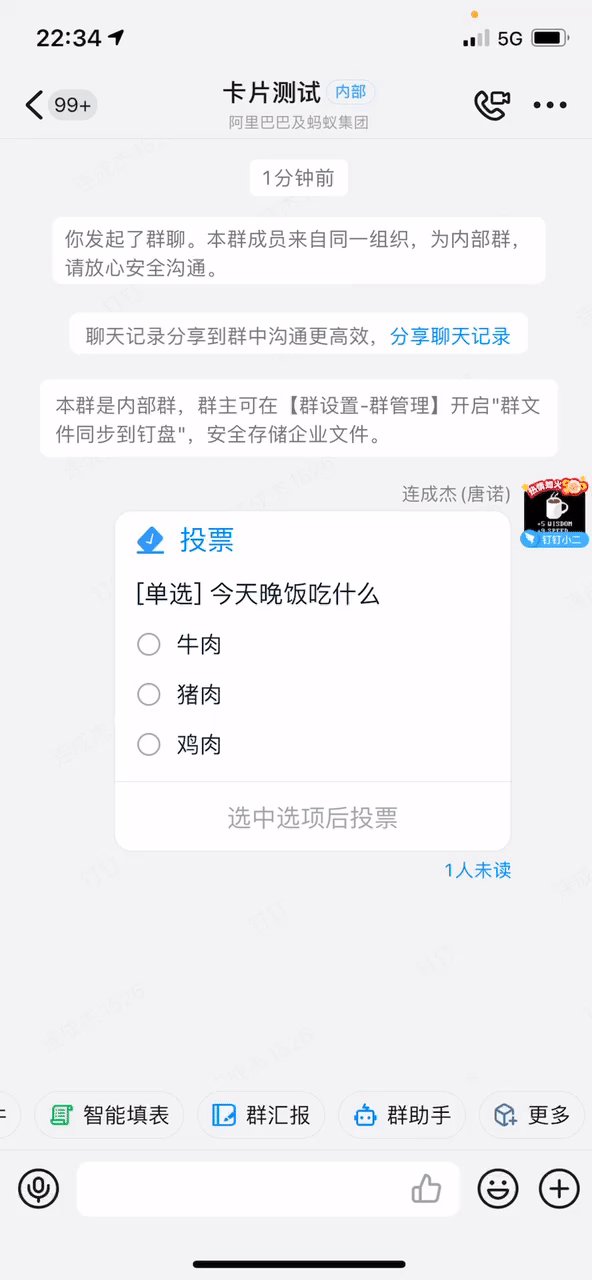
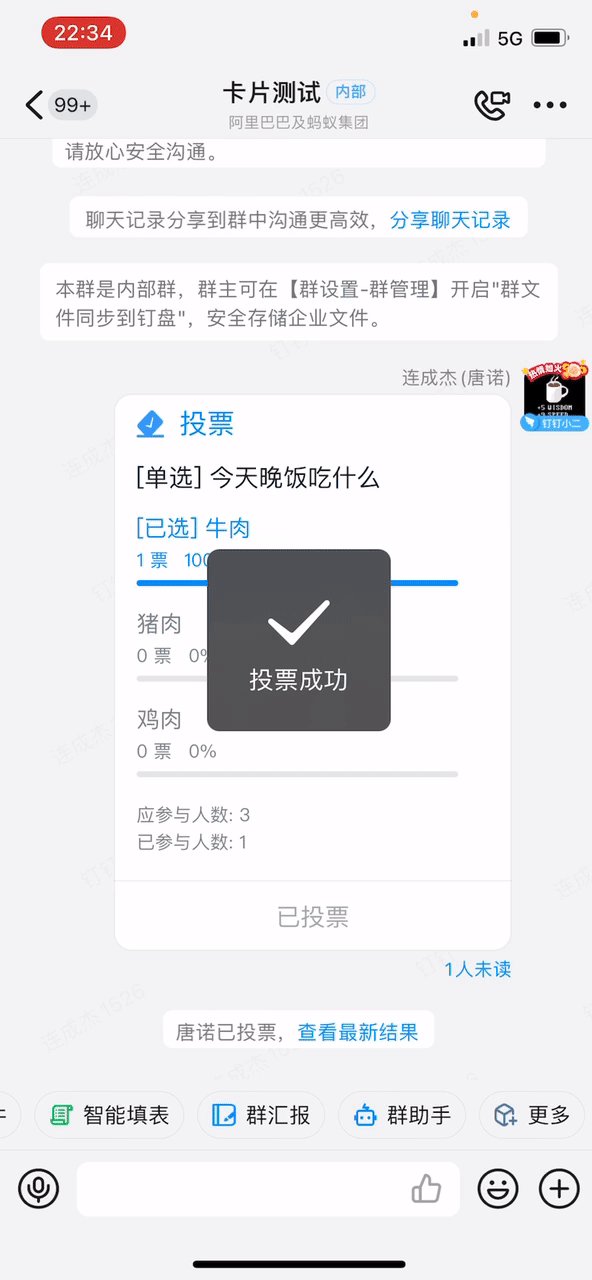
钉钉的群投票卡片允许我们直接在 IM 中进行投票操作。相对于从 IM 中跳转一个独立的 "投票" 应用再进行投票的交互体验,无疑往前迈了一大步。
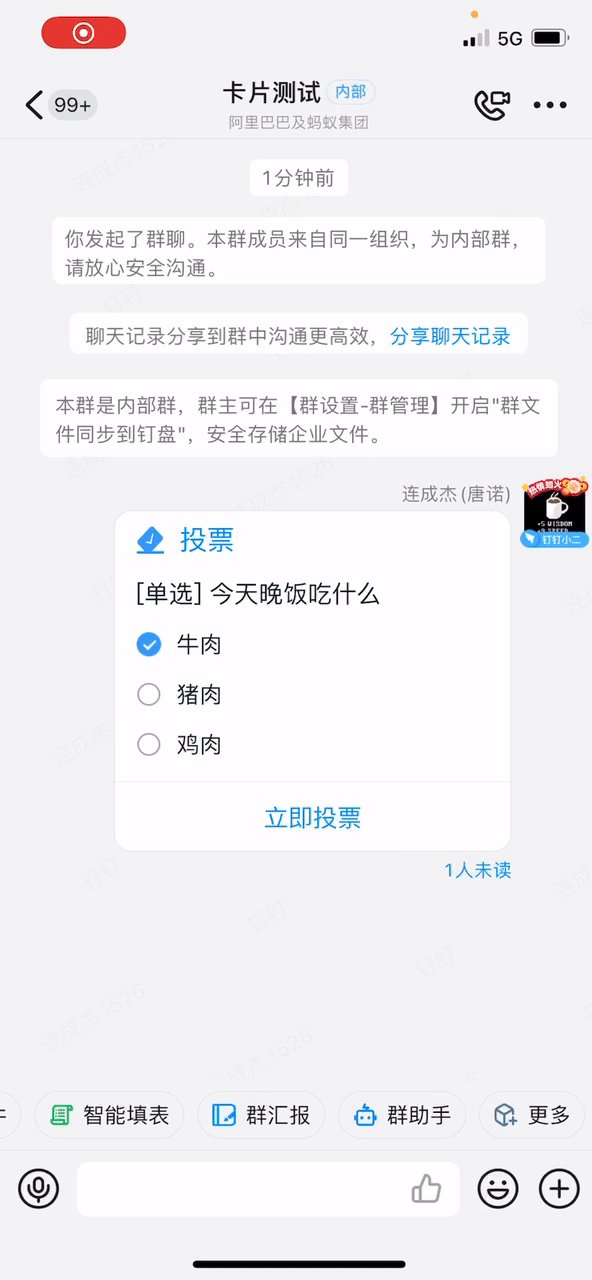
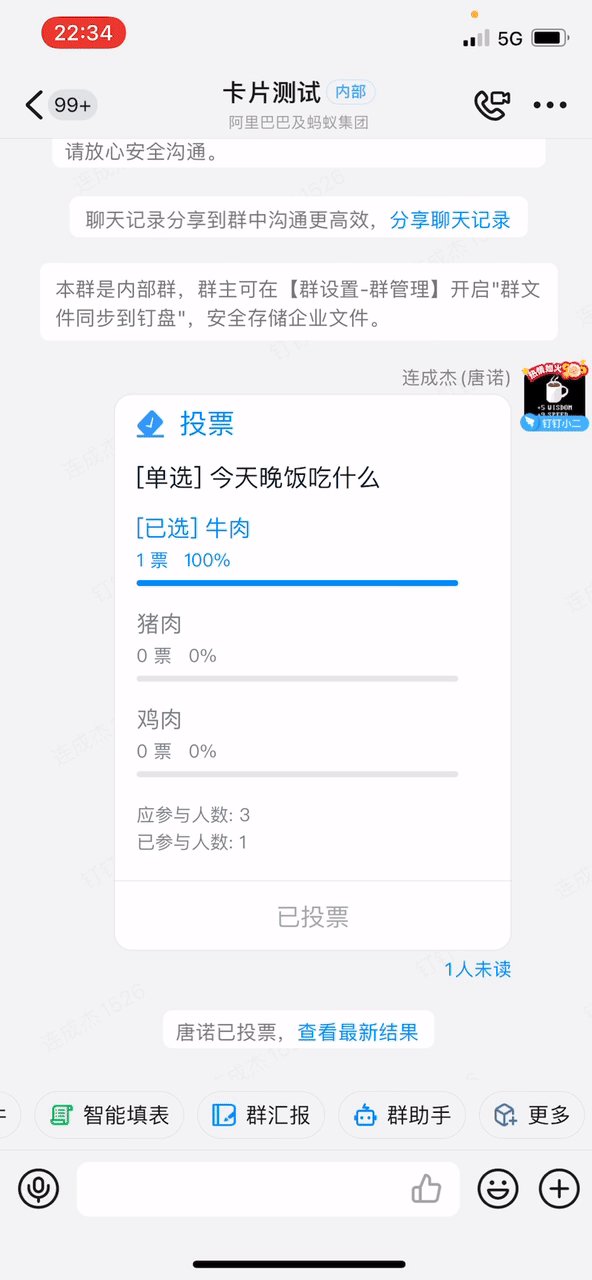
但如果我们想实时跟踪投票进度,获取最终投票结果呢?比如下方所示的能力:

想要实现这种能力,常规做法是业务方自己在其业务逻辑中加入数据同步机制,刷新数据进而更新视图。但这种数据同步方式其实非常低效,作为 client 端,为了保证数据的时效性很多时候只能通过定时器做定时刷新(长连接同样存在其他问题)。试想下,在一个 100 人的群里,有一张卡片需要进行数据同步,意味着同时会有 100 个请求打到服务器。如果在 n 个群同时存在 m 张卡片呢?
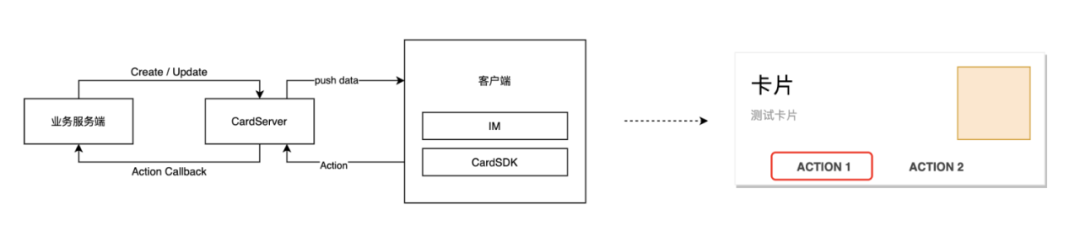
小程序卡片内置了一套高效的数据同步机制,开发者只需将最新卡片数据同步到小程序卡片框架,即可快速将所有同 ID 卡片更新。

与小程序融合
小程序卡片作为一个独立应用运行时,由于其区块级应用定位,无法承载过于复杂的用户交互和业务流程。此时,小程序卡片可以与小程序能力进行整合,点击小程序卡片的某个 action 区域,支持半屏唤起一个拥有完整能力的小程序,在保持沉浸式体验的同时给开发者足够的能力支撑其业务。
同时,在该小程序内支持访问小程序卡片的数据并对其进行更改,同样的,这些数据变更将同步到所有同 ID 的卡片上。

此时小程序卡片可以做为主体小程序核心信息和操作的载体,用以快速触达用户,完成核心业务流程。

“传统”应用 vs. 卡片应用
| “传统”应用 | 卡片应用 |
| 藏在图标或链接背后的系统 | 以区块化方式,前置到沟通、工作台、搜索等核心场景中 |
| 查看数据需要跳转进入应用页面 进行操作需要跳转进入应用页面 | 沉浸式交互,无须跳离上下文。 卡片上实时透出内容,数据自动更新(实时座位信息) 基本交互闭环可以在卡片上操作完成(进行抢座) |
| 人与系统的交互 | 融入沟通后,增加了人与人的互动 |
Anywhere 运行
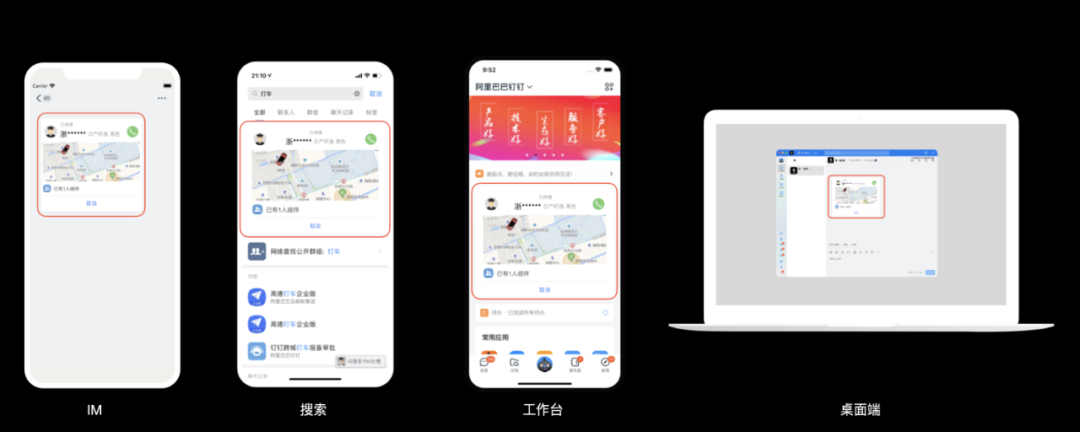
我们希望当开发者完成小程序卡片开发后,可以将其运行在:
- 多端:iOS、Android、Windows、Mac 端;
- 多运行时:native(IM列表、搜索结果页)、小程序、H5,甚至 iOS widget 内。

传统小程序使用 webview 作为渲染容器,但如果直接在 IM 中为每张卡片嵌入一个 webview 就显得过于重了,且多卡片共存情况下内存占用过大的问题也难以解决。
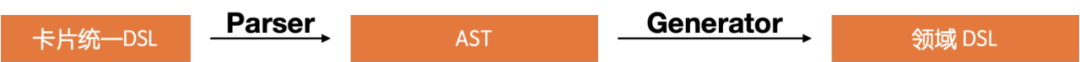
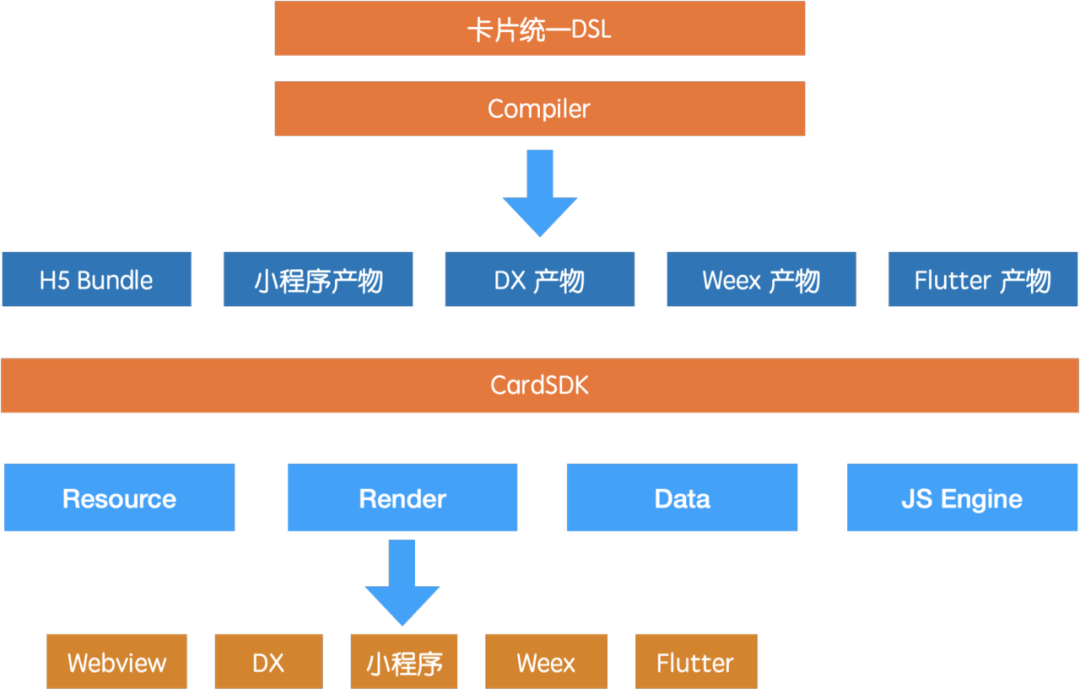
所以,基于同一套 DSL ,我们会通过不同的 compiler 将其打包成不同产物以适应不同的宿主环境,并通过 DSL 的强约束性保证多端渲染一致性。

依托于当前小程序离线包机制,我们将多种产物(未来可配置)统一打包到小程序离线包内实现资源离线化。
在卡片被渲染前,卡片框架会先判断当前所处的环境,并根据不同环境选择不同打包产物进行卡片渲染。

使用卡片统一 DSL 可以将业务代码与"卡片底层引擎实现"解耦,未来加入更多渲染引擎支持时业务可以无痛升级。
基于这套方案,钉钉小程序卡片已支持 Webview、Native、小程序 三种容器。
一致的开发体验
使用小程序 DSL
开发者使用小程序 DSL 作为卡片统一 DSL 开发 小程序卡片。
在我们确定开发者应以何种方式开发区块级应用时,我们觉得其必须满足以下三个条件:
- 被开发者广泛接受并使用
- 足够标准化
- 面向开放
1被广泛接受并使用
被广泛接受并使用意味着其生态必定有相当规模,而规模效应会带来成本降低。成本包括两方面:
- 开发者本身需要掌握的技术成本和生态为开发者带来的各种技术红利(多端框架、UI库等);
- 繁荣的小程序生态为企业所节约的人才成本。
自 2016 年微信推出微信小程序后,小程序凭借其较低的开发成本、开箱即用的开发模式和相比于传统 web 应用更优的性能表现,快速成为各平台最热门的开放应用形态。在 2018 年,小程序开发者数量就已到 百万级别 。小程序生态的快速成熟和像支付宝、淘宝、钉钉等拥有海量注册用户的玩家入场,势必会大大加速小程序的普及,进而吸引更多高质量的开发者入场。
2标准化的 DSL
足够标准化的 DSL 意味着稳定。
2019年9月,阿里巴巴结合自身的小程序实践并联合相关公司,在W3C制定发布《小程序标准化白皮书 / MiniApp Standardization White Paper》,推动制定统一的小程序标准。当前,已成立了 MiniApps Ecosystem Community Group,同Google,华为,小米,Facebook等公司一同孵化小程序的国际标准。
正是在该标准中,定义了卡片 —— 这种区块级的小程序应用形态。
章节 2.1.4 :
In addition to being presented in the form of an MiniApp page, MiniApp can also be displayed in the form of information fragment, that is, a MiniApp widget. In this form, developers can put their service and/or content to various host scenarios, called host environment, such as assistants, search page, etc.. This feature connects services of the MiniApp with the scenario, providing users with more convenience.
3面向开放
区块级应用作为一种独立的应用形态,开放是其天然诉求。但随着小程序开发者数量越来越庞大,开发者水平难免会参差不齐。
小程序本身双线程架构 + 统一运行时 + 离线包机制可以保证其性能始终处于较高水平,提升应用质量底线。
| 应用类型 | 编码灵活度 | 性能 | 平台管控能力 |
| H5 | 高 | 方差较大,对开发者要求较高。平均水平,中等。 | 弱,管控 url 和后端接口 |
| 小程序 | 相对较弱 | 方差较小,平均水平较 H5 有明显提升。 | 强,可做到代码层面管控 |
且由于我们对小程序架构有完整的控制力,这意味着我们可以对其进行持续迭代升级,而这些对开发者来说都将是透明的,开发者将从框架本身的升级中持续受益。
小程序卡片 在框架设计和平台管控策略上将与小程序保持一致。
IDE 集成
为了降低卡片研发门槛,我们在 IDE 中新增了小程序卡片应用,开发者可以在 IDE 中一站式创建、开发、测试、预览、上传小程序卡片(目前在专有钉工作台项目中落地)。
同时,我们在卡片 Anywhere 运行和卡片编码灵活度上进行了取舍。
小程序卡片作为区块级应用,决定了其业务场景中的交互和 UI 不会过于复杂(图表等场景可使用卡片 canvas 绘制),所以我们对小程序卡片 DSL 进行了简化。严格来说其为小程序 DSL 的子集。同时,为了能更好的适配多端多场景,我们使用了类 tailwindcss 技术实现卡片样式开发,从而实现对样式的强约束。
在对小程序 DSL 进行简化及加入 tailwindcss(子集) 后,势必需要工具对其进行校验和预编译,方便在开发阶段对开发者进行相关提示。基于此,我们提供了卡片官方 IDE 插件,该插件负责在卡片卡发过程中对 DSL 能力进行校验并提供必要的错误提示。
当开发者在 IDE 中创建小程序卡片应用时,IDE 将自动为其创建可直接运行的初始化代码,并同时自动安装官方 IDE 插件。初始化代码包含一个 demo 卡片和简单的卡片数据 mock 方案,可以让开发者快速上手进行第一个卡片开发。
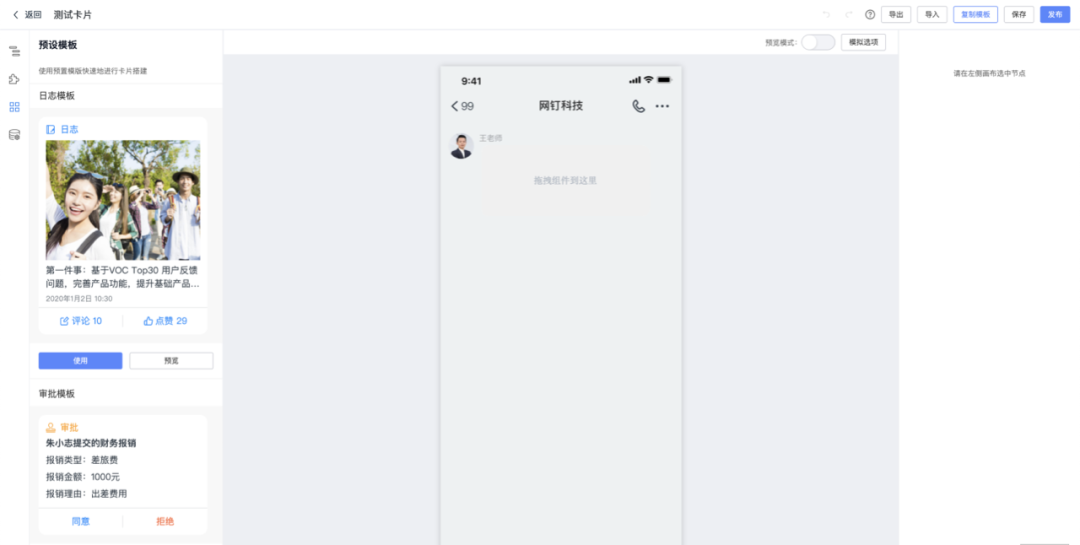
低代码搭建
对于专用于 IM 的卡片,目前钉钉团队已结合钉钉场景群业务,于钉钉开放平台正式对外提供卡片搭建服务。详情请见:创建消息模板 - 钉钉开放平台。

在搭建平台上,钉钉结合自身的小程序卡片实践,目前已沉淀了一系列通用模板供开发者直接使用,旨在帮助开发者以尽可能低的成本开发、使用小程序卡片。
演进路线
小程序卡片作为一个全新的应用形态和技术方案,仍有诸多不完善之处,之后我们会持续迭代与优化,提高卡片性能和产品化能力。
1全平台支持
目前小程序卡片只可运行在钉钉客户端内的 IM、搜索、工作台等场景中,宿主环境支持native、H5、小程序,对于更大的应用场景:端外 web 并不支持。
卡片的 H5 运行时端内外并无太大差异,问题在于资源链路和数据链路。其中涉及到鉴权、离线资源加载、容器协议 web 化、数据安全等问题,但这些问题并非完全无解,之后我们将逐步解决链路问题,实现卡片Anywhere价值最大化。
2基础能力升级
在运行时层面,小程序卡片会在已有组件基础上做持续扩充,引入诸如 地图、视频、音频、画布 等基础组件,并逐步完成与小程序标准组件的对齐。
JS 运行时支持上,卡片将逐步接入符合小程序标准的自定义组件模式,提高卡片开发效率。
3生产效率提升
目前小程序卡片 fullcode 模式主要以 CLI 方式面向一方开发者,CLI 模式足够灵活,但在对外开放时,却并不适合所有外部开发者。
所以,未来我们会把已在专有钉落地的 IDE 集成开发模式做持续优化并迁移到标准钉,同时在标准钉上建立一条较为完善的从开发到上线的卡片研发链路,给开发者提供开箱即用的卡片研发环境。
关注我们,每周 3 篇移动技术实践&干货给你思考!