前言
产品拿着IOS的微信图片编辑给我看了下说:“这个功能应该很简单吧,你应该很快就能做好吧”。 ??
如果当时我的桌子上有块🧱的话,估计就是另一个结局了。😂
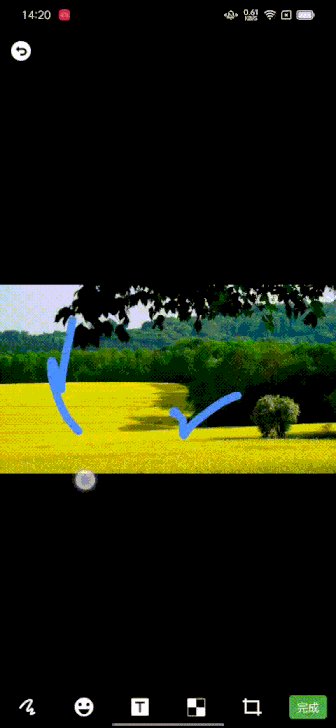
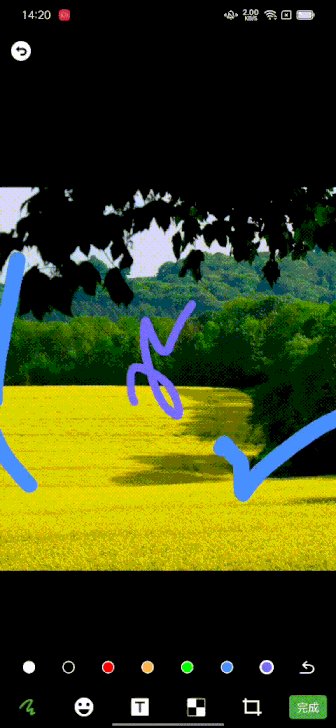
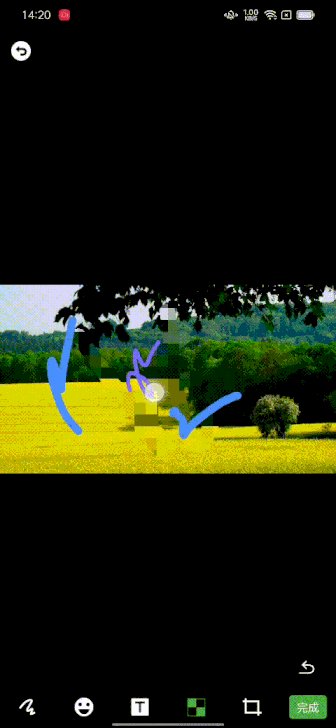
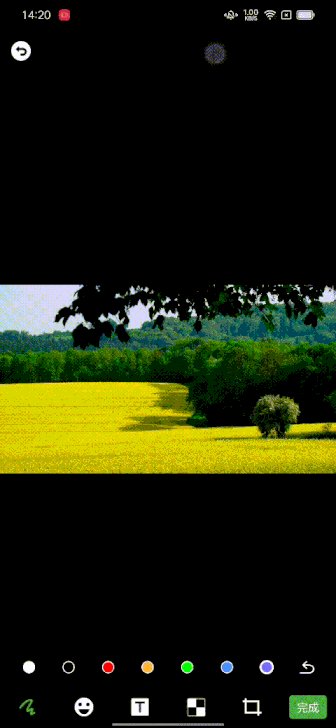
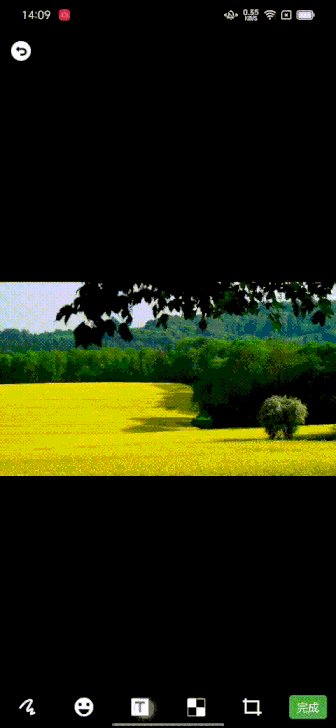
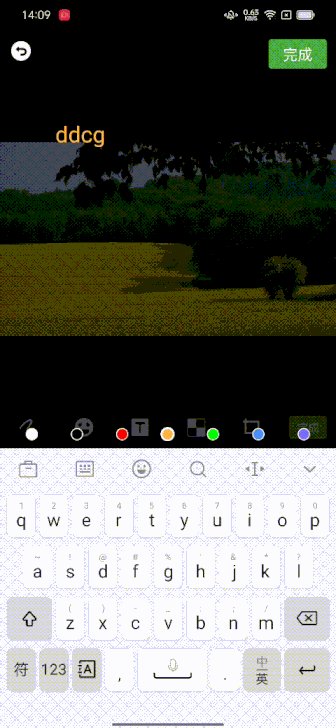
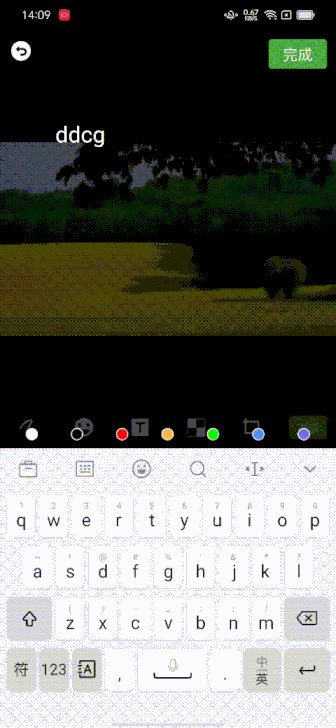
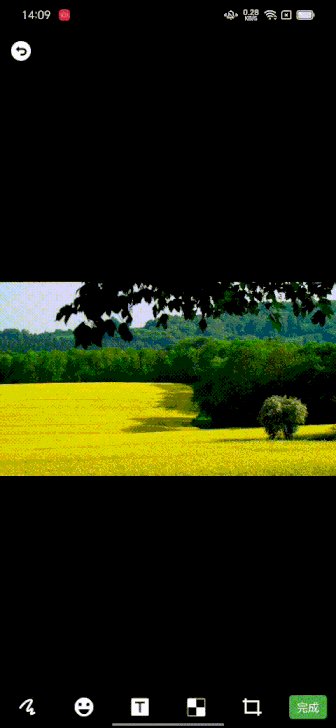
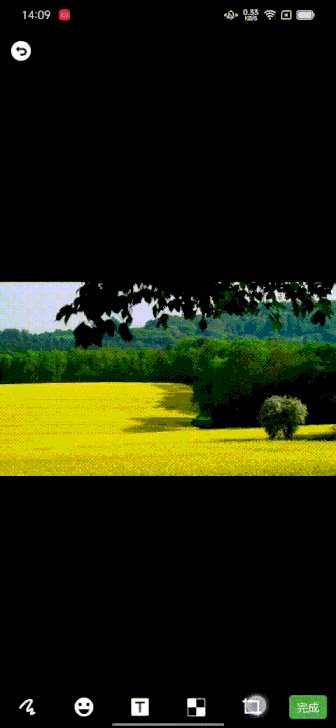
吐槽结束,先来看效果图吧
来吧,展示



本图片编辑器实现了IOS微信图片编辑除表情贴纸外的所有功能包括用户体验。 ?
源代码在1000行左右,阅读起来基本没有难度,非常适合二次开发。 ??
实现功能:涂鸦、贴纸、文字、马赛克、裁剪
主要知识点:
- Canvas
- Xfermode
- GestureDetector
- ScaleGestureDetector
使用
接入
第 1 步:在工程的`build.gradle`中添加:
allprojects {
?? ?repositories {
?? ??? ?...
?? ??? ?mavenCentral()
?? ?}
}第2步:在应用的`build.gradle`中添加:
dependencies {
? ? implementation 'com.github.miaowmiaow.fragmject:miaow-picture:1.2.5'
}快速使用
PictureEditorDialog.newInstance()
? ? .setBitmapPath(path)
? ? .setEditorFinishCallback(object : EditorFinishCallback {
? ? ? ? override fun onFinish(path: String) {
? ? ? ? ? ? val bitmap = BitmapFactory.decodeFile(path, BitmapFactory.Options())
? ? ? ? }
? ? })
? ? .show(fragmentManager)如上所示:
1. 通过`PictureEditorDialog`调用图片编辑器
2. 通过`setBitmapPath(path)`传入图片路径
3. 通过`setEditorFinishCallback(callback)`获取编辑后的图片地址
如果觉得`PictureEditorDialog`不能满足需求,还可以通过`PictureEditorView`来自定义样式
自定义使用
<com.example.miaow.picture.editor.PictureEditorView
?? ?android:id="@+id/pic_editor"
? ? android:layout_width="match_parent"
? ? android:layout_height="match_parent" />picEditor.setBitmapPath(path)
picEditor.setMode(PictureEditorView.Mode.STICKER)
picEditor.setGraffitiColor(Color.parseColor("#ffffff"))
picEditor.setSticker(StickerAttrs(bitmap))
picEditor.graffitiUndo()
picEditor.mosaicUndo()
picEditor.saveBitmap()如上所示:
1. 通过`setBitmapPath(path)`传入图片路径
2. 通过`setMode(mode)`设置编辑模式,分别有:涂鸦,橡皮擦,马赛克,贴纸
3. 通过`setGraffitiColor(color)`设置涂鸦画笔颜色
4. 通过`setSticker(StickerAttrs(bitmap))设置贴纸
5. 通过`graffitiUndo()`涂鸦撤销
6. 通过`mosaicUndo()`马赛克撤销
7. 通过`saveBitmap()`保存编辑图片
`PictureEditorView`就介绍到这里,具体使用请查看`PictureEditorDialog`
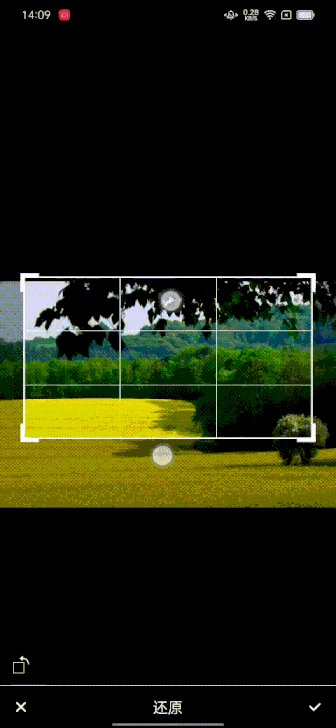
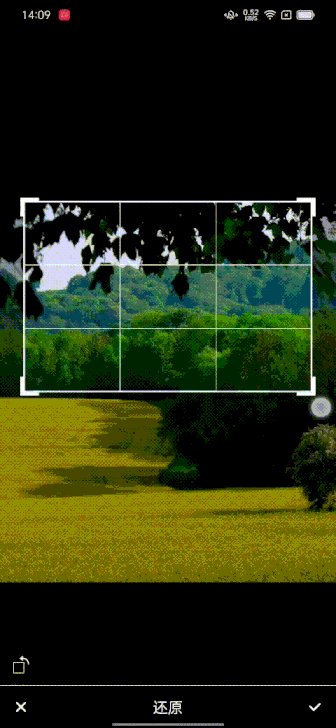
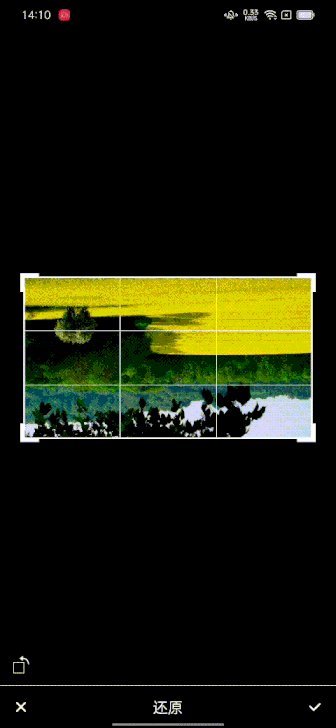
图片裁剪
<com.example.miaow.picture.editor.PictureClipView
? ? android:id="@+id/clip"
? ? android:layout_width="match_parent"
? ? android:layout_height="match_parent" />clip.setBitmapResource(bitmap)
clip.rotate()
clip.reset()
clip.saveBitmap()如上所示:
1. 通过`setBitmapResource(bitmap)`传入裁剪图片
2. 通过`clip.rotate()`图片旋转
3. 通过`clip.reset()`图片重置
4. 通过`clip.saveBitmap()`保存裁剪框内图片
`PictureClipView`就介绍到这里,具体使用请查看`PictureClipDialog`
Thanks
以上就是本篇文章的全部内容,如有问题欢迎指出,我们一起进步。 ??
如果喜欢的话希望点个赞吧,您的鼓励是我前进的动力。 ??
谢谢~~
项目地址
- github:?https://github.com/miaowmiaow/fragmject