微信小程序分包处理
微信小程序上传包的大小最大为2M,,超过之后就无法上传,那么我们如何解决较大的项目呢,那么就要采用分包配置了
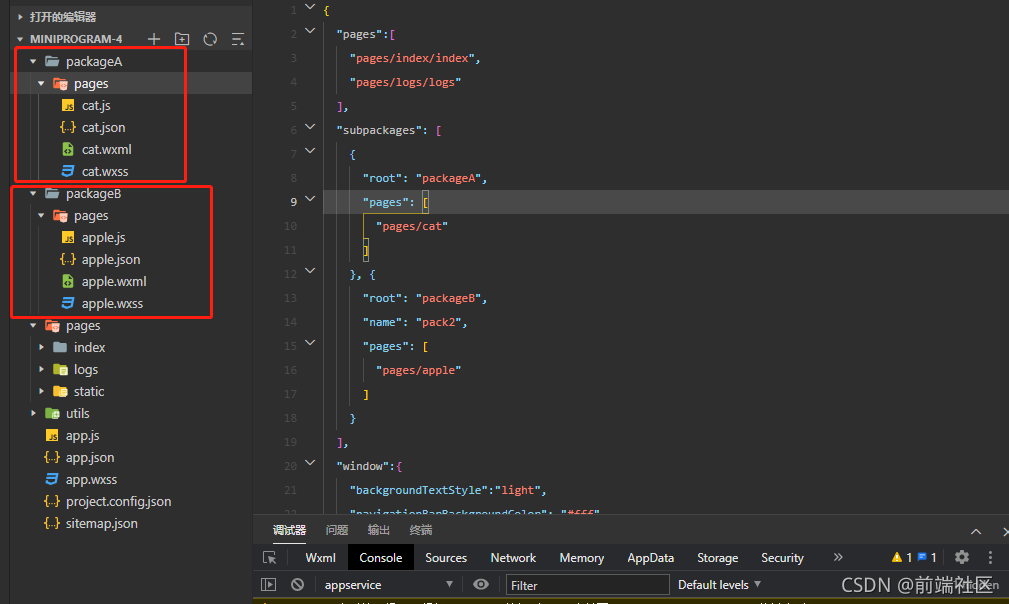
一、配置app.json文件
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"subpackages": [ //分包加载配置项
{
"root": "packageA", //包的相对位置
"pages": [ //页面配置
"pages/cat"
],
//"independent":false //是否独立分包(可以不加载主包就可以独立加载,独立分包不能使用全局资源)
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple"
]
}
],
"preloadRule":{ //预加载配置项,有需要可以加上
"packageA/pages/cat" : {
"network" : "all",// 在指定网络下预下载(可选all和wifi)
"packages": [ //包名
"packageA"
]
}
}
二、运行后会自动生成文件夹

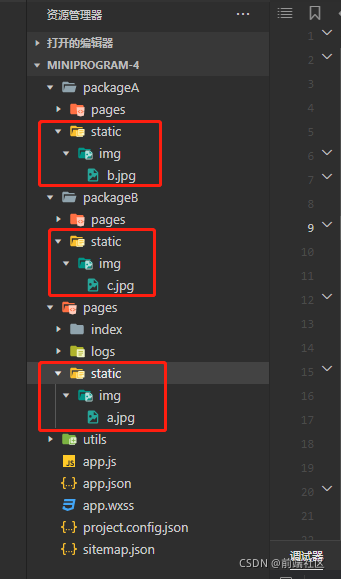
三、图片资源及其他资源存放位置
资源文件最好存放在对应包名下面,可以新建一个static文件夹
a.jpg、b.jpg、c.jpg的总和大小已远远超过2M,所以采取分包处理
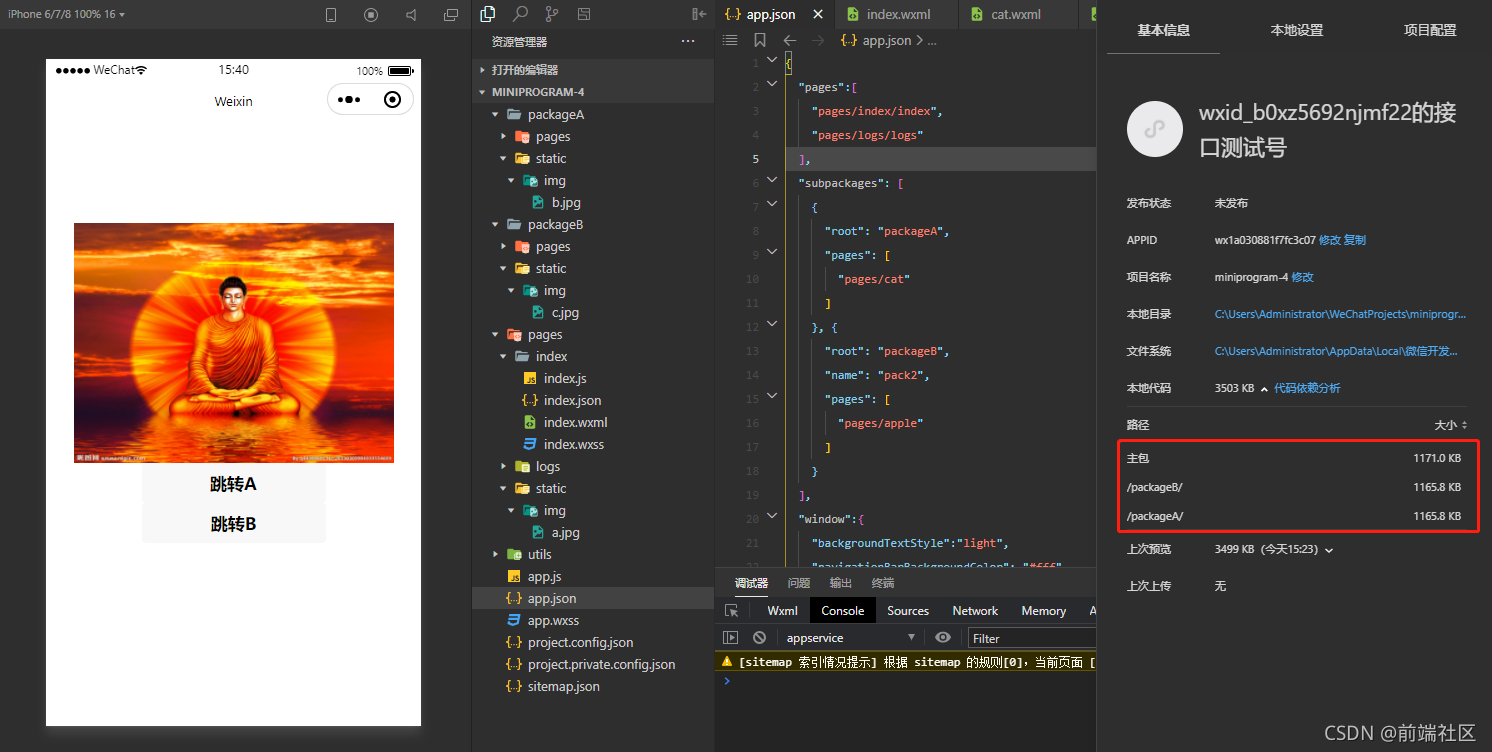
四、路由的跳转
wx.navigateTo({
url: '../../packageA/pages/cat'
})
五、此时便可以正常的预览了

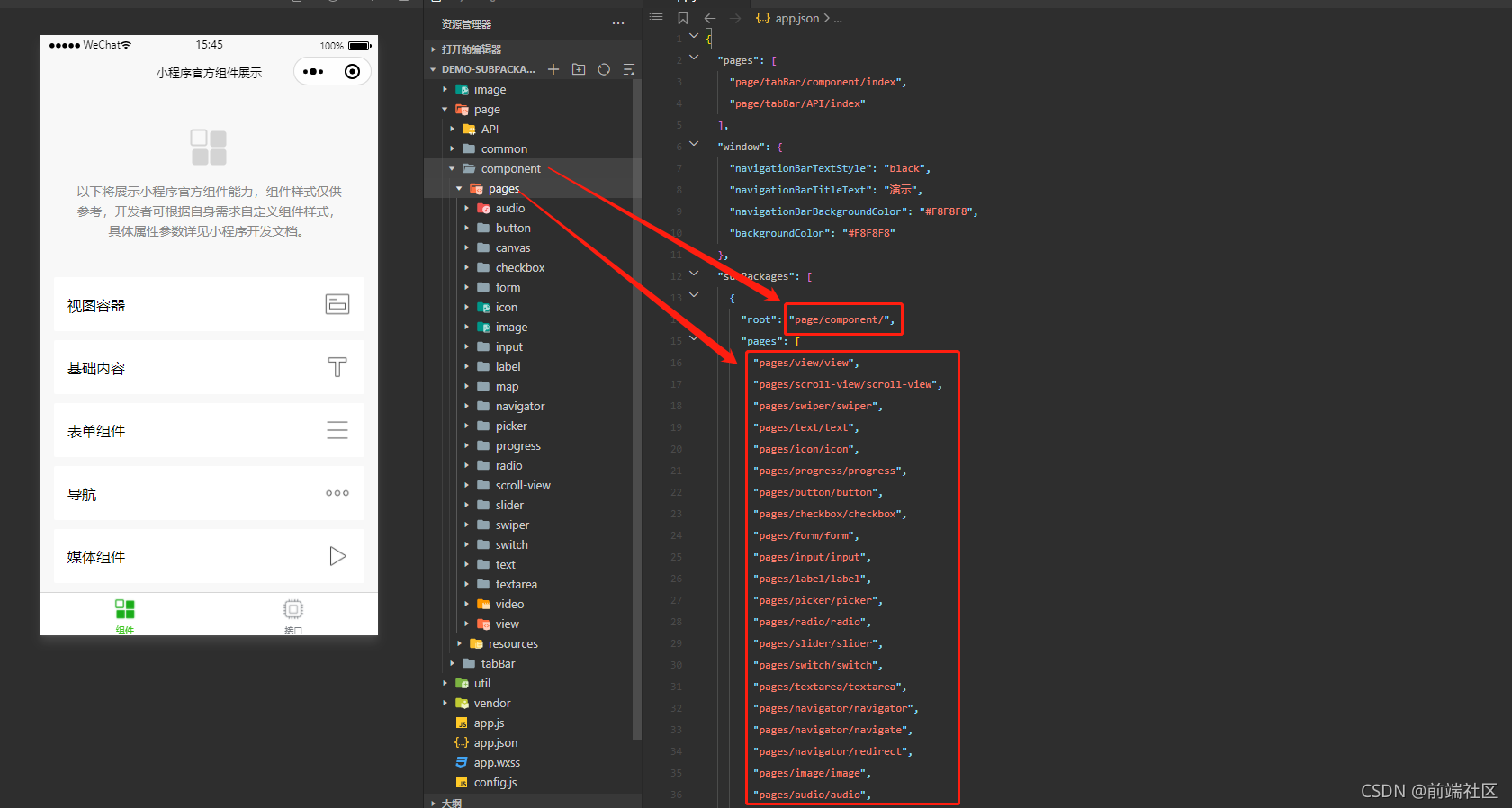
🚀*也可采用官方提供的配置(将分包都放在page目录下,资源文件也放在对应的分包里面)