什么是Nine-Patch图片?
它是一种被特殊处理过的png格式图片,能够指定哪些区域可以被拉伸、哪些区域不可以。
为什么使用Nine-Patch图片?
当图片的宽度不足以填满整个屏幕的宽度时,图片被整张均匀的拉伸,很丑,这时候,可以使用Nine-Patch图片来改善拉伸的效果。
1.图片的宽度不足以填满整个屏幕的宽度时
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/popo">
</LinearLayout>

2.Nine-Patch图片
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/po_right">
</LinearLayout>

Nine-Patch图片的制作流程
-
将需要处理的图片拖进drawable文件夹下;
-
在需要处理的图片上, 右键,选择 create 9-Patch file;

-
选择 路径 和 修改 图片名称;

-
双击 刚刚的图片 打开

-
在图片中四个边框绘制一个个的小黑点,使用鼠标在图片的边缘拖动就可以进行绘制,按住Shift键拖动可以进行擦出。(效果图)

-
注意事项:
-
Nine-Patch图片的后缀 .9.png
-
右边和下面表示横向填放内容的区域,一般是一条黑线
-
左边和上面黑线或者点表示横向可拉伸的区域,一般一个点就好
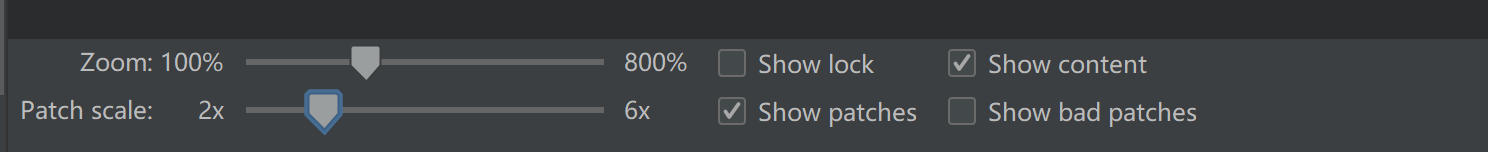
工具栏介绍:

-
Zoom 设置 左边 编辑区域 大小;
-
Patch scale 设置 右边 预览区域大小;
-
Show lock 勾选后,鼠标放到原图上,会显示红色斜线部分,表示 .9图 锁定的区域;
-
Show patches 左边 显示 可拉伸区域大小;
-
Show content 右边 显示 图片内容区域。
-
show bad patches : 显示 原图中 不规范的缩放区域,比如带弧度中部分是不应该缩放的,不标记弧度部分,红线就会取消。(如图所示)
-
错误示范:

-
正确示范:

.9.png常见问题:
9.png的常见bug
- .9图片 每个边 只能一条黑线 标记;
- .9图片 每个边 都 必须有黑线 标记。
参考资料:
- 《第一行代码第二版》
- https://www.cnblogs.com/hyacinthLJP/p/14352649.html