小程序使用wxParse解析html
githab:wxParse githab
使用步骤
1、从githab拉下wxParse源码,将wxParse拿出来放在自己项目里

自己项目里
2、wxml
// 这里大家按照自己的路径导入
<import src="../../../../utils/wxParse/wxParse.wxml"/>
<view>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
3、wxss
@import "/utils/wxParse/wxParse.wxss" // 自己项目路径导入
4、js
var WxParse = require('../../../../utils/wxParse/wxParse');
Page({
data: {
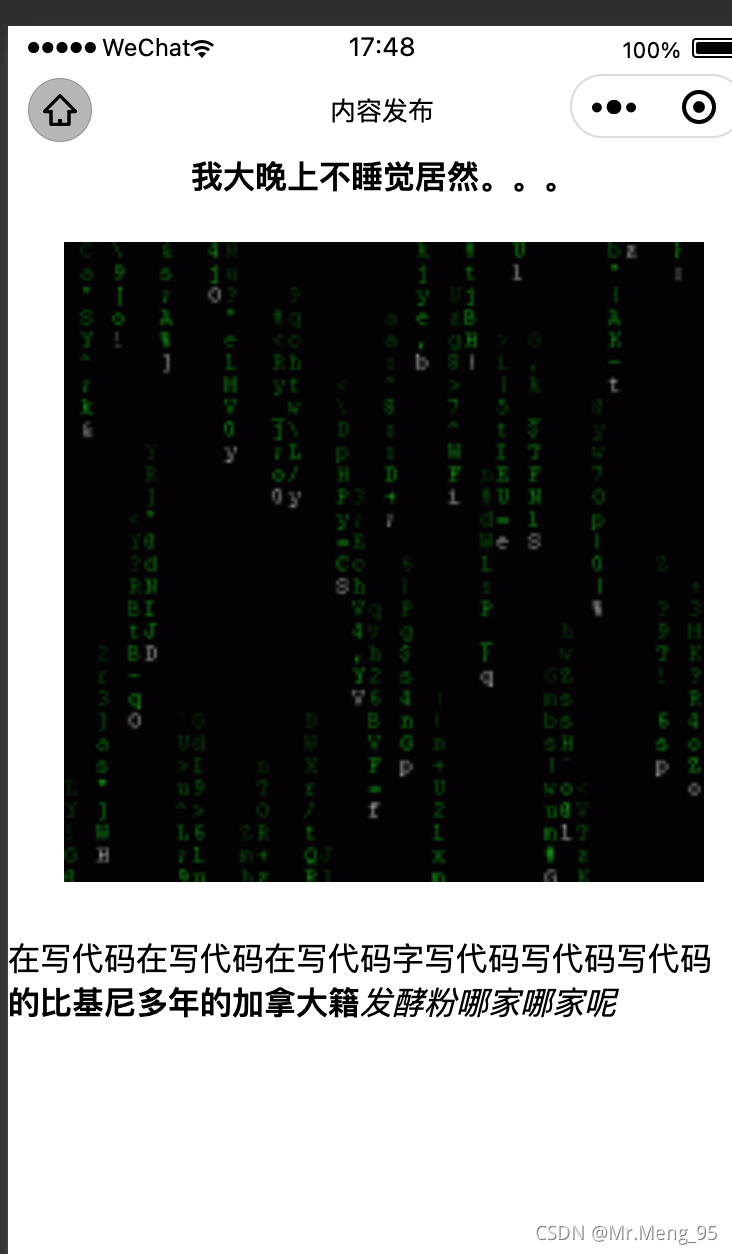
article: '<p style="text-align: center;"><strong>我大晚上不睡觉居然。。。</strong></p><p style="text-align: center;"><br></p><p style="text-align: center;"><img src="http://tmp/0Y5MCk0UeYTS70f20900495d0916f323970d2c90c1bf.gif" width="136" data-custom="id=abcd&role=god" style=""></p><p style="text-align: center;"><br></p><p style="text-align: left;">在写代码在写代码在写代码字写代码写代码写代码</p><p style="text-align: left;"><strong>的比基尼多年的加拿大籍</strong><em>发酵粉哪家哪家呢</em></p>', // 要解析的html格式数据
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var temp = WxParse.wxParse('article', 'html', that.data.article, that, 5);
that.setData({
article: temp
})
},
})
具体使用也可以看githab源码,那里说明很清楚。
效果

简述
我的功能是小程序利用富文本实现文章发布,也可以预览和展示。现在的问题是,富文本组件写入的都是html格式的数据,所以我们可以先把html格式的数据保存到云数据库,然后获取回来使用wxParse解析出来。关于小程序富文本的使用,这个我会在过几天贴出来。