视图
视图概念:
一个Activity的功能很多,但它本身无法显示在屏幕上,而是借助于视图组(ViewGroup)和视图(View),这两个才是最基本的用户界面表达单元。
一个View对象就是一个数据结构,它是一个存储屏幕上特定的布局和内容属性的数据结构。视图负责处理它所代表的屏幕布局、测量、绘制及捕获焦点的改变等。视图是Widget(窗体部件)的基类。
ViewGroup是直接继承View类的子类,主要用作其他UI控件的容器。它可以装载和管理下一层的视图和其他的视图组。视图组是布局的基类,而布局是视图组的一组子类,提供了通用的屏幕布局。
Android应用的所有UI组件都继承自View类。
XML布局控制UI界面
Android推荐使用XML布局文件来控制视图。
将视图控制逻辑从Java代码中分离出来,放入XML文件中控制。
通过如下代码在Activity中显示视图:
setContentView(R.layout.<资源文件名>);
通过如下方法访问指定的UI组件:
findViewById(R.id.<组件id>);
Android允许开发者在代码中控制UI界面。
在Java中控制UI界面繁琐。
在XML布局文件中控制UI界面虽然方便,但不够灵活。
使用XML布局文件和Java代码共同控制UI界面,可以达到很好的效果。
基本UI控件
TextView(文本框)
TextView是一个用来在界面上显示文本的组件。
TextView直接继承了View,它还是EditText、Button两个组件的父类。
TextView中提供了大量的的属性,用于设置TextView的字体大小,字体,颜色,字体样式等。
TextView不允许用户编辑文本内容。

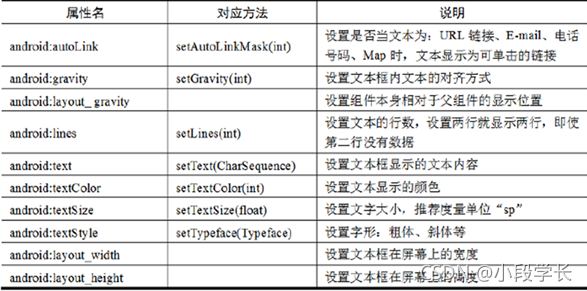
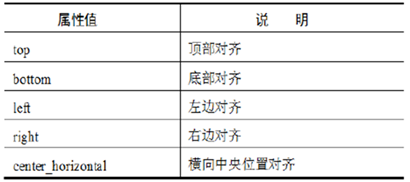
TextView的常用属性


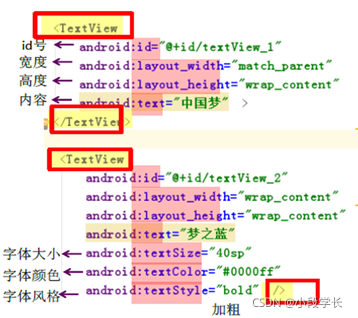
TextView在XML布局文件中的定义:



TextView控件的使用方法:

如果TextView对象里是一个URL地址,而且需要以链接的形式显示,则可以对TextView执行以下操作,在布局文件里为TextView加上android:autoLink=“all”属性,all是指匹配所有的链接。
<TextView
android:id="@+id/tv"
android:layout width="fill_parent"
android:layout height="wrap_content”
android:autoLink="all"
android:text=“有问题问 Google:http://www.Google.hk" />
TextView不仅能显示文本,而且还能识别文本中的链接,并将该链接转换成可点击的链接。系统会根据不同类型的链接调用相应的软件进行处理,当我们点击上面代码中的链接时,系统会启动Android内置的浏览器,并导航到网址指向的网页。
EditText (编辑框)
EditText是Android的文本编辑框,是用户和Android应用进行数据交互的窗口,可以接受用户的文本数据输入并将其传送到应用程序中。
EditText是TextView的子类,所以EditText继承了TextView的所有方法和所有属性。

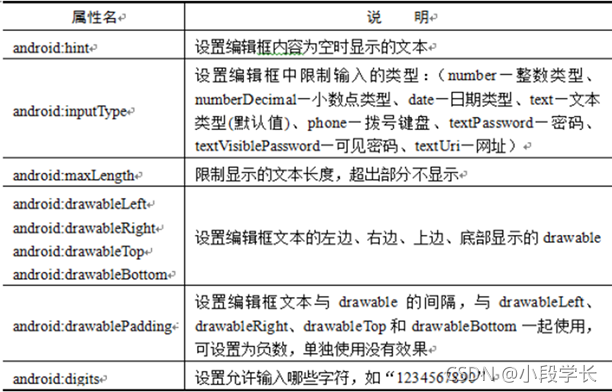
EditText常用属性:

EditText更多属性:

EditText在XML中的定义:
<EditText
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/edit TextName"
android:hint=“请输入名字”/>
在EditText标签中,android:hint 属性可设置EditText为空时输入框内的提示信息。
private Edit Text nameEditText=null;//声明需要用到的组件
@Override public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedlnstanceState);
//将main.xml布局文件加载到MainActivity中
setContentView(R.layout.main);
//通过findViewByld方法找到EditText组件,强制类型转换
nameEditText=(EditText)findViewByld(R.id.editTextName);
}
在Activity类中通过使用findViewByld()方法获得EditText对象,获得编辑框中内容的方法是getText(),setText可以设置文本框内容。
Button(按钮)
Buton是用得最多的组件之一,是程序和用户进行交互的一个重要控件,用户单击Buton后一般会触发一系列处理,常被称为“按钮控件”
Buton(按钮)继承自TextView,因此也具有TextView的宽和高设置,文字显示等一些基本属性,button控件在应用程序中的定义与其他图形控件一样。一般都在布局文件中进行定义设置和布局设计。

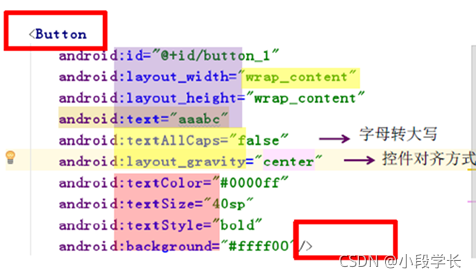
Buton在XML中的定义:

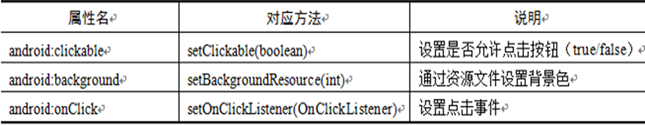
Buton的常用属性和方法:

Buton点击事件的实现方式
指定Buton的onClick属性方式
首先在XML文件中指定onClick属性:
android:onClick=“click"
然后在Activity中实现这个click方法
public void click(View v){
Log.i(“指定onClick属性方式”,“button is clicked”);
}

注意:Activity中实现的方法名称要与onClick属性设置的名称一致。
独立类方式
首先为按钮设置监听器:
btn.setOnClickListener(myListener);
然后在onCreate方法外实现接口
onClickListener myListener=new OnClickListener){
@Override
public void onClick(View v){
Log.i(“独立类方式","button is clicked");
}
}
接口方式
首先当前Activity实现OnClickListener接口
public class MainActivity extends Activity implements onClickListener;
然后实现接口方法
@Override
public void onClick(View v){
Log.i("接口方式","button is clicked");
}
最后绑定到Button上
btn.setOnClickListener(this) ;//this代表onClickListener的引用
匿名内部类方式
在Activity中添加匿名内部类
btn.setOnClickListener(new View.OnClickListenerO{
@Override
public void onClick(View v){
Log.i("匿名内部类方式","button is clicked");
});
Buton点击事件的实现方式
private Button submitButton =null;//声明Button组件
//通过findViewByld方法找到Buton组件,强制类型转换
submitButton=(Button)findViewByld(R.id.buttonSubmit);submitButton.setOnClickListener(new OnClickListener();
{//给按钮注册监听事件
publicvoid onClick(View v){
Intent intent=new Intent;//创建一个Intent对象
//指定intent要启动的类
intent.setClass(MainActivity.this,Inquiry.class);
startActivity(intent);//启动一个新的Activity
MainActivity.this.finish();//关闭当前的Activity
}
});
ImageView (图片显示)
ImageView控件是安卓的用于显示图片的控件可以用来显示资源库的对象或者等不同来源的图片,并且能够通过各种属性来控制图片的各种显示。选项,例如缩放和着色等。
ImageView的属性可以直接在xml布局文件中设置,也可以在Java应用程序中设计和修改, ImageView是View的子类,因此具有其相应的属性。

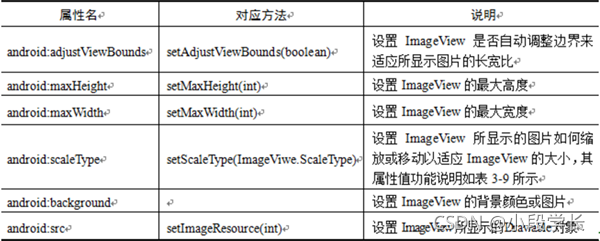
ImageView常用属性和方法:

ImageView在XML中的定义:
<ImageView
android:id="@+id/image_ViewPic"
android:layout _height="240dp"
android:layout_width="240dp"
android:layout_margin="10dp"
android:src="@drawable/a">
android:src 属性来显示图片;android:layout_margin属性可设置图片离父容器上下左右四个方向的边缘的距离。
android:layout_marginBotom属性可设置图片离某元素底边缘的距离;
android:layout_ marginLeft属性可设置图片离某元素左边缘的距离;android:layout_marginRight 属性可设置图片离某元素右边缘的距离;android:layout_marginTop属性可设置图片离某元素上边缘的距离。
RadioButton (单选按钮)
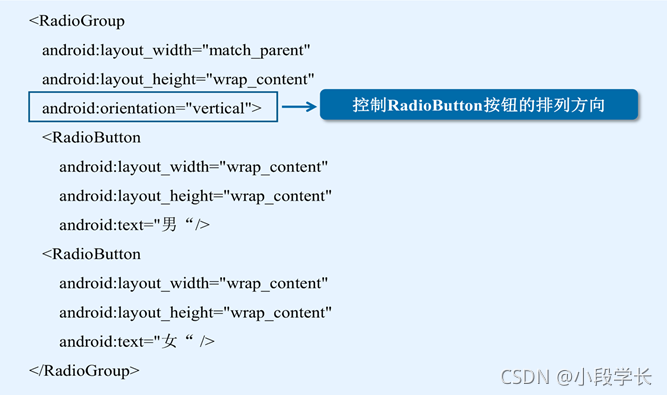
RadioButton为单选按钮, 需要与RadioGroup配合使用,提供两个或多个互斥的选项集。
RadioButton类是Button类的子类,因此该组件可以直接使用Button支持的各种属性和方法,一般使用时RadioButton组件必须放在RadioGroup的组件中才能达到预期效果。
RadioGroup类继承于LinearLayout类,它只是提供RadioButton单选按钮的容器,实际开发时可以在该容器中添加多个RadioButton。


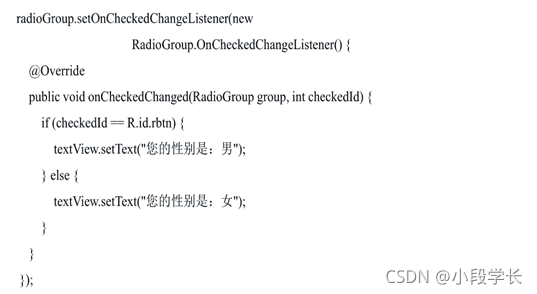
RadioButton监听事件
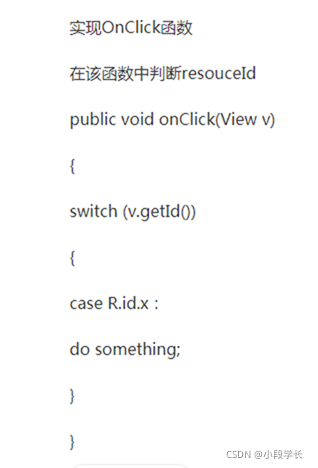
利用setOnCheckedChangeListener()监听RadioGroup控件状态,通过if语句判断被选中RadioButton的id。

RadioButton监听事件
利用setOnCheckedChangeListener()监听RadioGroup控件状态,也可通过switch-case语句来判断显示的id

例:
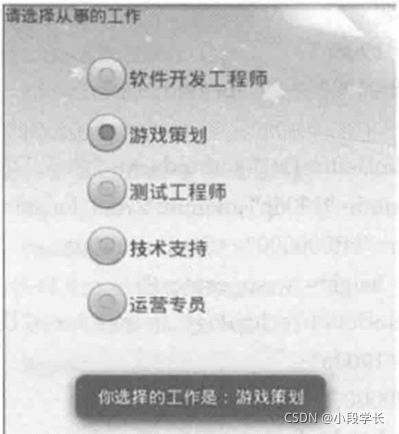
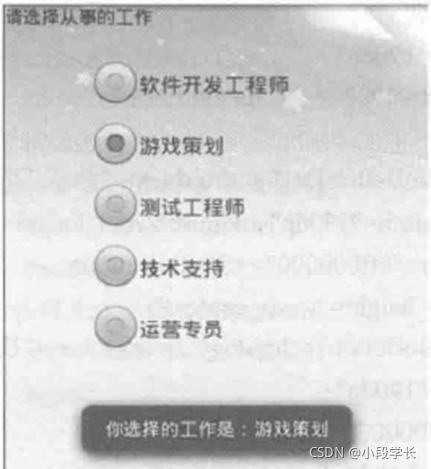
单项选择由两部分组成:前面的单选按钮和后面所选择的“答案”。Android平台上的单选按钮可通过RadioButton来实现,而选择的“答案”则通过RadioGroup来实现。因此,我们在布局文件中定义一个RadioGroup和五个RadioButton,在定义RadioGroup时,已经将“答案”赋给了每个选项,那么如何确定用户的选择是否正确呢?这需要在用户执行点击操作时来判断用户所选择的是哪一项,需要为其注册事件监听的方法setOnCheckedChangeListener)。

CheckBox (多选按钮)
Android平台提供了CheckBox组件来实现多项选择。
复选按钮CheckBox是按钮Button的子类,其属性与方法继承于Button
通过android:checked属性决定是否被选中
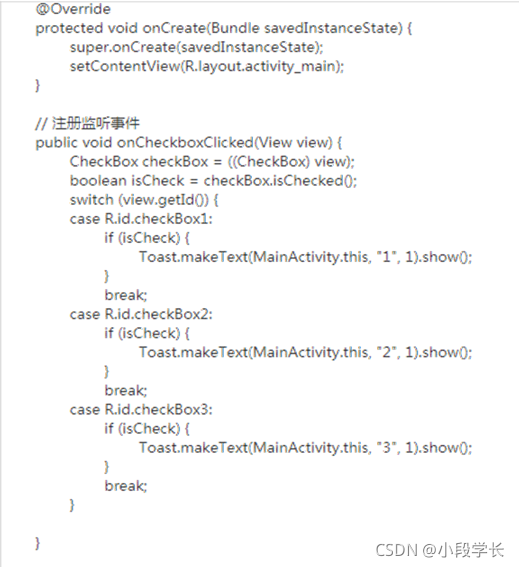
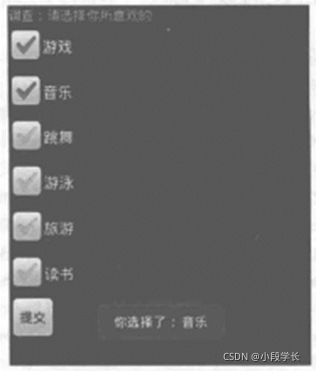
为了确定用户是否选择了某一项,需要对每个选项进行事件监听。通过setOnCheckedChangeListener() 进行监听。
常用方法:
isChecked() 判断选项是否被选中
getText() 获取复选按钮的文本内容

欢迎大家加我微信交流讨论(请备注csdn上添加)
