一 概述
- map组件展示地图信息
- 通过腾讯地图提供的微信小程序javaScript SDK—关键词搜索(酒店)和逆地址解析(精度和纬度获取当前位置名称)
- 模拟器和真机演示,接口及显示问题
二 腾讯地图SDK接入
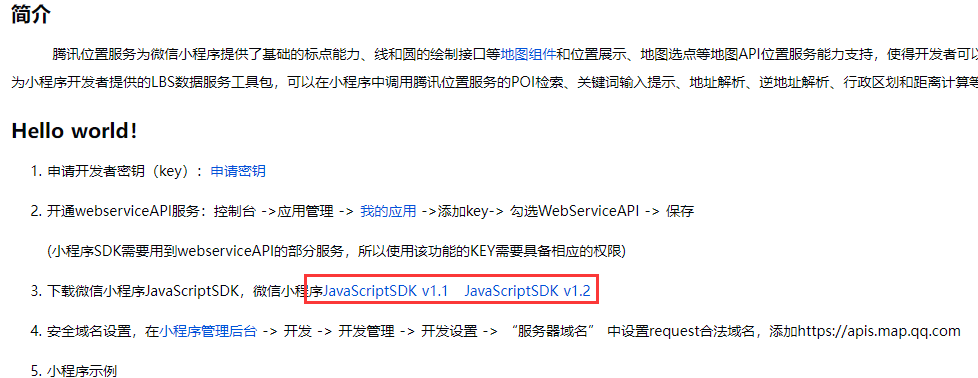
2.1 网站地址
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
2.2 下载小程序SDK

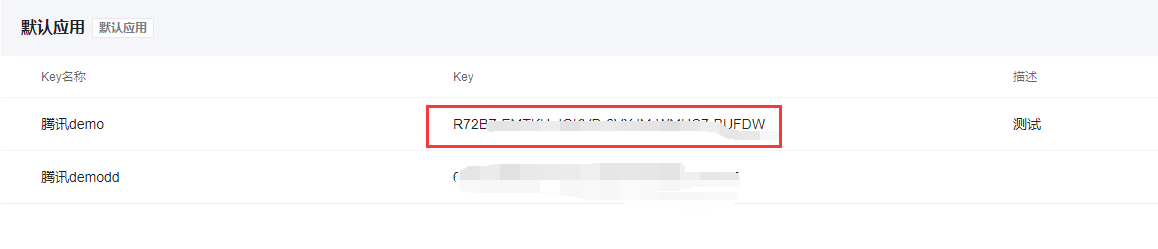
2.3 腾讯地图-控制台创建应用

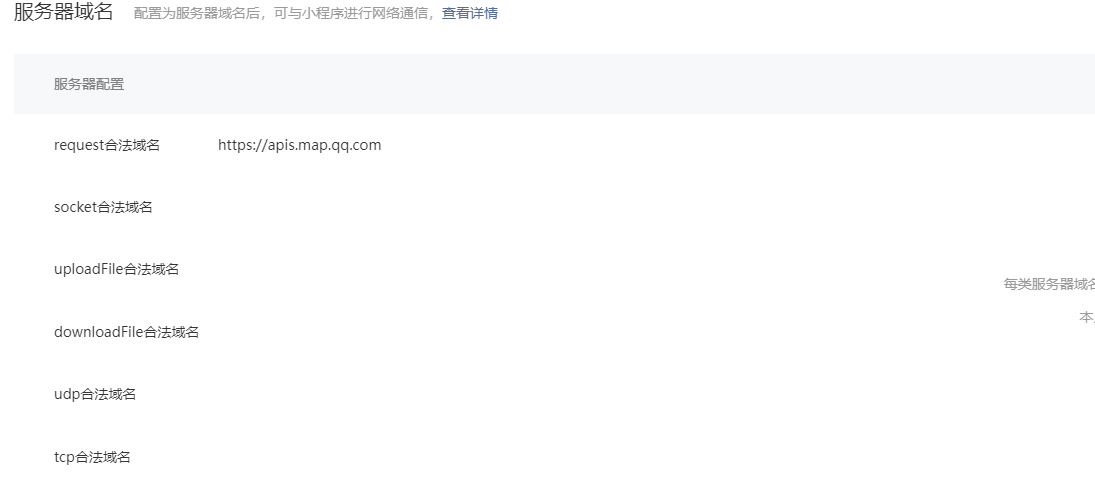
2.4 登录小程序,配置服务器域名(多个域名用;分隔开)
request合法域名 :https://apis.map.qq.com

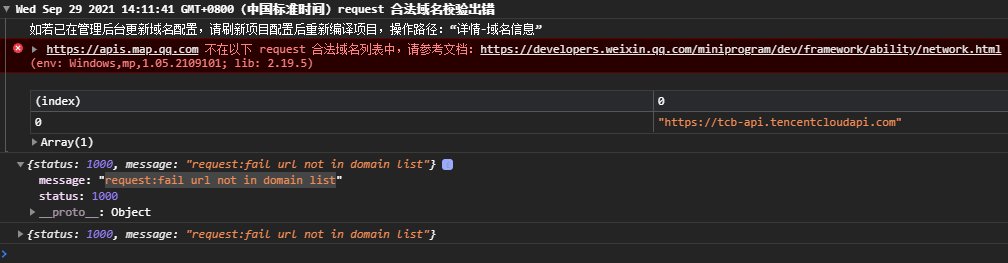
若不配置出现如下异常:
异常信息文字描述
request:fail url not in domain list
异常信息截图

三 腾讯javaScript SDK 项目中使用到的功能说明
3.1 SDK导入及SDK初始化
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的key'
});
},
}
3.2 搜索功能(搜酒店)
// 调用接口
qqmapsdk.search({
keyword: '酒店',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
3.3 逆地址解析(坐标位置描述)
qqmapsdk.reverseGeocoder({
//Object格式
location: {
latitude: 39.984060,
longitude: 116.307520
},
location: e.detail.value.reverseGeo || '', //获取表单传入的位置坐标,不填默认当前位置,示例为string格式
//get_poi: 1, //是否返回周边POI列表:1.返回;0不返回(默认),非必须参数
success: function(res) {//成功后的回调
console.log(res);
var res = res.result;
var mks = [];
/**
* 当get_poi为1时,检索当前位置或者location周边poi数据并在地图显示,可根据需求是否使用
*
for (var i = 0; i < result.pois.length; i++) {
mks.push({ // 获取返回结果,放到mks数组中
title: result.pois[i].title,
id: result.pois[i].id,
latitude: result.pois[i].location.lat,
longitude: result.pois[i].location.lng,
iconPath: './resources/placeholder.png', //图标路径
width: 20,
height: 20
})
}
*
**/
//当get_poi为0时或者为不填默认值时,检索目标位置,按需使用
mks.push({ // 获取返回结果,放到mks数组中
title: res.address,
id: 0,
latitude: res.location.lat,
longitude: res.location.lng,
iconPath: './resources/placeholder.png',//图标路径
width: 20,
height: 20,
callout: { //在markers上展示地址名称,根据需求是否需要
content: res.address,
color: '#000',
display: 'ALWAYS'
}
});
_this.setData({ //设置markers属性和地图位置poi,将结果在地图展示
markers: mks,
poi: {
latitude: res.location.lat,
longitude: res.location.lng
}
});
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
})
3.4 点击定位回到当前位置
MapContext.moveToLocation(Object object)
将地图中心移置当前定位点,此时需设置地图组件 show-location 为true
四 模拟器和真机演示问题
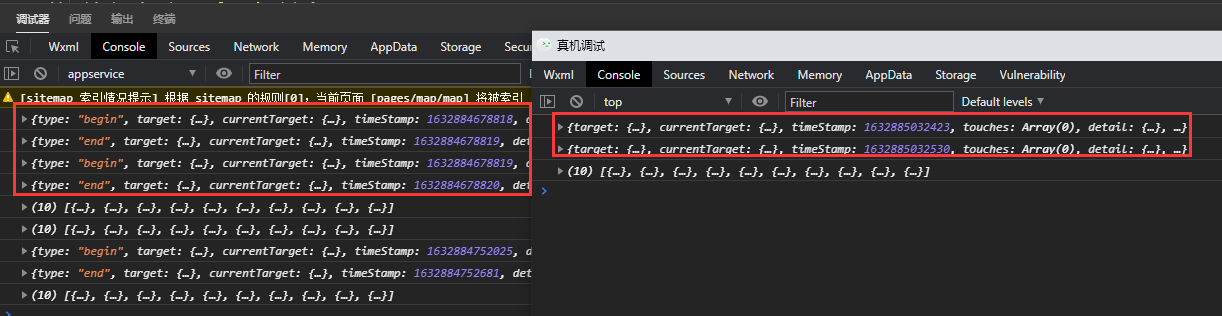
4.1 bindRegionChange视图发生变化时

问题描述:
- 左侧是模拟器,右侧是真机调试
- 初始化时,模拟器调用了2次(start和end),返回了2组数据,真机调用了1次,返回1组数据
4.2 真机演示问题

问题描述:
- 拖动当前位置到另一个位置时,再点击定位回到定位位置
- 模拟器中:当前位置名称和图标未发生变化
- 真机中:当前位置名称和图标同步调整到当前位置