项目场景:
最近回去维护前段时间写的微信小程序的时候发现一个问题,微信小程序的原生API都是回调函数,那同时使用多个就会陷入回调地狱,代码结构冗杂、难以维护
问题描述:
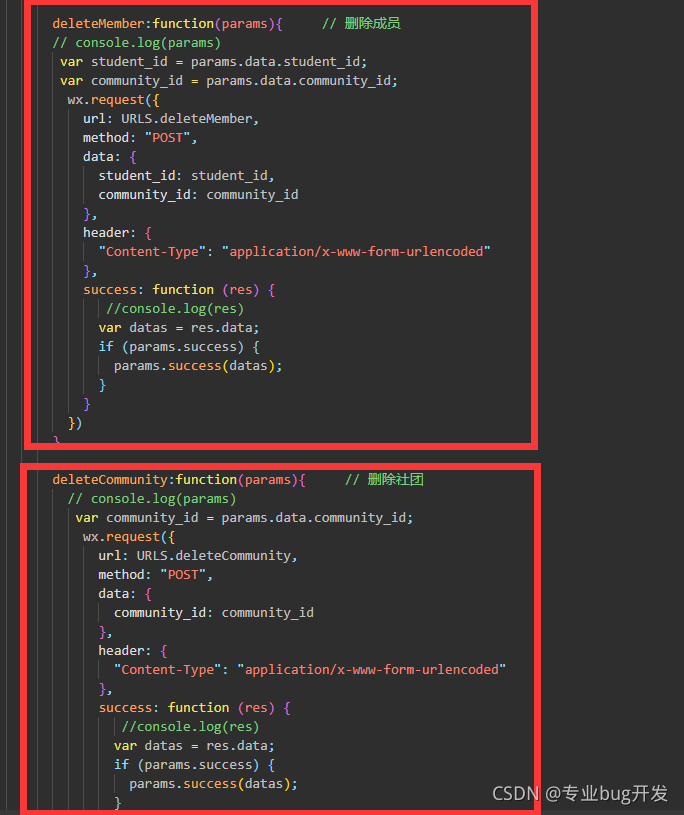
1.请求业务代码冗杂

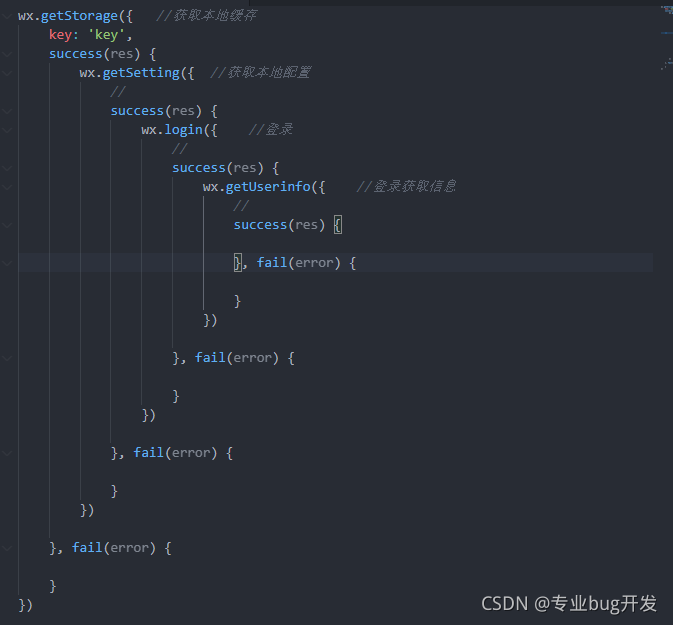
2.内置api陷入回调地狱

3.其他…
解决方案:

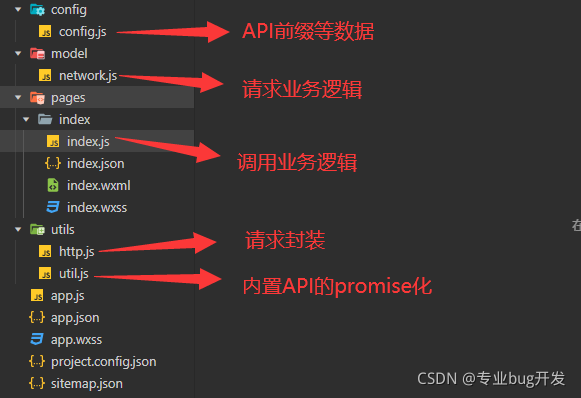
- util.js
const promisic = function (func) {
return function (params = {}) {
return new Promise((resolve, reject) => {
const args = Object.assign(params, {
success: (res) => {
resolve(res);
},
fail: (error) => {
reject(error);
}
});
func(args);
});
};
};
export {
promisic
};
- http.js
import {
config
} from "../config/config";
import {
promisic
} from "./util";
class Http {
static async request({
url,
data,
method,
header
}) {
const res = await promisic(wx.request)({
url: `${config.apiBaseUrl}${url}`,
data,
method,
header
})
return res.data
}
}
export {
Http
}
- config.js
const config = {
apiBaseUrl: "https://******/api/v1/",
form_header: {
"content-type": "application/x-www-form-urlencoded",
},
json_header: {
"content-type": "application/json",
}
}
export {
config
}
- network.js
import { config } from "../config/config";
import {
Http
} from "../utils/http";
class Network {
static async getHomeLocationA(zh,mm) {
return await Http.request({
url: `admin/admin_login`,
method: 'POST',
header: config.form_header,
data: {
zh: zh,
mm: mm
}
})
}
}
export {
Network
}
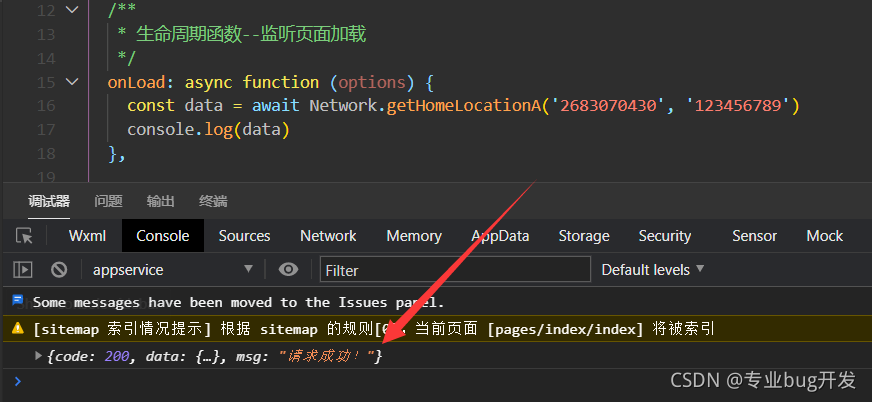
- index.js
import { Network } from "../../model/network";
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: async function (options) {
const data = await Network.getHomeLocationA('2683070430', '123456789')
console.log(data)
},

Tip:
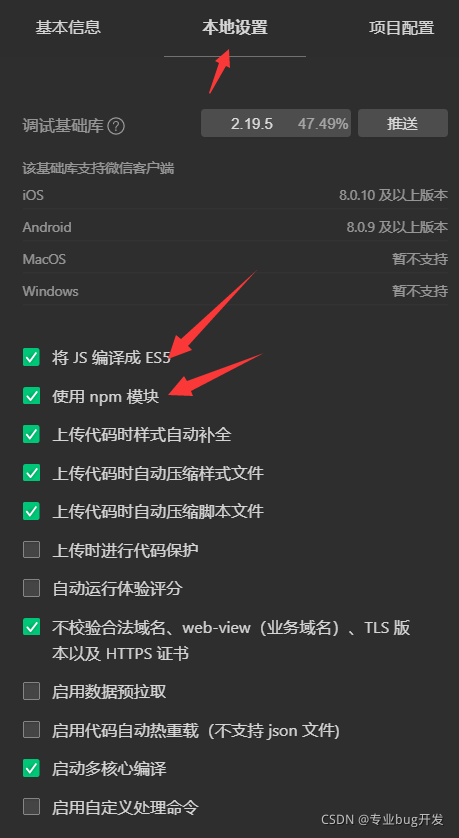
因为上述的代码使用代理模式封装请求,原生api支持promise,微信开发者工具不支持部分语法,需要开启增强编译,高版本开发工具直接勾选下面这个选项,增强编译已经合并。
author: KK
time :2021年9月29日13:27:26
flag:7/30