下载后将文件放入小程序内

?page/index/index.json中:
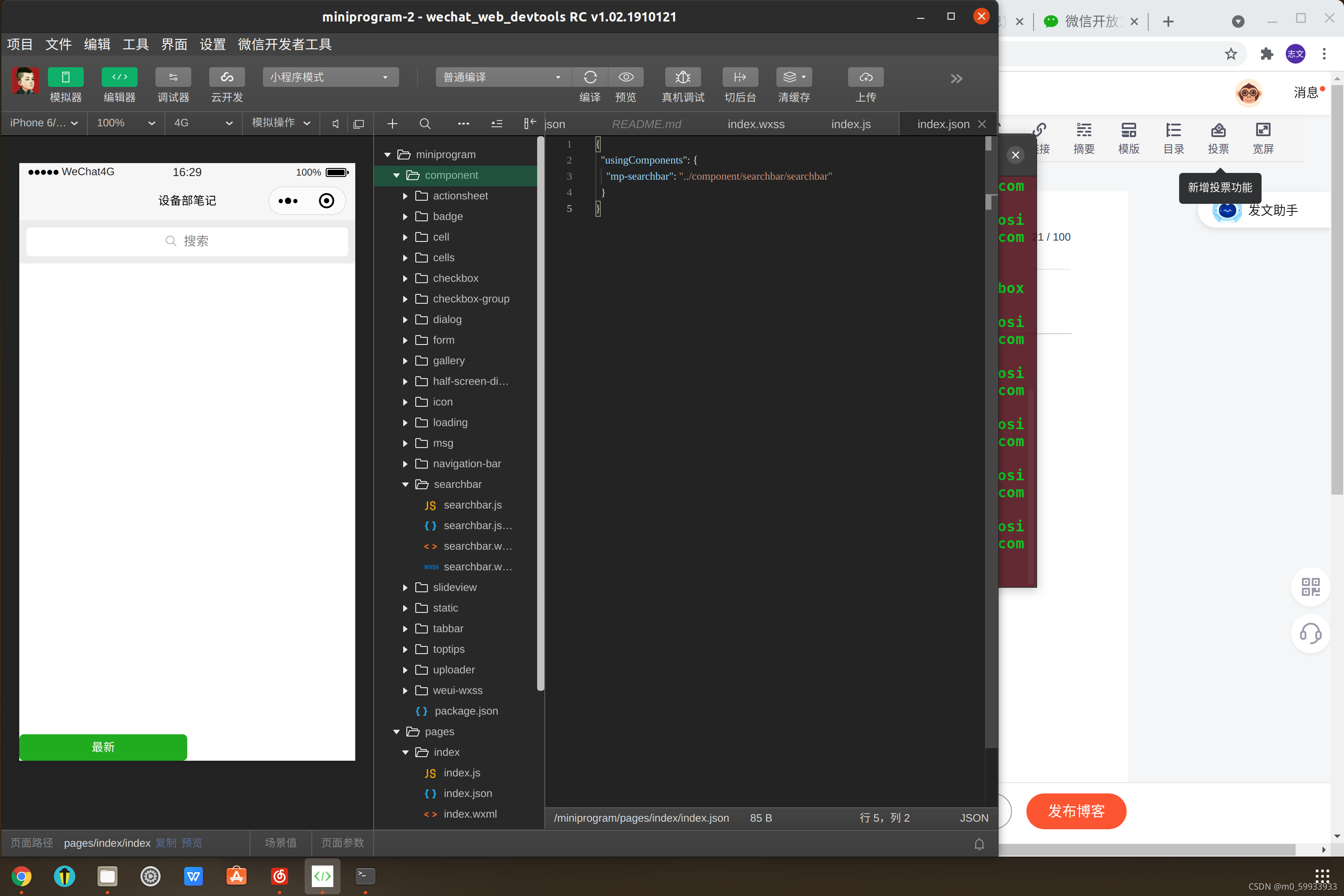
{
"usingComponents": {
"mp-searchbar": "../component/searchbar/searchbar"
}
}?page/index/index.wxml中:
<view class="page__bd">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
page/index./index.js中:
Page({
data: {
inputShowed: false,
inputVal: ""
},
onLoad() {
this.setData({
search: this.search.bind(this)
})
},
search: function (value) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([{text: '搜索结果', value: 1}, {text: '搜索结果2', value: 2}])
}, 200)
})
},
selectResult: function (e) {
console.log('select result', e.detail)
},
});