17、UIStackView的用法
1、基本介绍
1.1 什么是StackView
- UIStackView 是 UIView 的子类,它不能用来呈现自身的内容,而是用来约束子控件的一个控件。
- UIStackView 提供了一个高效的接口用于平铺一行或一列的视图组合。对于嵌入到 StackView 的视图,我们不用再添加自动布局的约束了。Stack View 会管理这些子视图的布局,并帮我们自动布局约束。也就是说,这些子视图能够适应不同的屏幕尺寸。
- UIStackView 支持嵌套,我们可以将一个 Stack View 嵌套到另一个 Stack View 中,从而实现更为复杂的用户界面。
- 使用 UIStackView 并不意味这不需要处理自动布局了。我们仍旧要定义一些布局约束来约束 Stack View。它只是帮我们节约了为每个 UI 元素创建约束的时间,同时它更容易的从布局中添加/删除一个视图。
- UIStackView 和传统容器类另一个区别是他自己虽然继承自 UIView,但它本身不能自我渲染,比如他的 backgroundColor 是无效的,所以它注定要和 UIView 相辅相成的进行工作。它能够帮助 UIView 来处理 子View 的位置和大小等布局问题。
StackView最低支持是iOS9.0,如果想要在在iOS8.0使用,可以使用https://github.com/forkingdog/FDStackView
1.2 UIStackView的属性

axis: 子视图的布局方向
Vertical: 垂直Horizontal: 水平
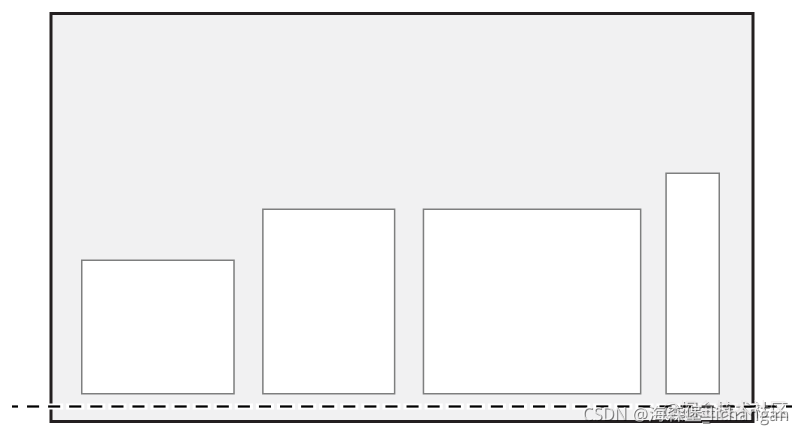
alignment: 子视图的对齐方式
-
.fill: (默认) 尽可能铺满。

-
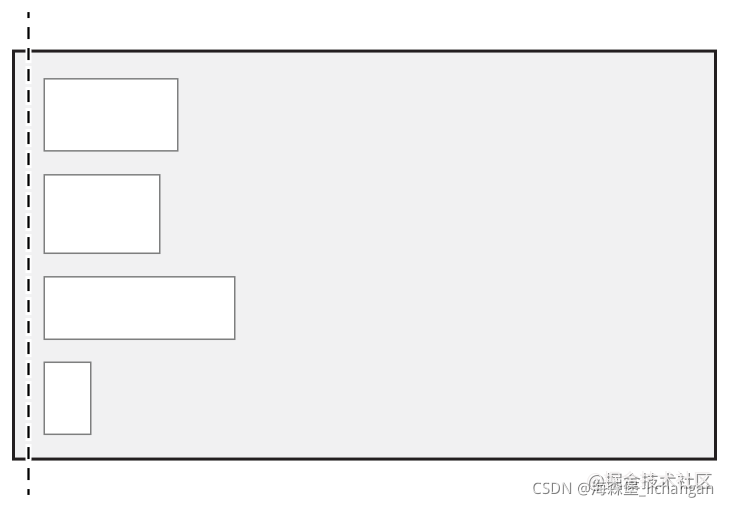
.leading: 当 axis 是 vertical 的时候,按 leading 方向对齐 等价于: 当 axis 是 horizontal 的时候,按 top 方向对齐。

-
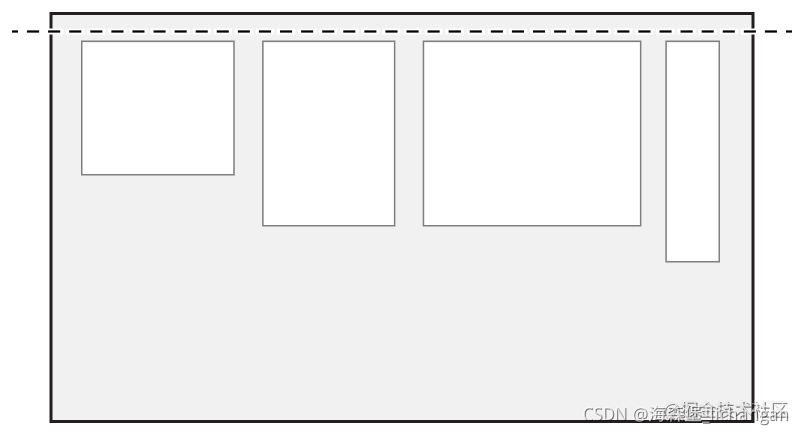
.top: 当 axis 是 horizontal 的时候,按 top 方向对齐 等价于: 当 axis 是 vertical 的时候,按 leading 方向对齐

-
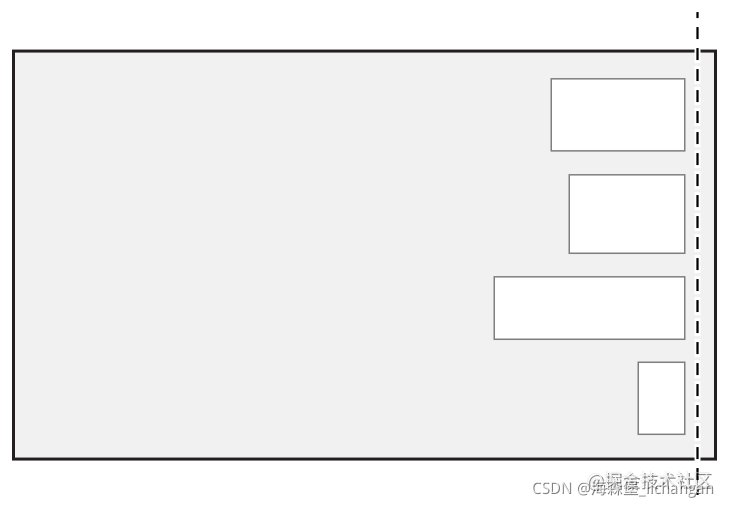
.trailing: 当 axis 是 vertical 的时候,按 trailing 方向对齐 等价于: 当 axis 是 horizontal 的时候,按 bottom 方向对齐

-
bottom: 当 axis 是 horizontal 的时候,按 bottom 方向对齐 等价于: 当 axis 是 vertical 的时候,按 trailing 方向对齐。

-
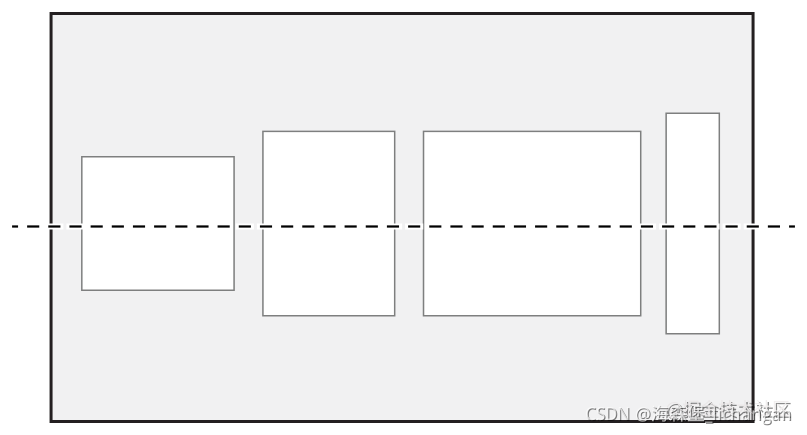
.center:居中对齐。

-
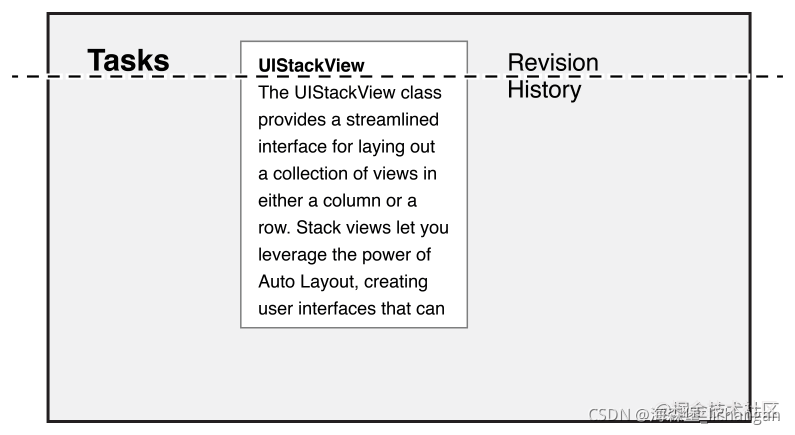
.firstBaseline: 仅横轴有用, 按首行基线对齐

-
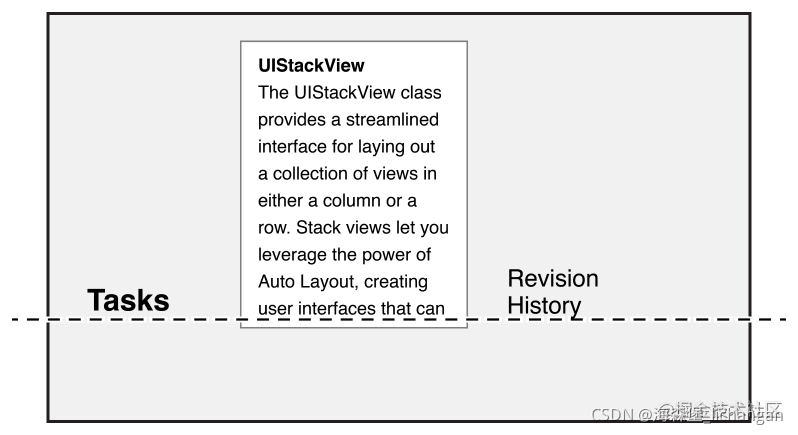
.lastBaseline: 仅横轴有用, 按文章底部基线对齐。

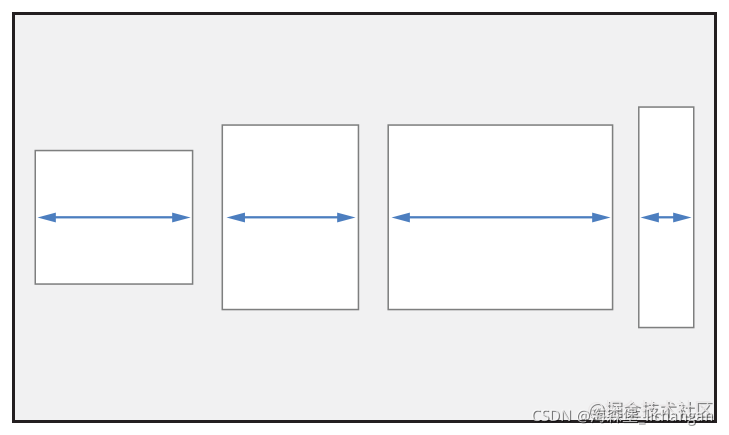
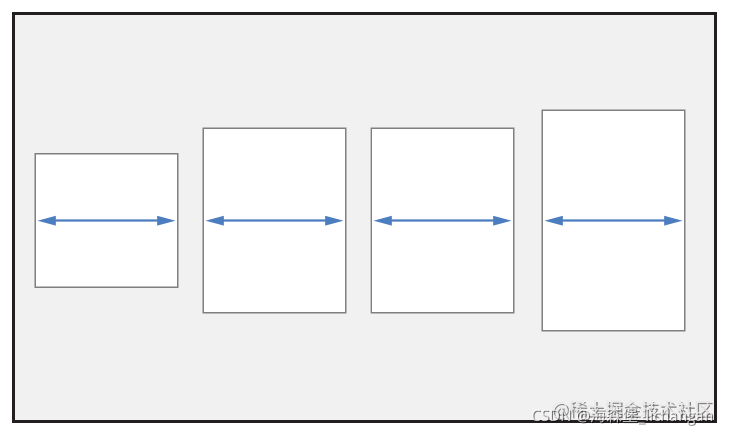
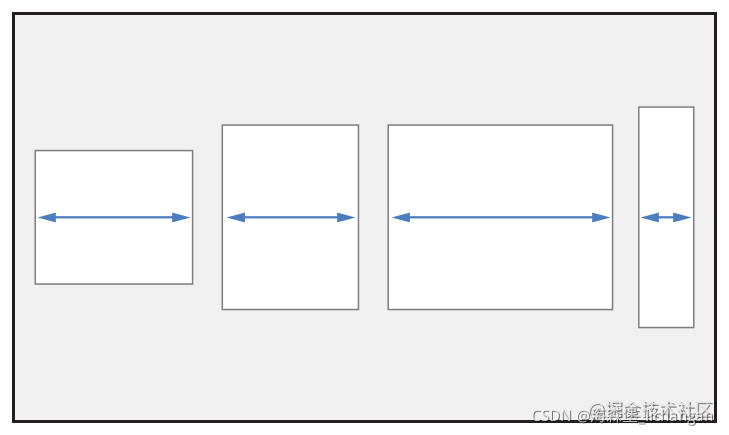
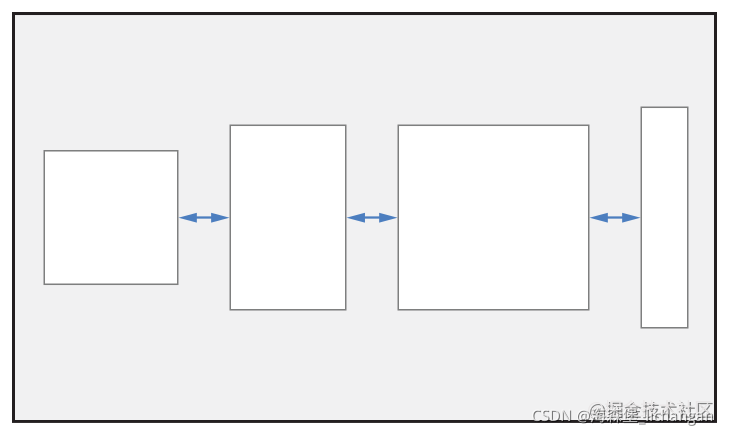
distribution:子视图的分布比例(大小)
-
.fill:(默认) 根据compression resistance和hugging两个 priority 布局

-
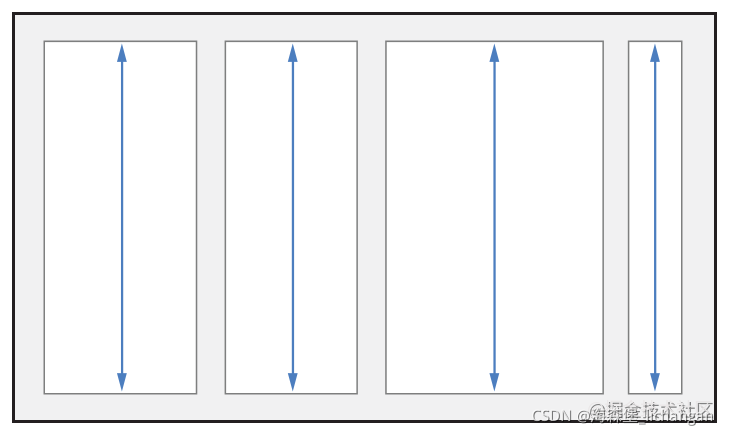
.fillEqually:每个子视图的高度或宽度保持一致。

-
.fillProportionally:根据intrinsic content size按比例布局。

-
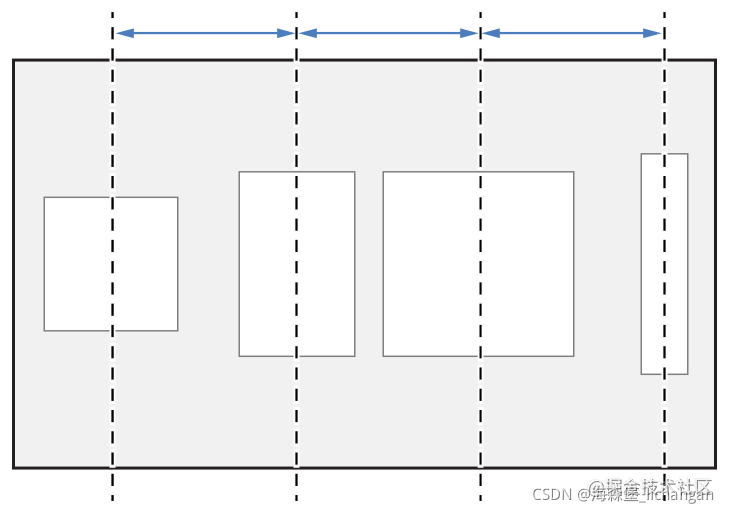
.equalSpacing:等间距布局,如果放不下,根据compression resistance压缩

-
.equalCentering:等中间线间距布局,元素间距不小于 spacing 定义的值, 如果放不下,根据compression resistance压缩。

Spacing:子试视图间的间距
isBaselineRelativeArrangement默认 false)
决定了垂直轴如果是文本的话,是否按照 baseline 来参与布局。
isLayoutMarginsRelativeArrangement(默认 false)
如果打开则通过 layout margins 布局,关闭则通过 bounds
1.3 UIStackView相关方法
1、UIStackView的方法
init(frame: CGRect):创建一个 UIStackViewinit(arrangedSubviews views: [UIView]):同样是创建一个 UIStackView,但我们可以将子视图传入。views 数组里的顺序即为子视图显示的顺序。arrangedSubviews: [UIView] { get }:获得 UIStackView 里所有的子视图。它的顺序代表了 stack 堆叠的位置顺序,即视图元素的x轴和y轴,subviews它的顺序实际上是图层覆盖顺序,也就是视图元素的 z轴。addArrangedSubview(view: UIView):添加一个子视图removeArrangedSubview(view: UIView):删除一个子视图insertArrangedSubview(view: UIView, at stackIndex: Int):在指定位置插入一个子视图
注意:
- 如果一个元素没有被 addSubview,调用 arrangedSubviews 会自动 addSubview
- 当一个元素被 removeFromSuperview ,则 arrangedSubviews也会同步移除
- 当一个元素被 removeArrangedSubview, 不会触发 removeFromSuperview,它依然在视图结构中