Android基本组件介绍
TextView
基础属性
-
layout_width:组件的宽度
-
layout_height:组件的高度
-
id:为TextView设置一个组件id
-
text:设置显示文本的内容
-
textColor:设置字体颜色
12位代表透明度,00是全透明,FF是不透明 34位是红色,FFFF0000是红色 56位是绿色,FF00FF00是绿色 78位是蓝色,FF0000FF是蓝色 -
textStyle:设置字体格式
normal(无效果) bold(加粗) italic(斜体) -
textSize:设置字体大小,单位一般是sp
-
background:控件的背景颜色,可以理解为填充整个控件的颜色,可以为图片
-
gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片,等等。
带阴影的TextView
- shadowColor:设置阴影颜色,需要与shadowRadius一起使用
- shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,一般使用3.0
- shadowDx:设置阴影在水平方向的偏移,正数向右,负数向左
- shadowDy:设置阴影在竖直方向的偏移,正数向下,复数向上
实现跑马灯效果的TextView
-
singleLine:内容是否单行显示
-
ellipsize:在哪里省略文本
marquee表示跑马灯形式 -
marqueeRepeatLimit:字母动画重复的次数
marquee_forever表示永久重复 -
focusable:是否可以获取焦点
-
focusableInTouchMode:用于控制视图在触摸模式下是否可以聚焦
实现跑马灯效果的几种方式
方式一:可点击
android:clickable="true";方式二:自定义TextView类
import android.content.Context; import android.util.AttributeSet; import android.widget.TextView; import androidx.annotation.Nullable; public class MyTextView extends TextView { public MyTextView(Context context) { super(context); } public MyTextView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); } public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public boolean isFocused() { return true; } }方法三:
<TextView ...> <requestFocus/> </TextView>
Button
StateListDrawable
StateListDrawable是Drawable资源的一-种,可以根据不同的状态,设置不同的图片效果,关键节点< selector>,我们只需要将Button的background属性设置为该drawable资源即可轻松实现,按下按钮时不同的按钮颜色或背景
- drawable:引用的Drawable位图
- state_focused:是否获得焦点
- state_pressed:控件是否被按下
- state_enabled:控件是否可用
- state_selected:控件是否被选择,针对有滚轮的情况
- state_checked:控件是否被勾选
- state_checkable:控件可否被勾选,Eg:checkbox
- state_window_focused:是否获得窗口焦点
- state_active:控件是否处于活动状态,Eg:slidingTab
- state_single:控件包含多个子控件时,确定是否只显示一个子控件
- state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
- state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
- state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
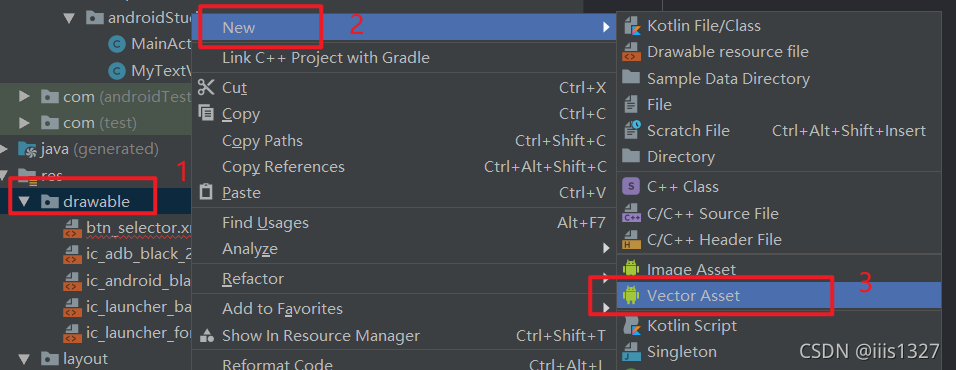
在drawable中导入Vector Asset中导入系统自带的图片

按钮选择器
<Button
android:background="@drawable/btn_selector"/>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--安下之前-->
<item android:drawable="@drawable/ic_adb_black_24dp" android:state_pressed="true"/>
<!--安下之后-->
<item android:drawable="@drawable/ic_android_black_24dp"/>
</selector>
颜色选择器
<Button
android:backgroundTint="@color/btn_color_selector"/>
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!--安下之前-->
<item android:color="#ffff0000" android:state_pressed="true"/>
<!--安下之后-->
<item android:color="#ff00ff00"/>
</selector>
Button事件处理
EditText
-
hint:输入提示
-
textColorHint:输入提示文字的颜色
-
inputType:输入类型
-
diawableXxxx:在输入框的指定方位添加图片
diawableTop diawableLeft diawableRight diawableBottom -
drawablePadding:设置图片与输入内容的间距
-
paddingXxxx:设置内容与边框的间距
-
background:背景色
ImageView
主要属性
- src:设置图片资源
- scaleType:设置图片缩放类型
- maxHeight:设置最大高度
- maxWidth:设置最大宽度
- adjustViewBounds:是否可以调整View的界限
缩放类型
- fitStart:保持宽高比缩放图片,直到较长的边与lmage的边长相等缩放完成后将图片放在ImageView的左上角
- fitCenter:默认值,同上,缩放后放于中间
- fitEad:同上,缩放后放于右下角
- fitXY:对图像的横纵方向进行独立缩放,使得该图片完全适应lmageView,但是图片的宽高比可能会发生改变
- center:保持原图的大小,显示在lmageView的中心。 当原图的size大于ImageView的size, 超过部分裁剪处理。
- centerCrop:保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
- centerInside:保持宽高比缩放图片,直到lmageView能够 完全地显示图片
- matrix:不改变原图的大小,从lmageView的左 上角开始绘制原图,原 图超过ImageView的部分作裁剪处理
以上内容仅为个人学习记录,如有错误,还请各位大佬指正,谢谢!